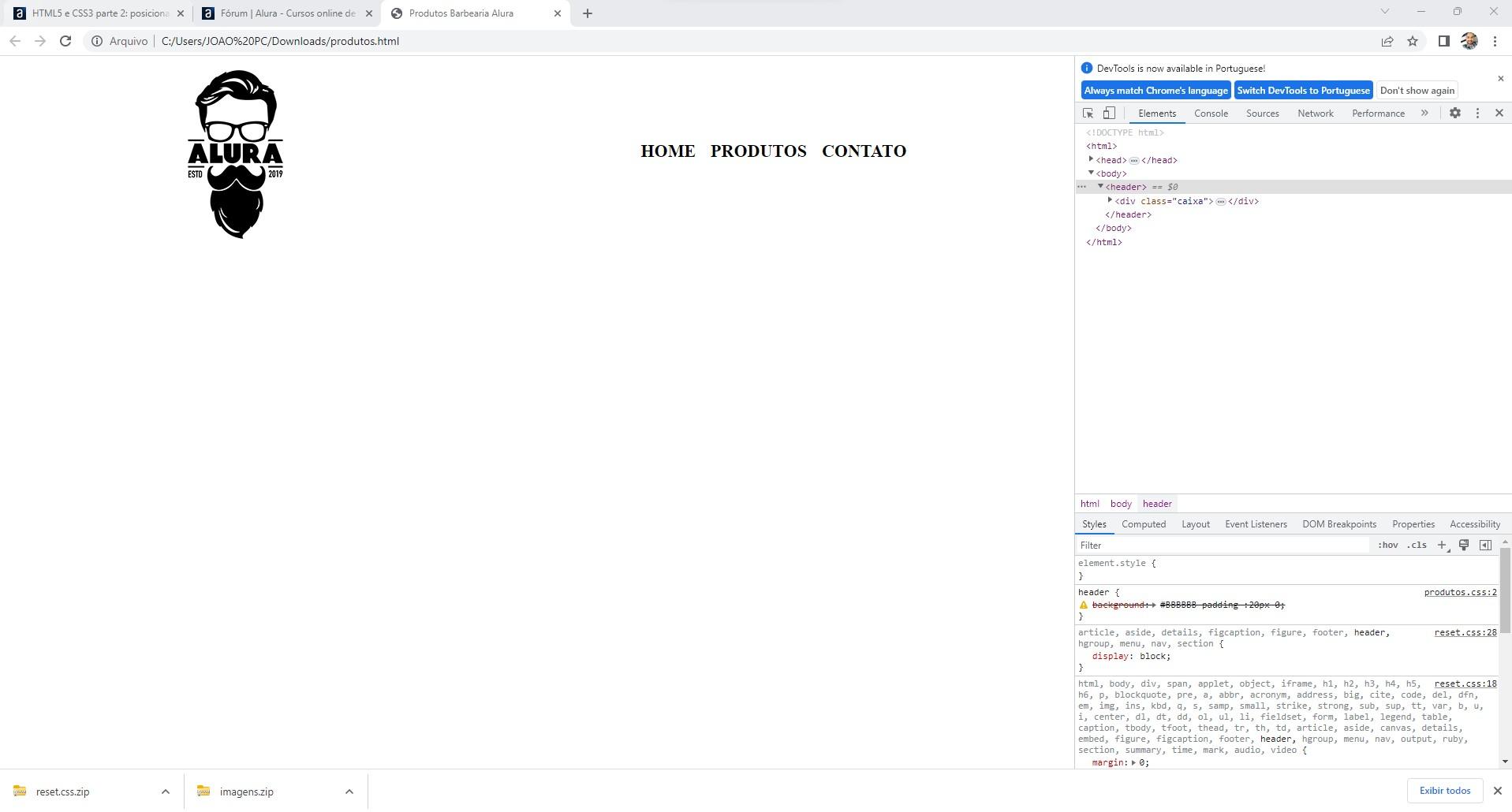
Olá Galera, boa tarde! Estou com dificuldade em finalizar o conteúdo da aula 3 do curso HTML e CSS3 parte 2, estou seguindo conforme aula. Porém quando vou ajustar o padding do cabeçalho para 20px 0, o fundo cinza some da página.
HTML
<!DOCTYPE html>
<html>
<head>
<meta charset = "UTF-8">
<title>Produtos Barbearia Alura</title>
<link rel ="stylesheet" href="reset.css">
<link rel ="stylesheet" href="produtos.css">
</head>
<body>
<header>
<div class ="caixa">
<h1><img src ="logo.png"></h1>
<nav>
<ul>
<li><a href ="index.html">Home</a></li>
<li><a href = "produtos.html">Produtos</a></li>
<li><a href = "contato.html">Contato</a></li>
</ul>
</nav>
</div>
</header>
</body>
</html>CSS
header
{
background: #BBBBBB
padding :20px 0;
}
.caixa{
position: relative;
width: 940px;
margin: 0 auto;
}
nav {
position: absolute;
top: 110px;
right: 0;
}
nav li
{
display: inline;
margin: 0 0 0 15px;
}
nav a
{
text-transform: uppercase;
color: #000000;
font-weight: bold;
font-size: 22px;
text-decoration: none;
}
Podem me ajudar? Obrigado!


