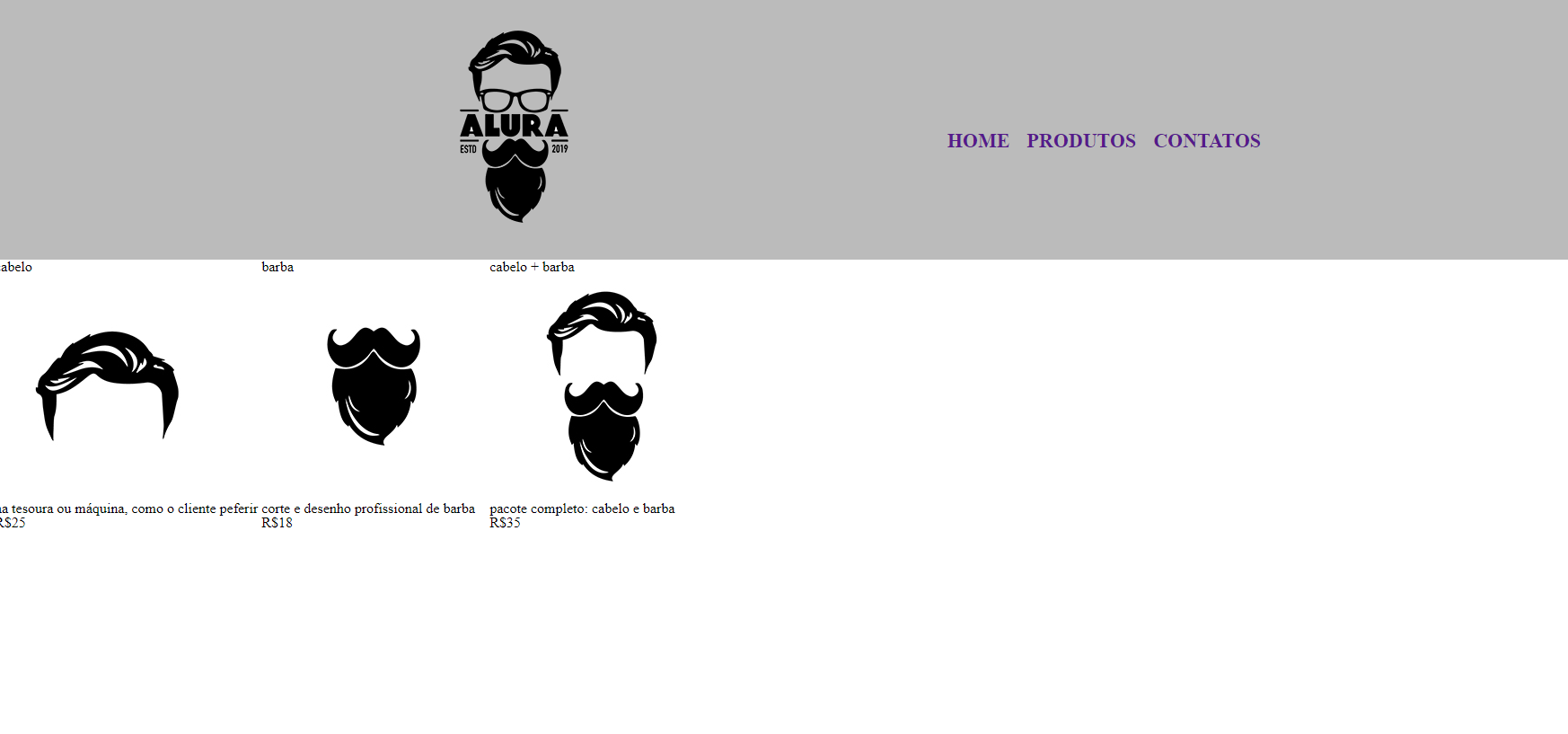
Estou fazendo o alinamento dos produtos conforme a aula, porém os produtos não se posicionam ao centro da página, já experimentei aplicar a largura ao ".porodutos li" e passar a posição como absoluta, mas não obtive sucesso. Se, porém, no lugar do ".produtos" eu utilizo a tag "main", funciona.