Pessoal, estou precisando de um help na geração de component com select para UF.
Realizado o mapeamento com Object.values ao realizar o build da aplicação está sendo listados os keys mais o values.
Alguém consegue me dar sugestão de como resolver essa implementação?
TS Models Enum
export enum UFEstado{
"Rondônia (RO)" = 11,
"Acre (AC)" = 12,
"Amazonas (AM)" = 13,
"Roraima (RR)" = 14,
"Pará (PA)" = 15,
"Amapá (AP)" = 16,
"Tocantins(TO)" = 17,
"Maranhão (MA)" = 21,
...}TS component
@Component({
selector: 'app-form-chave',
templateUrl: './form-chave.component.html',
styleUrls: ['./form-chave.component.css']
})
export class FormChaveComponent implements OnInit {
ufs = Object.values(UFEstado);HTML
<form action="" id="form-chave">
<label for="uf">Estado (UF)</label>
<select name="uf" id="uf">
<option [value]="uf" *ngFor="let uf of ufs" >{{uf}}</option>
</select>
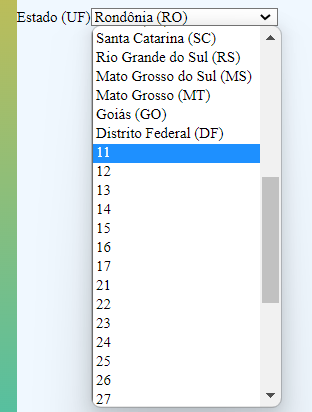
</form>Resultado Obtido:

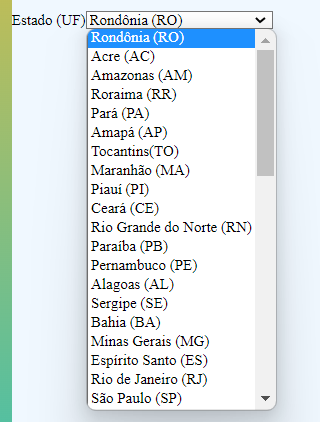
Resultado Esperado:

Gostaria que no listagem fosse apresentado os nomes dos Estados e no atributo de value o código dessas , exemplo:
<label for="uf">Estado (UF)</label>
<select name="uf" id="uf">
<option value="35" >São Paulo (SP)</option>
</select>Agradeço.

