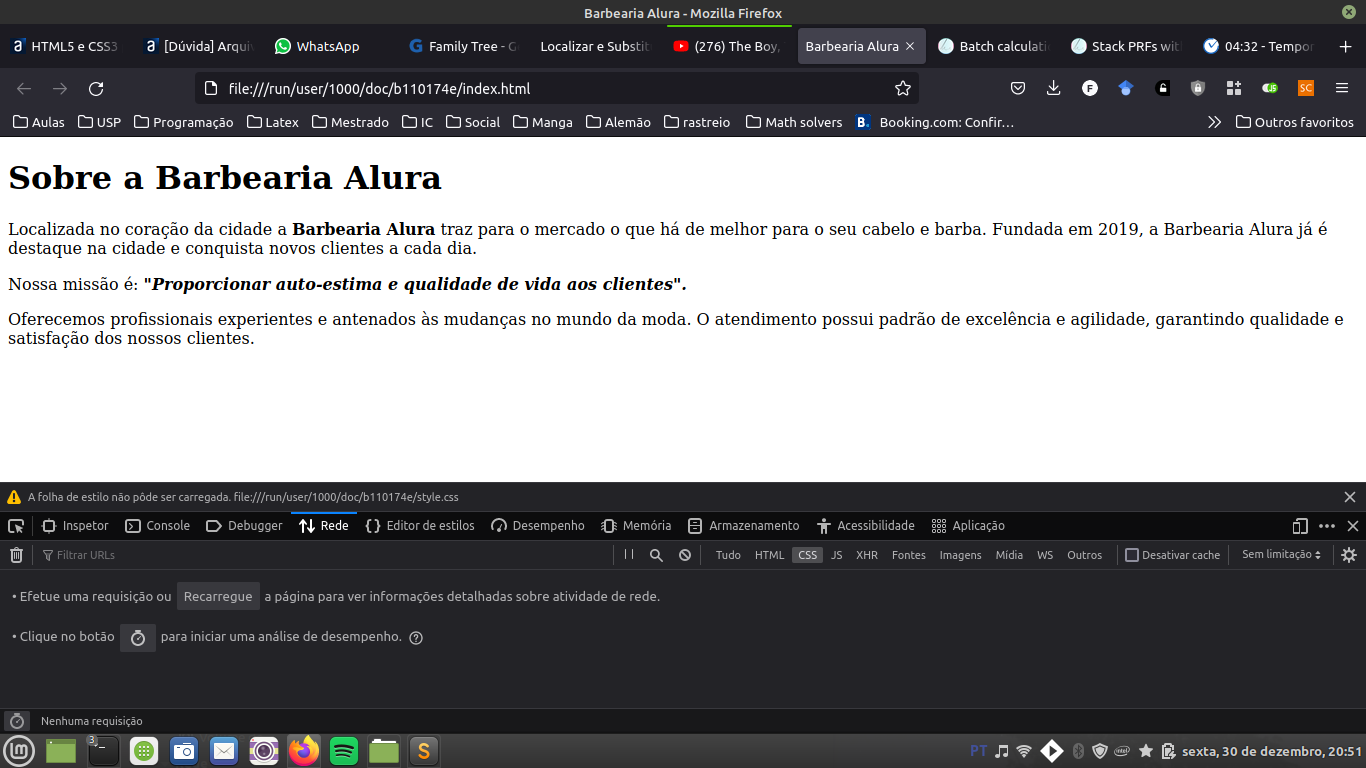
Olá, acabei de começar o curso "HTML5 e CSS3 parte 1: crie uma página da Web" e acabei de ver sobre separar o estilo no arquivo .css externo, mas infelizmente não funcionou.
