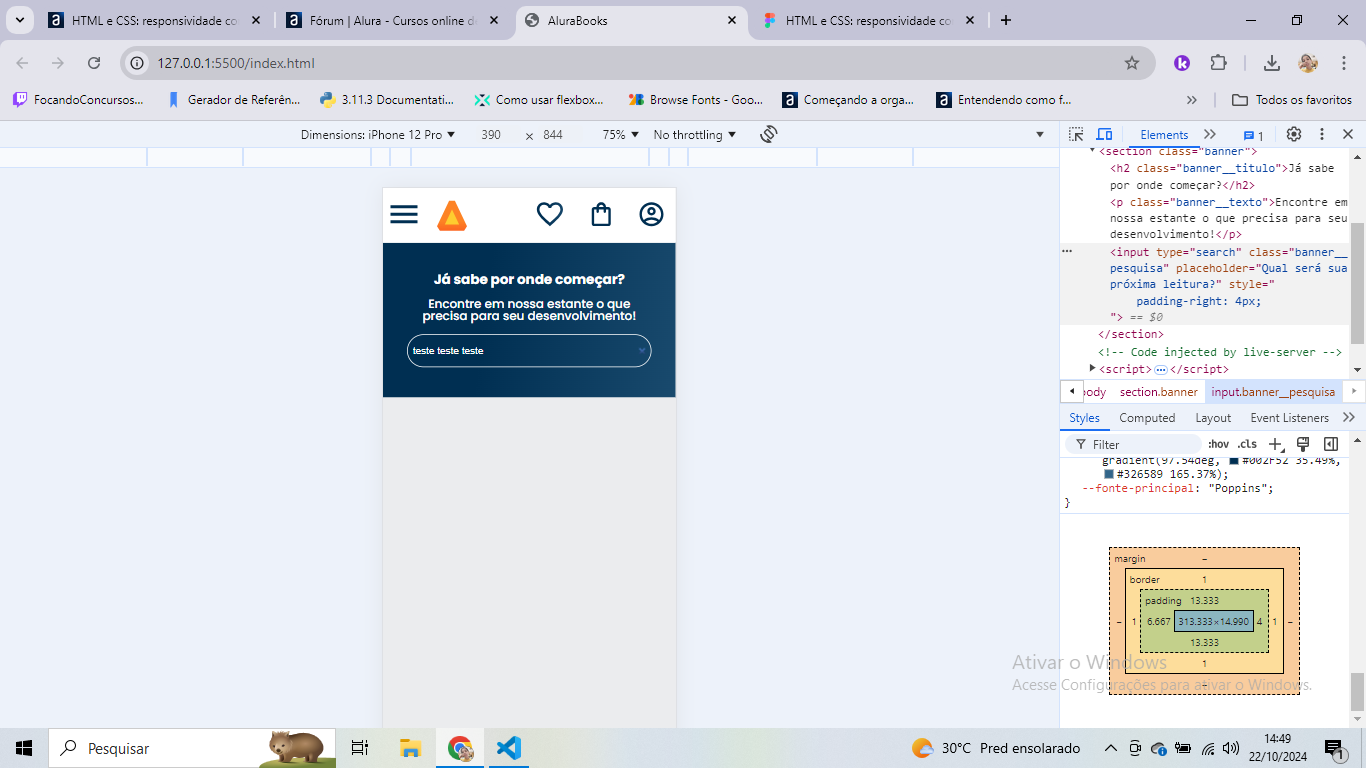
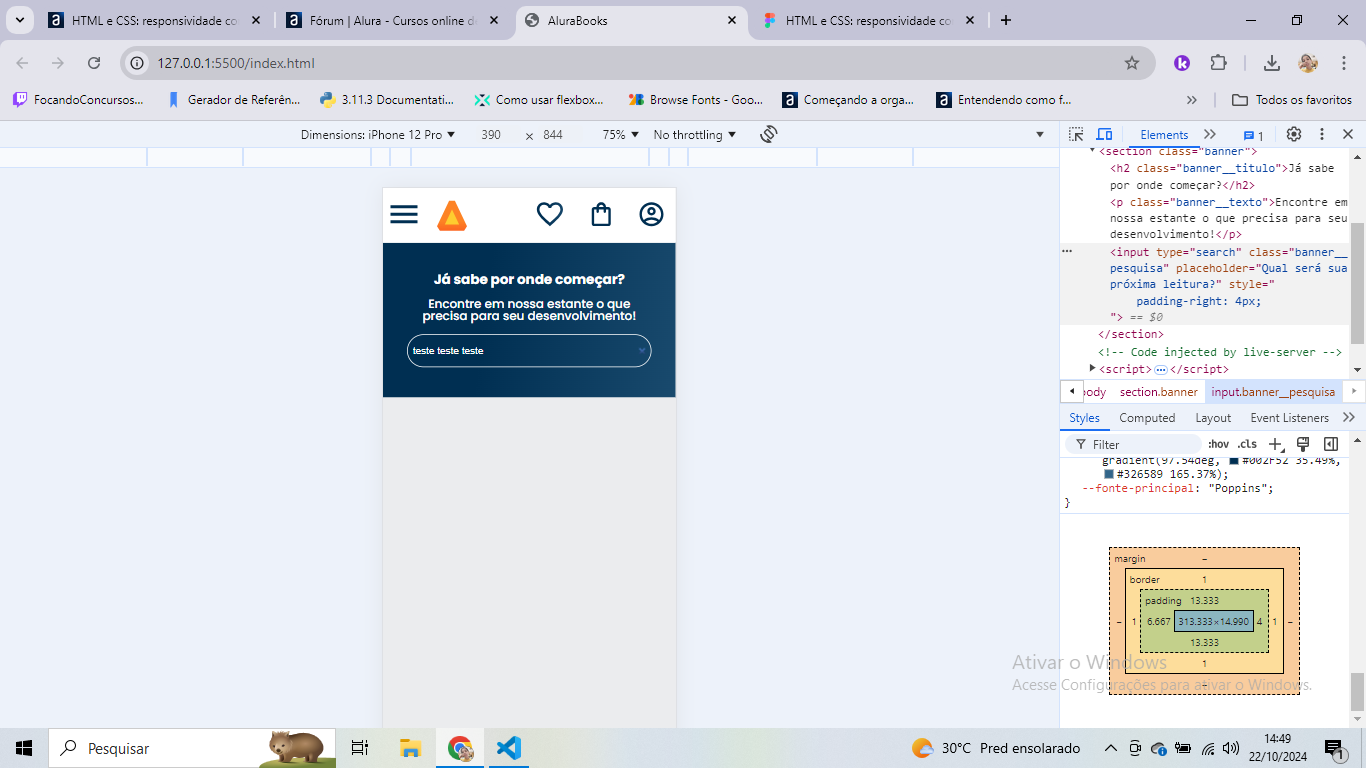
Gostaria de saber se existe uma propriedade em que eu possa colocar o texto a ser inserido na barra de pesquisa um pouco mais a frente. Aqui no meu print ele já inicia a escrita colada à borda, queria que houvesse um espaçamento.

Gostaria de saber se existe uma propriedade em que eu possa colocar o texto a ser inserido na barra de pesquisa um pouco mais a frente. Aqui no meu print ele já inicia a escrita colada à borda, queria que houvesse um espaçamento.

Olá, Tâmara! Tudo bem?
Para adicionar um espaçamento entre o texto do placeholder e a borda do campo de pesquisa, você pode usar a propriedade padding no CSS. Isso cria um espaço interno dentro do elemento. Por exemplo:
input[type="search"] {
padding-left: 20px; /* Ajuste o valor conforme necessário */
}
Adicione essa regra ao seu arquivo CSS do banner. O padding-left adiciona espaço à esquerda do texto dentro do campo, afastando o texto da borda.
Você também pode usar diretamente a classe do input, que no caso do projeto da instrutora era banner__pesquisa:
.banner__pesquisa {
padding-left: 20px; /* Ajuste o valor conforme necessário */
}
Espero ter ajudado. Conte com o apoio do Fórum em sua jornada :)
Um abraço e bons estudos!