Tenho uma dúvida que não necessariamente está ligada com algum curso em andamento, mas estava treinando desenvolvendo um projetinho, e quebrei muito a cabeça e não consegui resolver, vou tentar explicar.
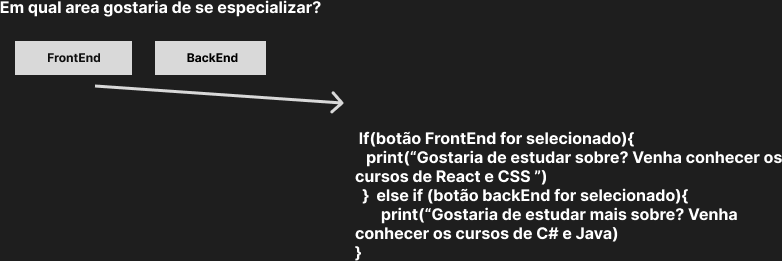
Estava fazendo tipo uma espécie de "cadastro" no html, e queria adicionar uma interação entre botões com o JS, usando condicionais, mais ou menos assim:

Onde o que fosse imprimido de acordo com a opção seja um link. Meu problema maior está sendo o fato da condicional que não sei muito ao certo como referenciar, faz tempo que estudei sobre e fiquei um bom tempo sem conseguir estudar, estou voltando aos poucos.


