Fiz o primeiro teste em html para abrir no chrome, salvei como .html, porém ao abrir no navegador a página ficou em branco. Pesquisando aqui no fórum, vi a solução de uma menina que salvou como HTML (ASP) (.asp) e realmente o problema foi solucionado.
Porém, além de querer entender pq não consegui abrir o arquivo apenas com a instrução do professor (salvando como .html), também queria entender pq a minha página não ficou igual ao do professor. O meu teve quebra de linha, conforme o print abaixo. Se eu inserir N linhas, ao recarregar a página do browser, aparecem tantas linhas quantas eu inseri (2º print).
Estou usando o Sublime e o Chrome.
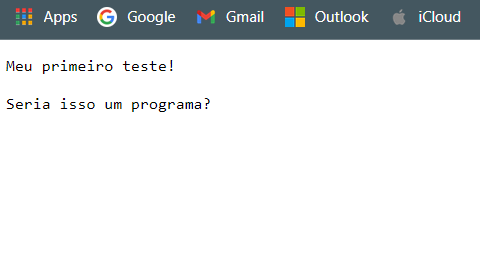
Print 1
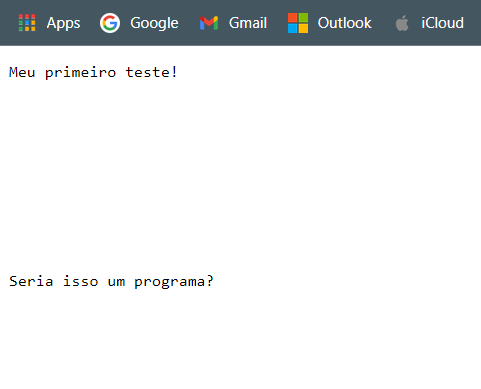
 Print 2
Print 2

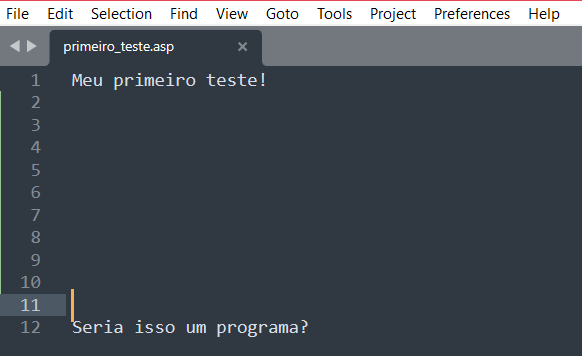
O que escrevi no Sublime. Percebe-se que agora está salvo como .asp, pois somente assim consegui abrir no chrome.