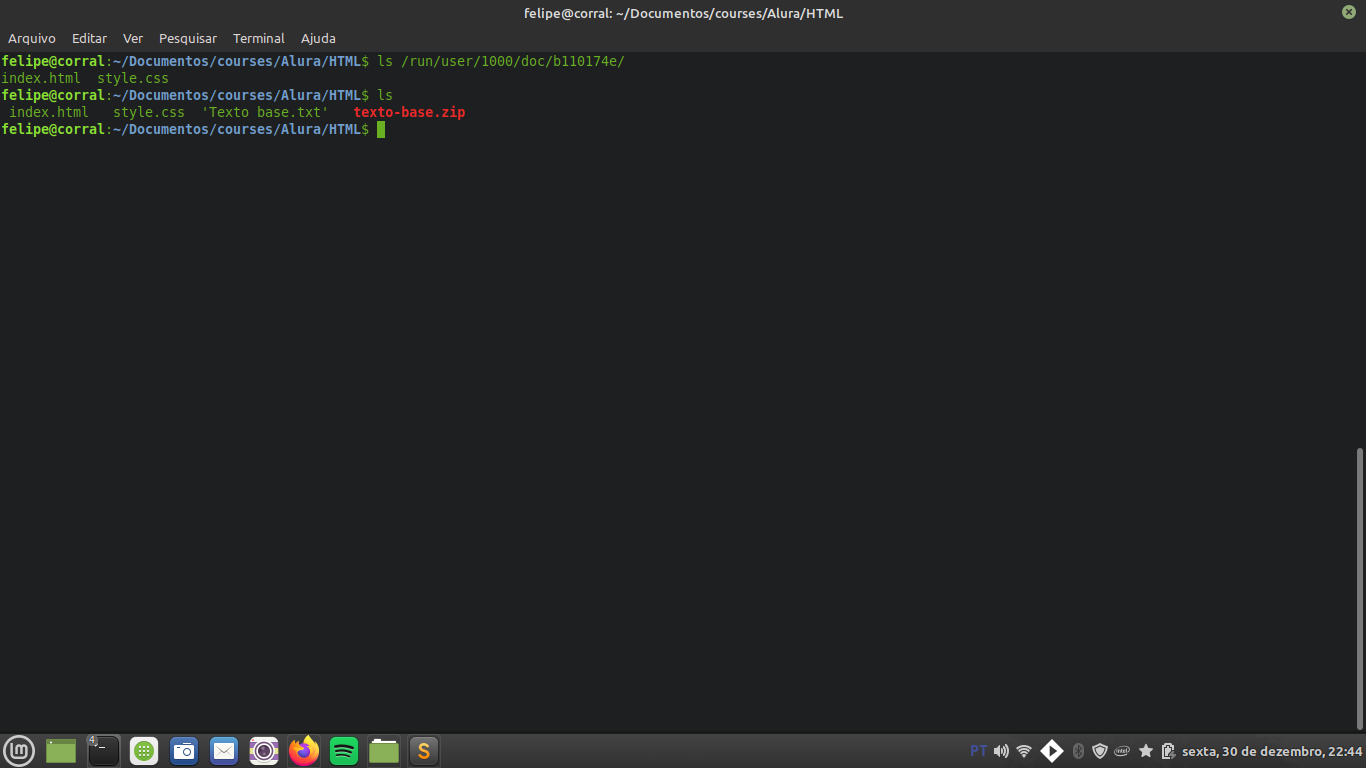
Dei uma olhada em vários das outras questões colocadas aqui no fórum, bem como as respostas dessas duvidas, mas nenhuma resolveu meu problema. Como falei no titulo da minha duvida eu estou usando linux mint e navegador Firefox. Segue abaixo o código do arquivo html e o css:
Nome: index.html
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<title> Barbearia Alura </title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<h1> Sobre a Barbearia Alura</h1>
<p>Localizada no coração da cidade a <strong>Barbearia Alura</strong> traz para o mercado o que há de melhor para o seu cabelo e barba. Fundada em 2019, a Barbearia Alura já é destaque na cidade e conquista novos clientes a cada dia. </p>
<p>Nossa missão é: <strong><em>"Proporcionar auto-estima e qualidade de vida aos clientes".</em></strong></p>
<p>Oferecemos profissionais experientes e antenados às mudanças no mundo da moda. O atendimento possui padrão de excelência e agilidade, garantindo qualidade e satisfação dos nossos clientes.</p>
</body>
</html>Nome: style.css
h1 {
text-align: center;
font-size: 23px;
}
p {
text-align: center;
font-size: 18px;
}