Oi Denise, tudo bem com você?
Peço desculpas pela demora em obter um retorno.
Sinto muito que você está enfrentando dificuldades para alterar a cor do rodapé. Vamos resolver isso!
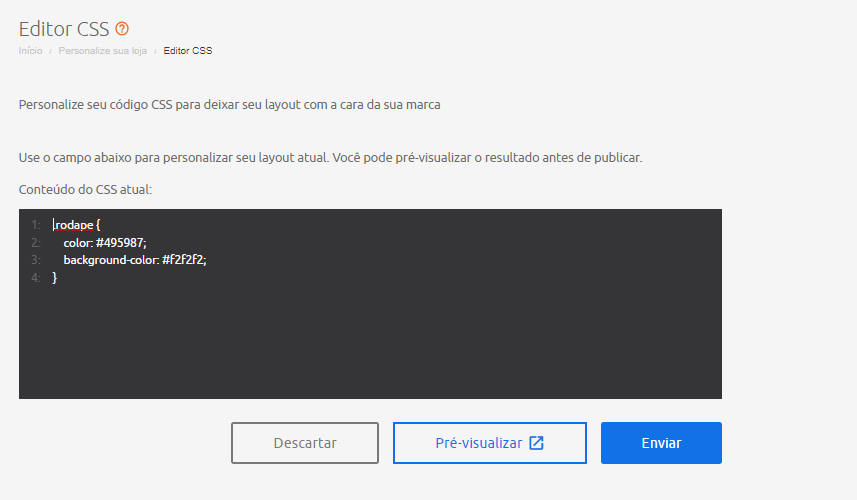
O código parece estar correto, mas vamos analisar alguns pontos para garantir que tudo esteja funcionando como esperado.
- Seletor .rodape: Verifique se o seletor de classe
.rodape está sendo aplicado corretamente no HTML do rodapé. Certifique-se de que a classe rodape esteja sendo atribuída corretamente aos elementos do rodapé. - Cache do navegador: O navegador pode estar armazenando em cache os estilos anteriores do site, o que pode impedir que as alterações sejam refletidas imediatamente. Tente limpar o cache do navegador ou atualizar a página usando o atalho Ctrl + F5 (ou Cmd + Shift + R no macOS) para forçar o recarregamento da página com os novos estilos.
- Especificidade CSS: Verifique se não existem outras regras CSS que estejam sendo aplicadas ao rodapé com maior peso de especificidade. Para garantir que seu estilo seja aplicado, você pode tentar aumentar a especificidade do seletor .rodape adicionando o seletor pai ou classe pai ao estilo.
- Prioridades do sistema: Algumas plataformas de e-commerce podem ter suas próprias configurações de estilo e prioridades. Verifique se a plataforma permite a edição direta do estilo do rodapé ou se existem outras configurações que estão afetando o estilo do rodapé. Caso necessário, entre em contato com o suporte da plataforma para obter assistência específica sobre como personalizar o rodapé corretamente.
Lembre-se de que a ordem de aplicação dos estilos também é importante. Se você tiver mais de um arquivo CSS ou estiver usando várias regras de estilo, verifique se a regra para o rodapé está sendo aplicada após as outras regras para evitar possíveis sobreposições.
Espero ter conseguido ajudar, qualquer dúvida estou à disposição.
Caso este post tenha lhe
ajudado, por favor, marcar como solucionado ✓. Bons Estudos!