Pessoal, boa noite.
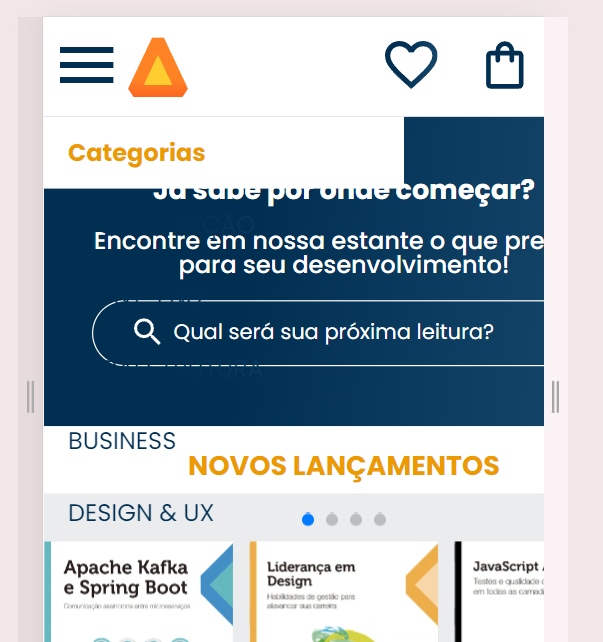
Finalizei meu projeto, mas o menu hamburger está transparente. Alguém poderia me ajudar, por favor? Tentei trocar o código do azul como comentaram em alguns tópicos, mas nada....
**CSS header**
.cabecalho__menu-hamburger{
width: 24px;
height: 24px;
background-image: url("../imagens/Menu.svg");
background-repeat: no-repeat;
background-position: center;
display: inline-block;
}
.cabecalho{
background-color: var(--branco);
display: flex;
justify-content: space-between;
align-items: center;
position: relative;
}
.container{
display: flex;
align-items: center;
}
.container__imagem{
padding: 1em;
}
.lista-menu{
display: none;
position: absolute;
top: 100%;
width: 60vw;
}
.container__botao:checked~.lista-menu {
display: block;
}
.lista-menu__titulo,
.lista-menu__item {
padding: 1em;
background-color: var(--branco);
}
.lista-menu__titulo{
color: var(--laranja);
font-weight: 700;
}
.lista_menu-link{
background: linear-gradient(97.54deg, #002F52 35.49%, #326589 165.37%);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
background-clip: text;
text-transform: uppercase;
}
.lista-menu__item{
background:linear-gradient(97.54deg, #002F52 35.49%, #326589 165.37%);
-webkit-backdrop-clip: text;
-webkit-text-fill-color: transparent;
background-clip: text;
text-transform: uppercase;
}
.container__botao{
display: none;
}
**CSS Banner**
.banner{
background: var(--azul-degrade);
color: var(--branco);
text-align: center;
padding: 2.5em 2em;
}
.banner__titulo{
font-size: 18px;
font-weight: 700;
}
.banner__texto{
font-weight: 500;
margin: 1em 0;
}
.banner__pesquisa{
background-color: transparent;
border: 1px solid var(--branco);
color: var(--branco);
border-radius: 24px;
padding: 1em;
width: 100%;
}
.banner__pesquisa::placeholder{
font-family: var(--fonte-principal);
font-size: 14px;
font-weight: 400;
text-align: center;
color: var(--branco);
background: url("../imagens/Lupa.svg") no-repeat;
background-position: 1em;
}