

Oi Alexandre, tudo bem?
Para te ajudar melhor precisamos ver seu código. Você pode mandar aqui usando a opção de inserir bloco de código </>:

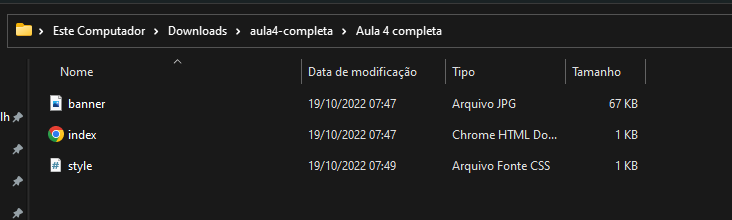
E também um print de como está sua pasta do projeto, todos os arquivos referente ao projeto precisam estar na mesma pasta para que o caminho funcione.

Um abraço e bons estudos.
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<title>Site Fluminense Football Club</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<header>
<h1 class="titulo-principal">Fluminense Football Club</h1>
</header>
<img id="banner" src="flu.jpg">
<div class="principal">
<h2 class="titulo-centralizado">Sobre o Fluminense Football Club</h2>
<p>Localizado no bairro nobre de Laranjeiras, clube fundando em 21 de julho de 1902, seu estádio, <strong>Laranjeiras</strong>, considerado o berço da Seleção Brasileira.<p>
<p id="missao">Possui grandes ídolos como <em>Castillo, Fred, Conca, Romerito, Renato Gaúcho, entre tantos outros.</em></p>
</div>
<div class="caracteristicas">
<h3 class="titulo-centralizado">Características</h3>
<ul>
<li class="itens">Berço do Futebol Brasileiro</li>
<li class="itens">Campeão Mundial em 1952</li>
<li class="itens">Clube Tantas Vezes Campeão</li>
<li class="itens">Revelador de Grandes Craques</li>
<ul/>
<img src="flu.jpg" class="imagemcaracteristicas">
</div>
</body>
</html> Desde já agradeço a ajuda.
Desde já agradeço a ajuda.
Em cima pus o código e o meu problema/dúvida.
Oi Alexandre, tudo bem?
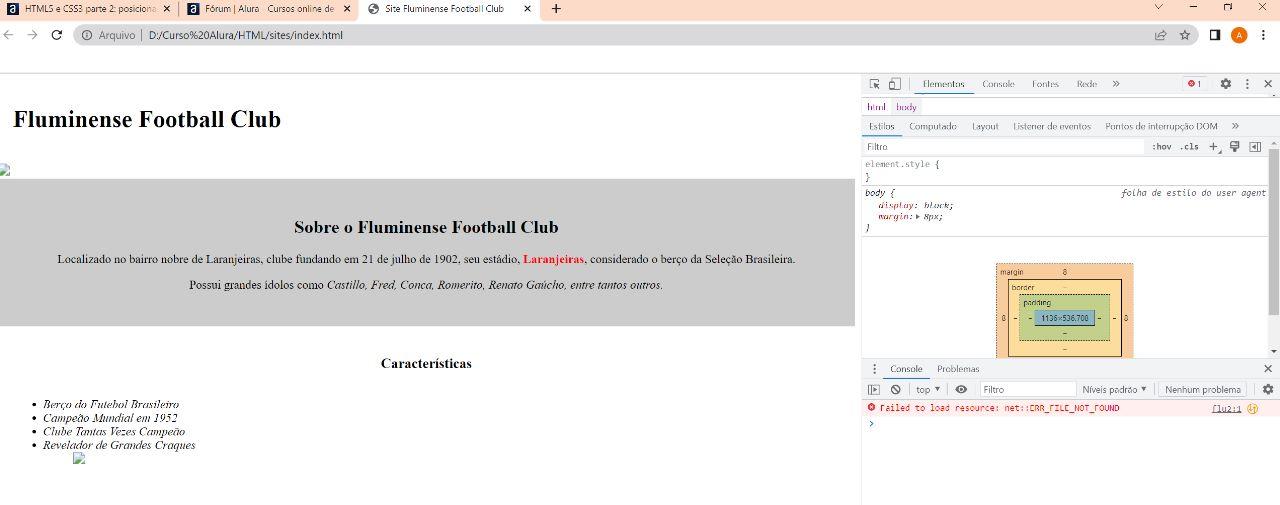
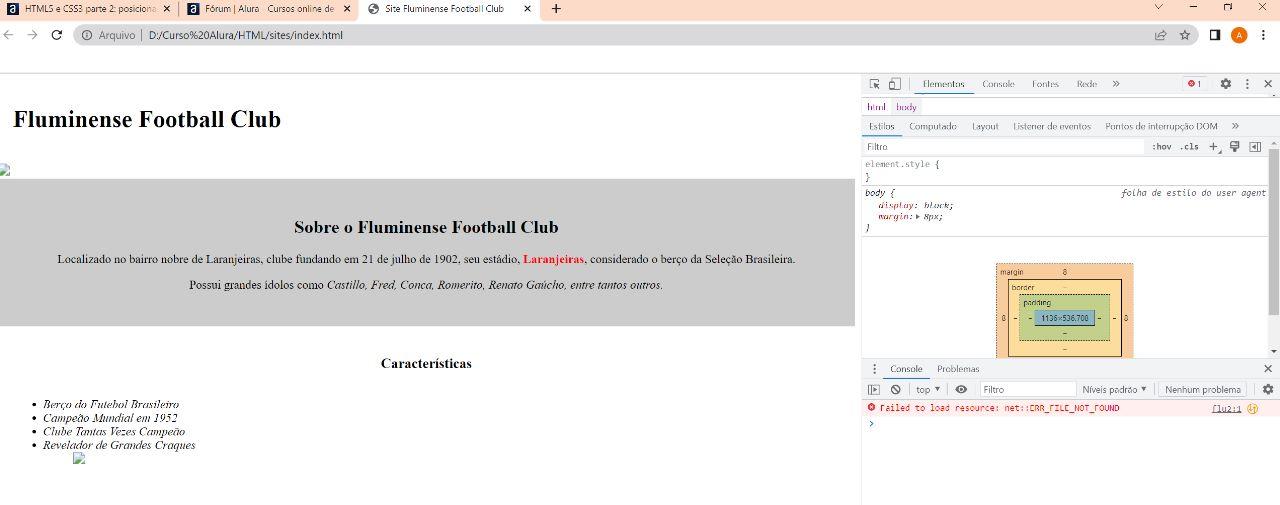
Testei seu código (peguei uma imagem do google para testar) e aqui as imagens apareceram:



Não mudei seu código.
O erro pode ser que o nome da sua imagem é flu.jpg renomeia ela para flu e deixa assim mesmo no código:
<img src="flu.jpg" class="imagemcaracteristicas">
Porque você não precisa colocar no nome da imagem o formato que ela tá, isso você só faz no seu código mesmo.
Faz esse teste e me diga se funcionou.
Um abraço e bons estudos.
Funcionou, obrigado pela ajuda!