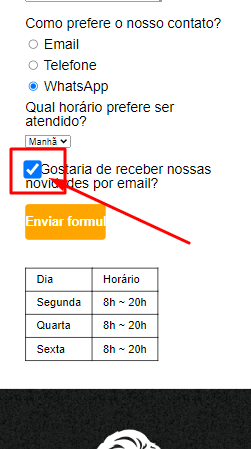
Aí estão minhas adaptações pra mobile. Não mudei muito nos contatos por não ver necessidade, mas queria aumentar o tamanho da checkbox pra ficar mais confortável, porém não consegui, só mexe no texto ou não muda nada. Tentei com input.checkbox{ width: 150px; height: 50px; } e input.checkbox { scale(20); } Bem exagerado pra ver se mudava e nada. Alguém saberia ajudar? Enfim, segue o código das mudanças:
@media screen and (max-width: 480px) { /* para telas de ate 480 de largura, entrega esse estilo diferente*/
.caixa, .principal, .beneficios-conteudo, .mapa-conteudo, .video, .produtos {
width: auto;
}
h1{
text-align: center;
}
nav{
position: static;
text-align: center;
}
.beneficios-lista, .beneficios-imagem{
width: 100%;
}
.produtos li{
display: block;
width: auto;
margin: 20px 20px;
}
input.checkbox{
width: 150px;
height: 50px;
}
}