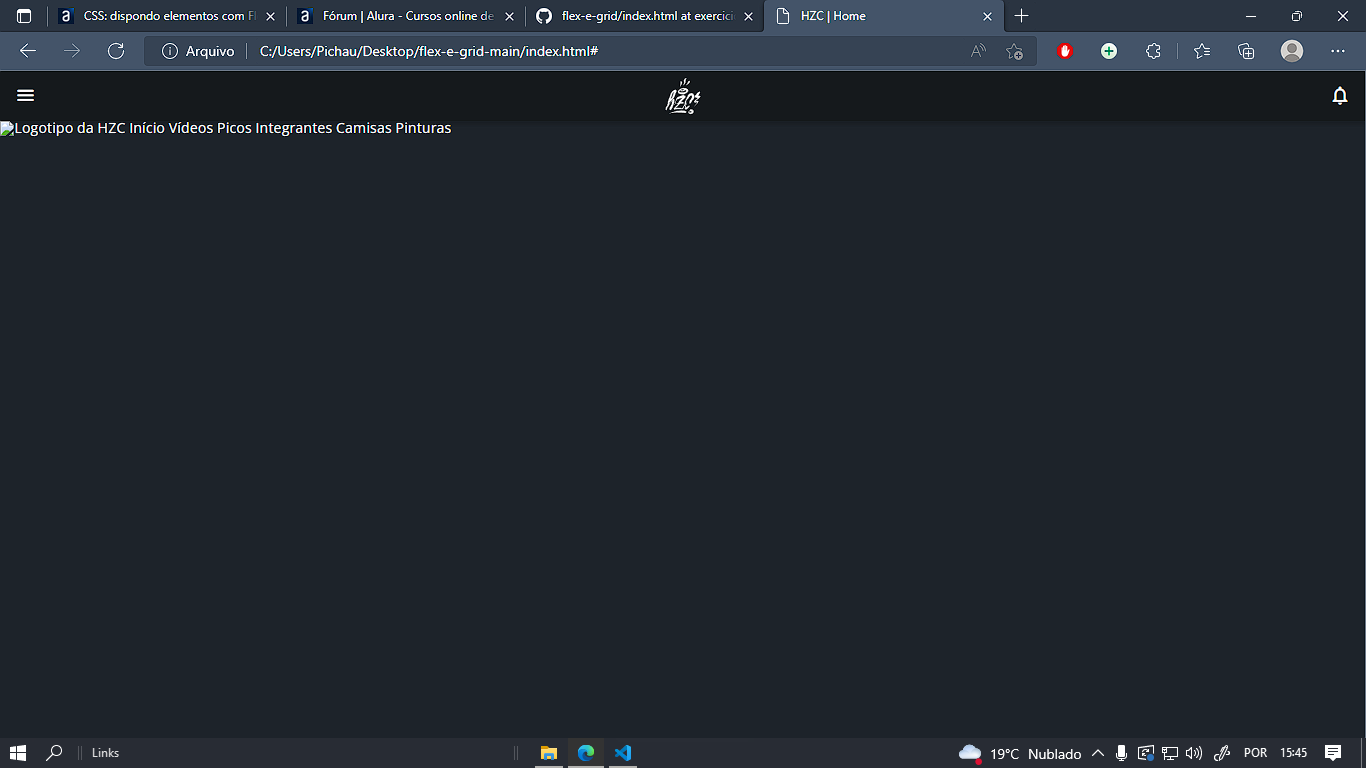
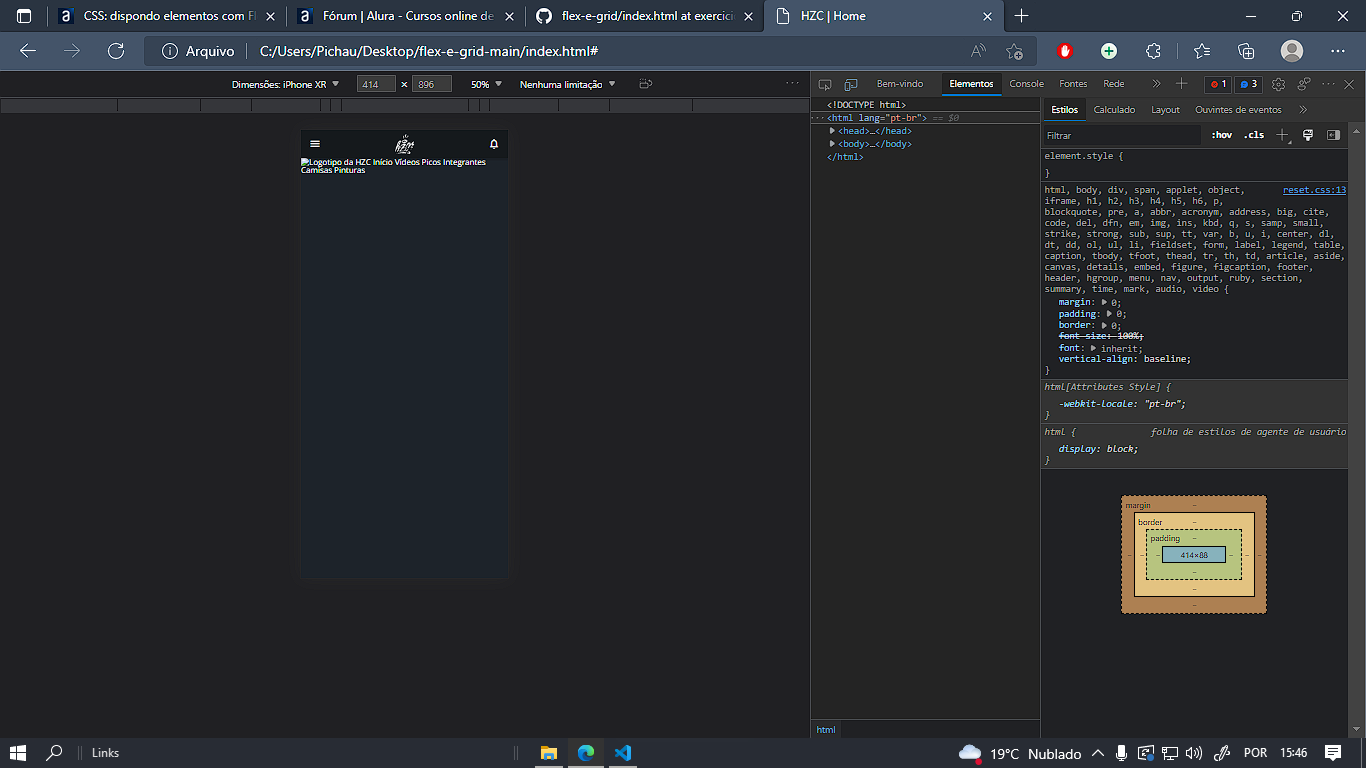
Boa tarde, estou seguindo a etapa código por código, mas na linha do logo em svg, não aparece no meu navegador. Alguém tem uma dica do que pode ser?
Segue print e meu código HTML
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>HZC | Home</title>
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link rel="stylesheet" href="https://fonts.googleapis.com/css2?family=Open+Sans:wght@400;600;700&display=swap">
<link rel="stylesheet" href="./assets/css/reset.css">
<link rel="stylesheet" href="./assets/css/styles.css">
</head>
<body>
<header class="cabecalho">
<button class="cabecalho__menu" aria-label="Botão Menu"><i></i></button>
<img class="cabecalho__logo" src="./assets/img/logo.svg" alt="Logotipo da HZC.">
<button class="cabecalho__notificacao" aria-label="Botão Notificação"><i></i></button>
</header>
<nav class="meu-lateral">
<img src="/assets/img/logo.svg" alt="Logotipo da HZC" class="menu-lateral__logo">
<a href="#" class="menu-lateral__link">Início</a>
<a href="#" class="menu-lateral__link">Vídeos</a>
<a href="#" class="menu-lateral__link">Picos</a>
<a href="#" class="menu-lateral__link">Integrantes</a>
<a href="#" class="menu-lateral__link">Camisas</a>
<a href="#" class="menu-lateral__link">Pinturas</a>
</nav>
</body>
</html>