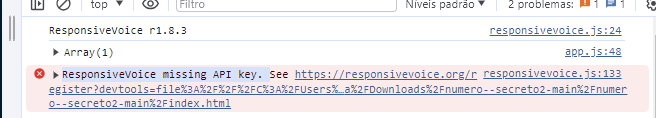
Estou reutilizando um projeto que eu fiz no curso de lógica de programação em javascript e consegui faer tudo, habilitar a api tudo certinho, contudo,surgiram dois problemas: o primeiro é que o microfone não consegue ficara hbilitado quando rodo meu html no vs-code e o segundo é que, como meu html é diferente, não estou conseguindo colocar o reconhecimento de voz na tela. se alguém puder me ajudar,desde já agradeço.
meu projeto está nesse github https://github.com/stephanyborzi/numero--secreto2