Pessoal uma dúvida
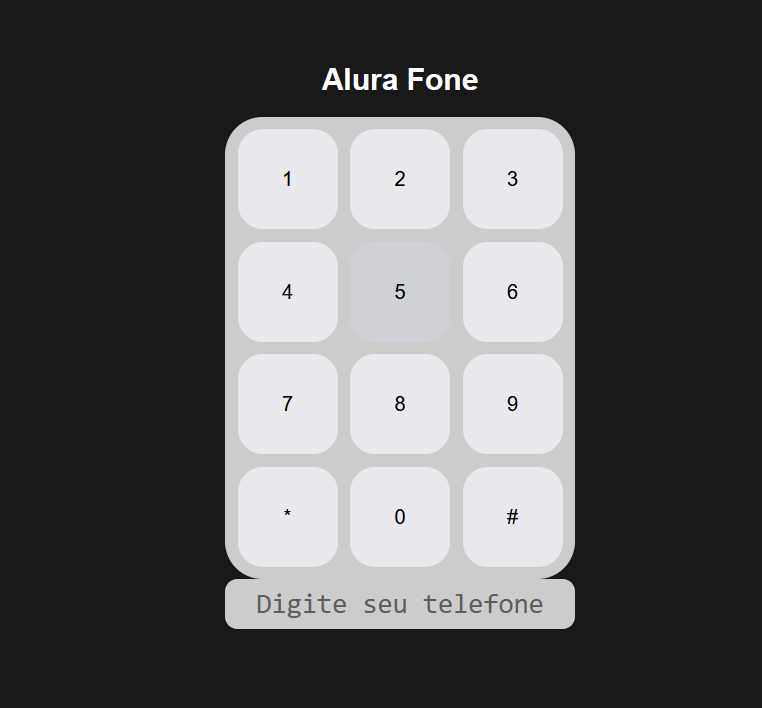
Como o alura fone deveria funcionar?
 No consegui solucionar o comportamento das teclas númericas ficarem mais escuras no chrome igual acontece no firefox quando pressionada e ao pressionar as teclas númericas o número não aparece no placeholder Digite seu telefone.
No consegui solucionar o comportamento das teclas númericas ficarem mais escuras no chrome igual acontece no firefox quando pressionada e ao pressionar as teclas númericas o número não aparece no placeholder Digite seu telefone.
const listaDeTeclas = document.querySelectorAll('input[type=button]');
const inputTel = document.querySelector('input[type=tel]');
for (indice = 0; indice < listaDeTeclas.length; indice++) {
const tecla = listaDeTeclas[indice];
tecla.onclick = function () {
inputTel.value = inputTel.value + tecla.value;
}
}
Poderiam me ajudar?


