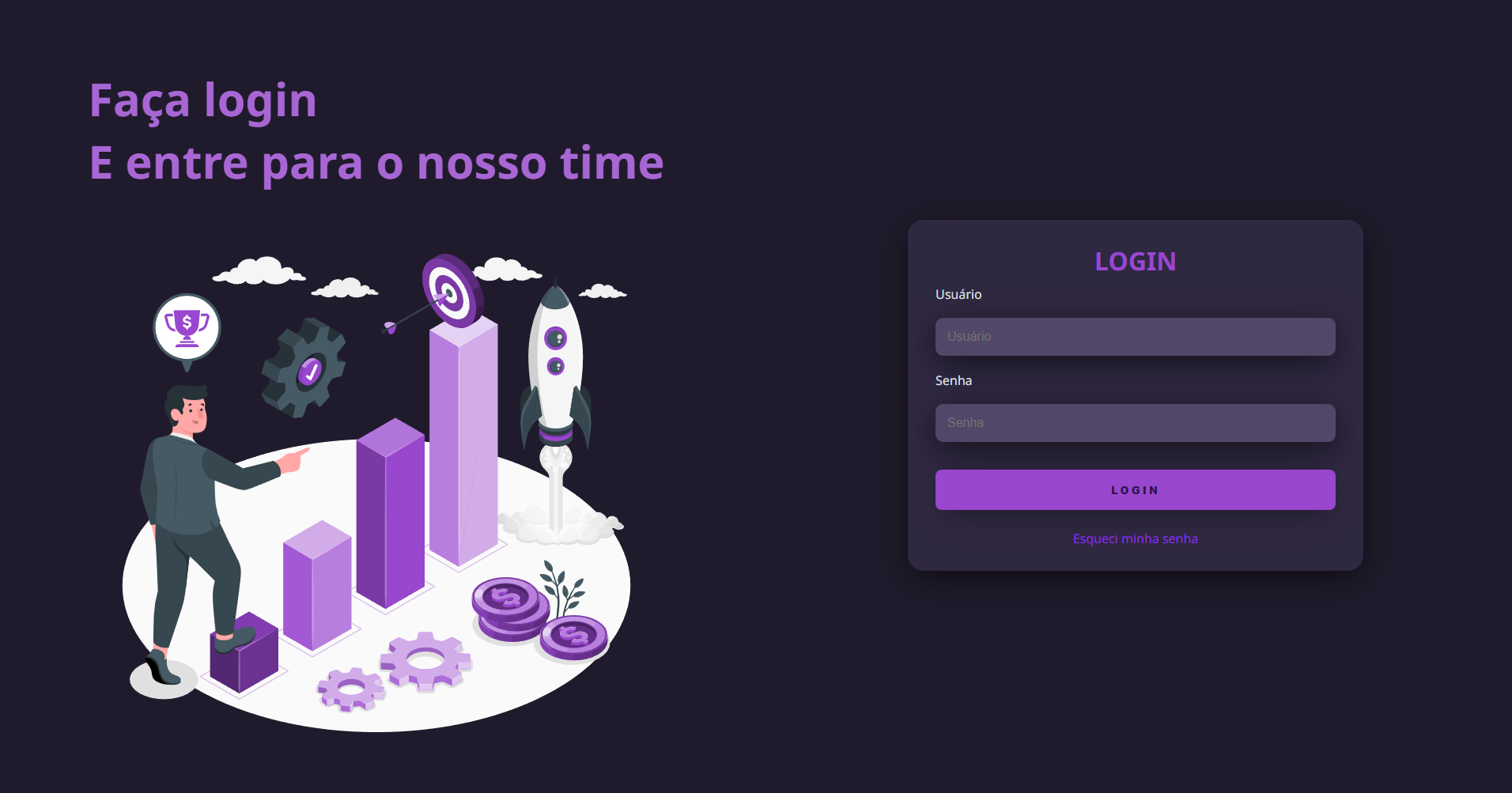
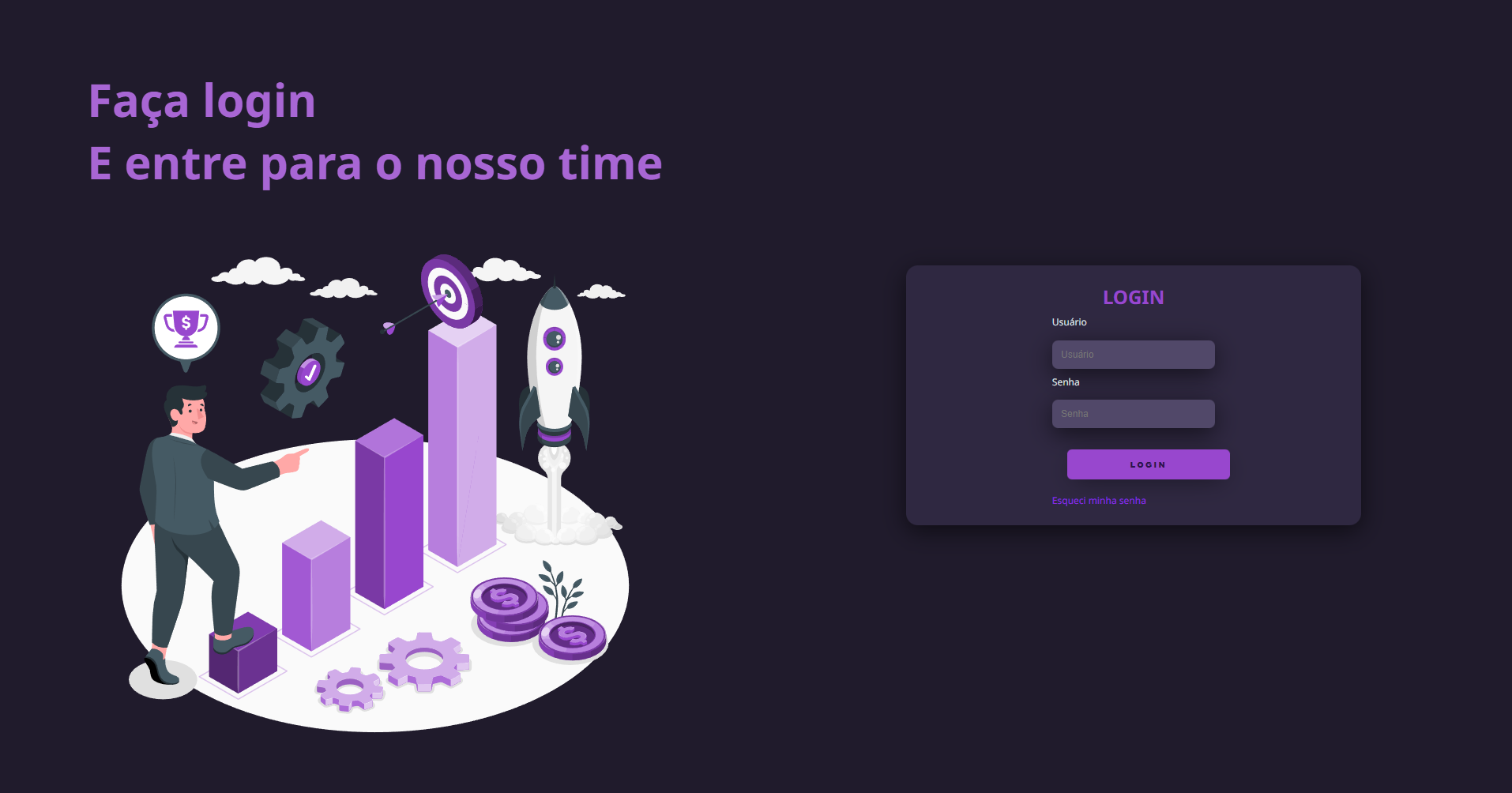
Olá, estou tentando acrescentar a tag form a uma div, porém sempre resulta na quebra dos estilos do css. Gostaria de saber como criar o formulário sem perder a formatação.
<body>
<div class="main-login">
<div class="left-login">
<h1>Faça login<br>E entre para o nosso time</h1>
<img src="foguete.svg" class="left-login-image" alt="foguete">
</div>
<div class="right-login">
<div action class="card-login">
<h1 strong>LOGIN</h1>
<form>
<div class="textField">
<label for="usuario">Usuário</label>
<input type="text" name="usuario" placeholder="Usuário">
</div>
<div class="textField">
<label for="senha">Senha</label>
<input type="password" name="senha" placeholder="Senha">
</div>
<button type="submit" class="btn-login">Login</button>
<a name="recovery-btn" href="site.com/">Esqueci minha senha</a>
</div>
</div>
</div>
</body>styles.css:
body {
margin: 0;
font-family: 'Noto Sans', sans-serif;
}
body * {
box-sizing: border-box;
}
.main-login{
width: 100vw;
height: 100vh;
background: #201b2c;
display: flex;
justify-content: center;
align-items: center;
}
.left-login{
width: 50vw;
height: 100vh;
display: flex;
justify-content: center;
align-items: center;
flex-direction: column;
}
.left-login > h1 {
font-size: 3vw;
color: #A866D4;
}
.left-login-image{
width: 35vw;
}
.right-login{
width: 50vw;
height: 100vh;
display: flex;
justify-content: center;
align-items: center;
}
.card-login{
width: 60%;
display: flex;
justify-content: center;
align-items: center;
flex-direction: column;
padding: 30px 35px;
background: #2f2841;
border-radius: 20px;
box-shadow: 0px 10px 40px #00000091;
}
.card-login > h1{
color: #9847CE;
font-weight: 800;
margin: 0;
}