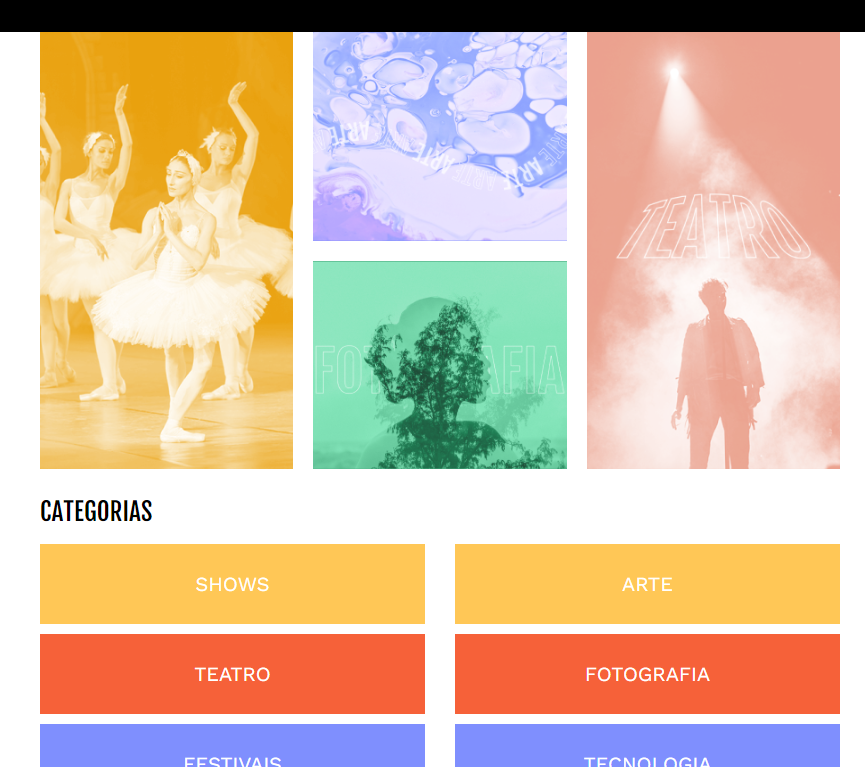
Minha imagem amarela está cortada o espaçamento do .banner não ficou alinhado com este espaçamento do .categorias__lista.

Código CSS no flex.css:
@media screen and (min-width: 720px) {
.menu {
column-gap: 75px;
}
.categorias__lista {
flex-wrap: wrap;
column-gap: 1.5rem;
}
}
Código do banner no grid.css:
@media screen and (min-width: 720px) {
.banner img:nth-child(1) {
grid-column: 1/2;
grid-row: 1/3;
}
.banner img:nth-child(4) {
grid-column: 3/4;
grid-row: 1/3;
}
.banner img:nth-child(2) {
grid-column: 2/3;
grid-row: 1/2;
}
.banner img:nth-child(3) {
grid-column: 2/3;
grid-row: 2/3;
}
}
O banner com e sem o nth 2 e 3 ficaram iguais. tentei ambos.
Obrigada!!




