Ao fazer os accordions dos cards Buffer e delivery, me pareceu que os cards se comportavam diferente.
No card do Café, ao expandir uma categoria a outra se fecha, já nos outros dois cards isso não ocorre, ao expandir uma categoria a outra contínua aberta. Depois de analisar um pouco, percebi que todas as categorias estavam relacionadas, sempre que expandia uma categoria, independe em qual card ela estiver, as outras categorias de outros cards também se expandem ou colapsam. Teria alguma forma de fazer com que cada card tivesse categorias que agirem independente? Mesmo mudando os ''data-bs-target'' delas, me parecem que elas se comportam diferente e que estão ligadas uma a outra.

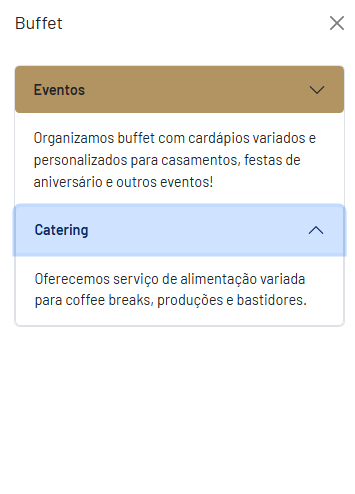
Esse é um exemplo de como as categorias dos cards estão se comportando de formas diferentes, as duas categorias estarem aberta simultaneamente não era para ocorrer, deveria ocorre como no primeiro, onde quando uma categoria é aberta, a outra colapsa.
Abaixo segue o código da area canvas;




