



Pode verificar dessa forma:
// Aqui você pega a div do cartão
var meuElemento = document.getElementById("meuElemento");
// Aqui você pega todas as propriedades de estilo de um elemento, no seu caso vai ser o cartão
var estiloDoElemento = window.getComputedStyle(meuElemento);
// Aqui você verifica se background existe nos estilos do elemento selecionado
if (estiloDoElemento.getPropertyValue("background") {
// True
} else {
// False
}
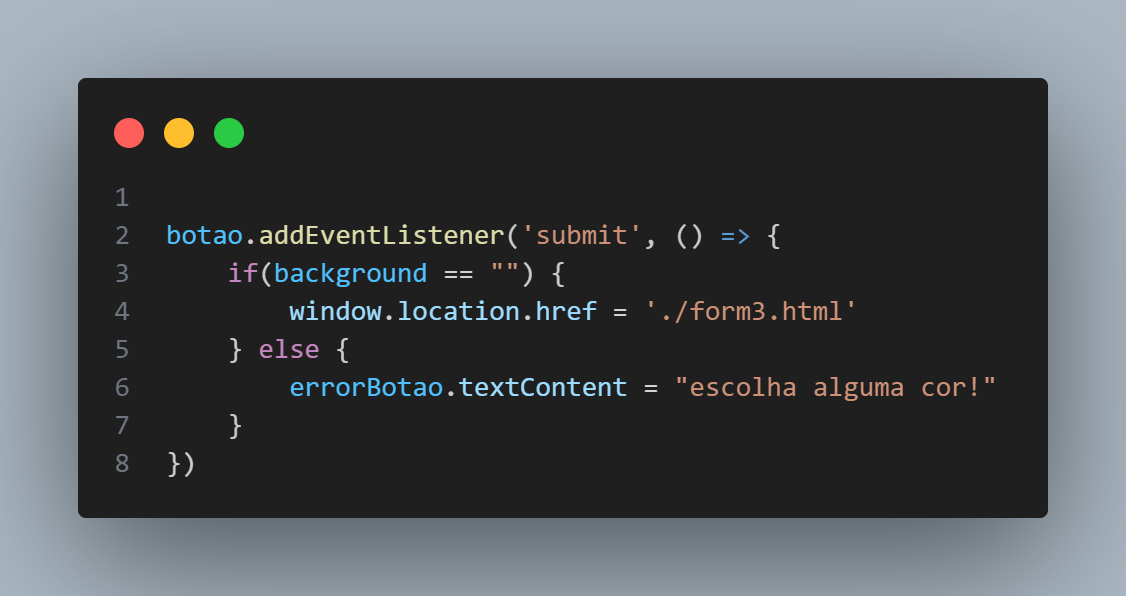
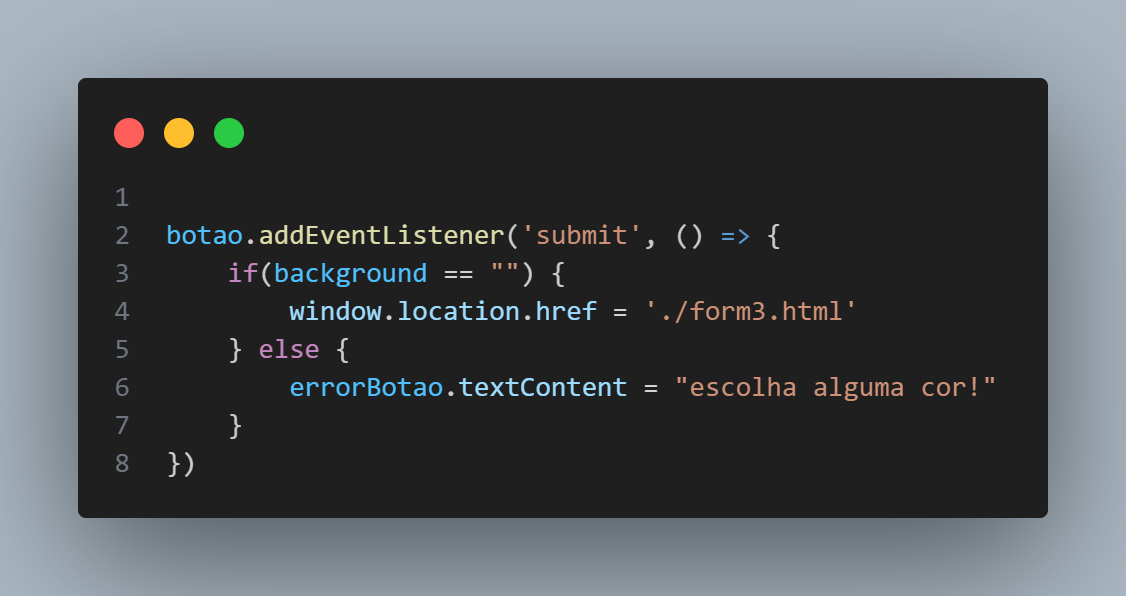
coloca isso dentro da lista de eventos ou somente esse codigo mesmo?
Isso, eu colocaria dentro do botao.addEventListener mesmo. Para ser verificado a cada vez que for clicado em "submit"
Só lembrando que não é uma "lista de eventos" e sim um Event Listener, que na tradução literal significa "Ouvinte de Evento", ou seja, estais adicionando um ouvinte para um evento, quando esse evento acontecer, é disparado o seu código. No teu caso adicionasse um event listener no botão para um "submit", ou seja, quando a ação de "sumbit" for acionada no botão, ele vai disparar o código dentro da função anônima: () => { código aqui}
deu certo, muito obrigado meu amigo