Segui o exemplo do código da professora, apesar de, aparentemente, estar correto, meu projeto quebrou de algum jeito, não consegui identificar o erro.
Segue o exemplo em imagem.
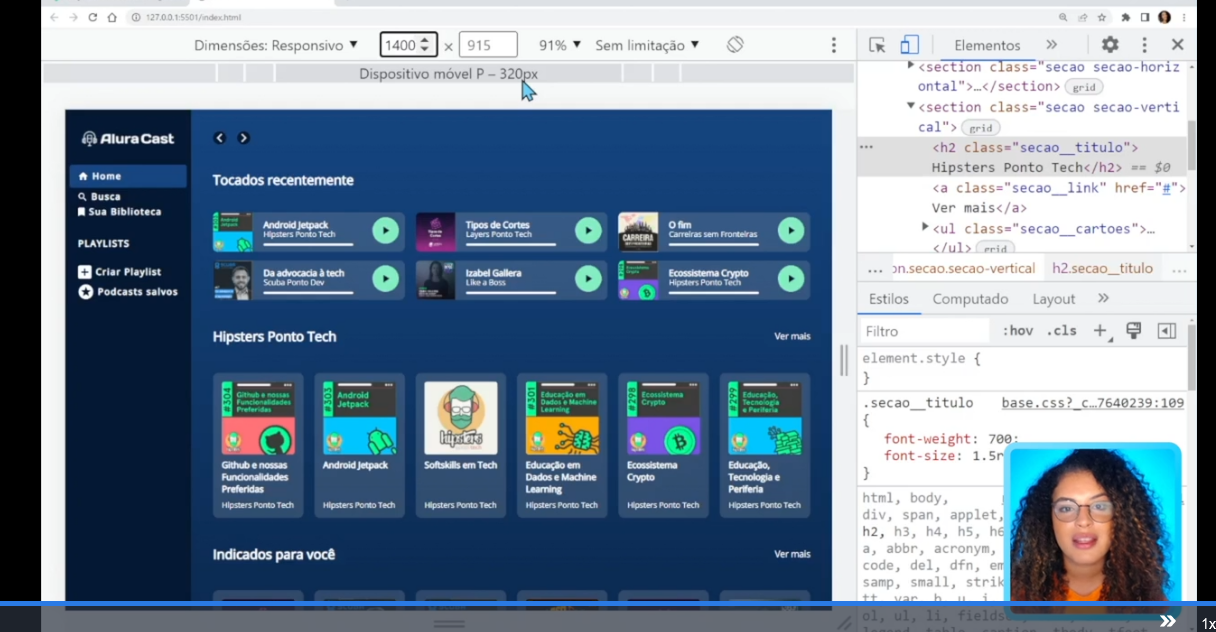
Professora :

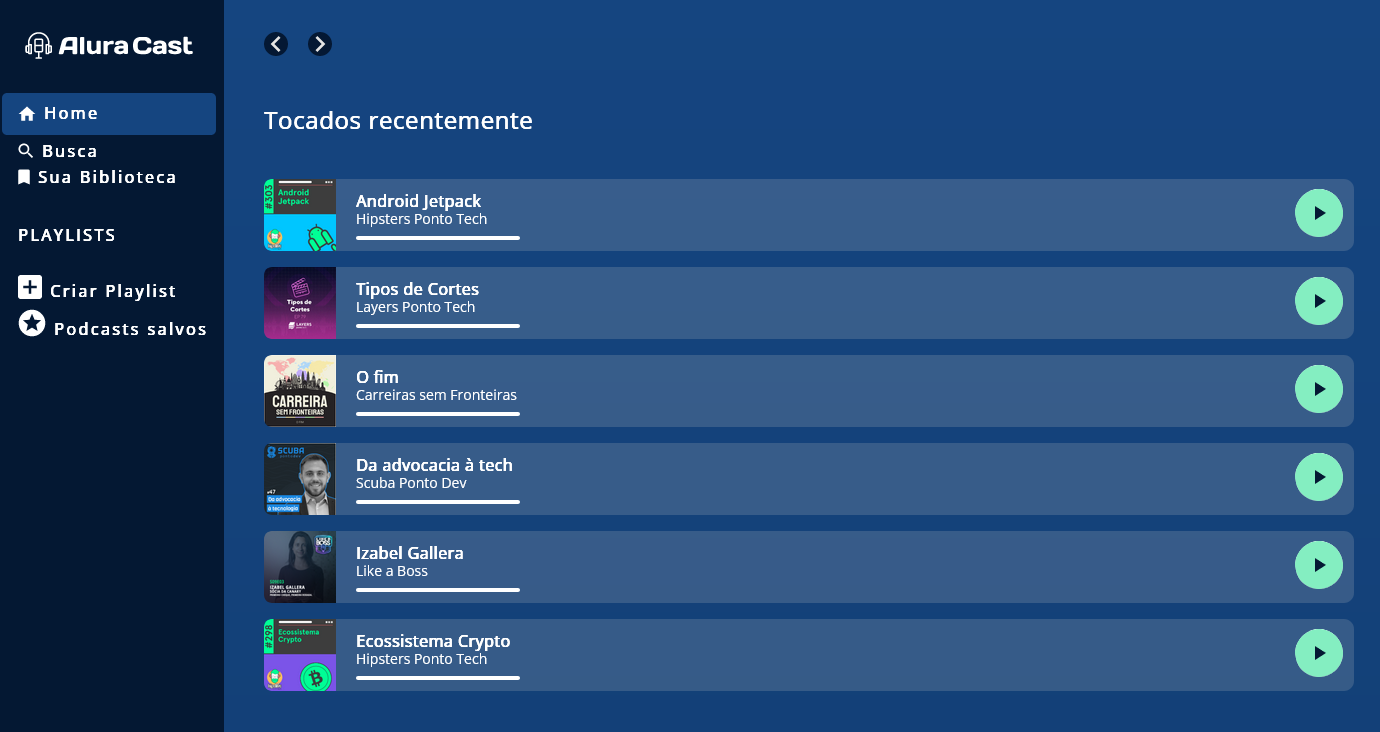
O meu :

Upei no Git, aqui esta o link para os códigos: https://github.com/voodoots/alura-cast/tree/main/aluracast
Deixei o projeto completo, mas os arquivos referentes são : secao.css e responsivo.css


