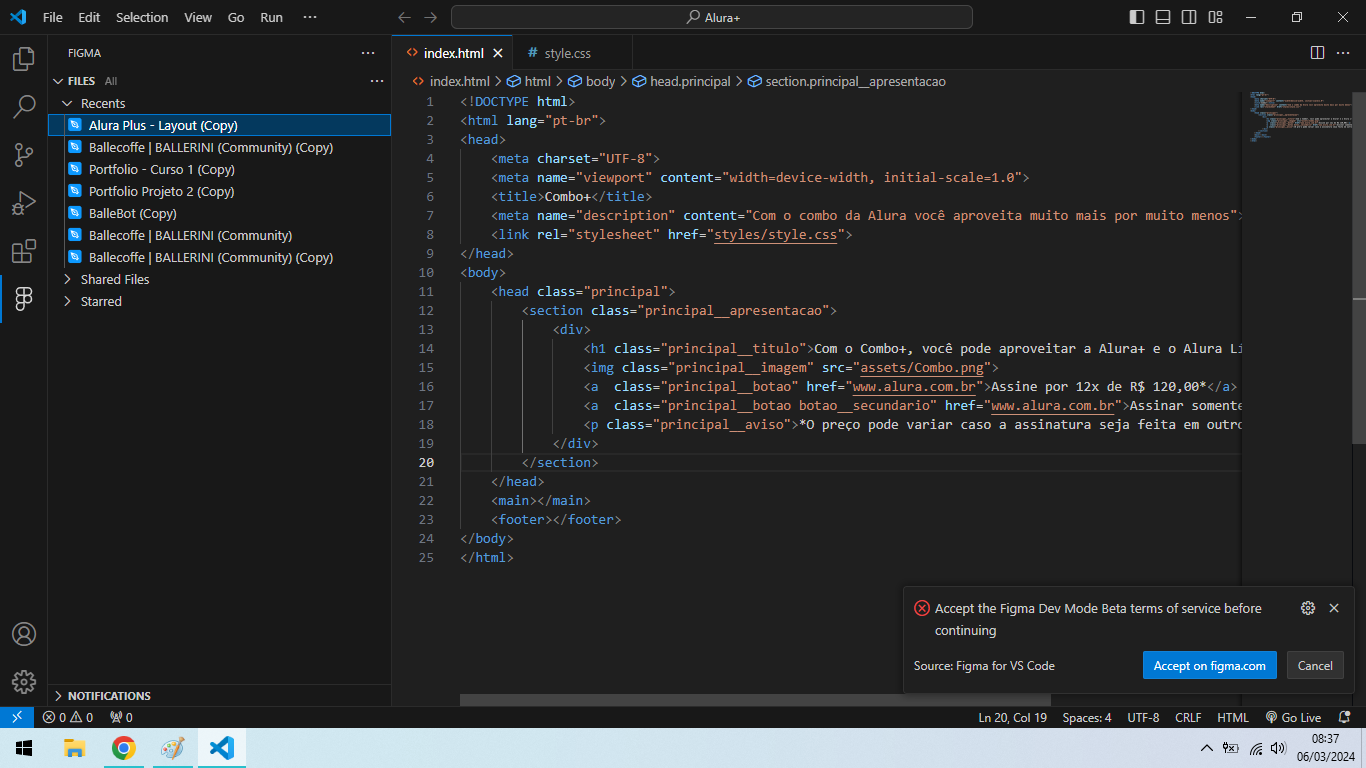
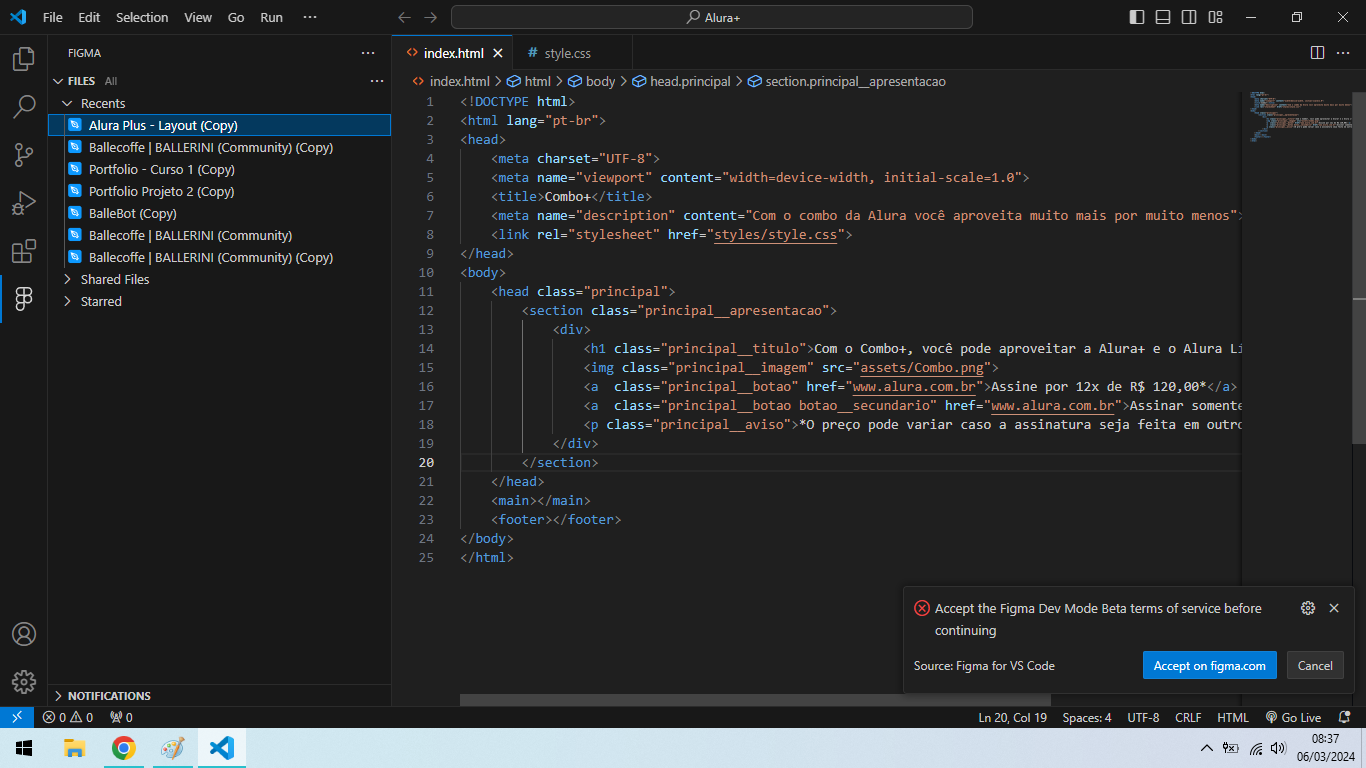
Vocês estão conseguindo usar o Inspect no Figma? Quando aciono o dev mode pra usar aparece a mensagem que tenho que assinar o plano. E também quando tento usar no VS Code redireciona para a página Desktop.


Vocês estão conseguindo usar o Inspect no Figma? Quando aciono o dev mode pra usar aparece a mensagem que tenho que assinar o plano. E também quando tento usar no VS Code redireciona para a página Desktop.


Olá, Ícaro!
Recentemente o figma teve uma atualização e a aba Inspect tornou-se parte do Dev Mode, que passou a ser pago infelizmente.
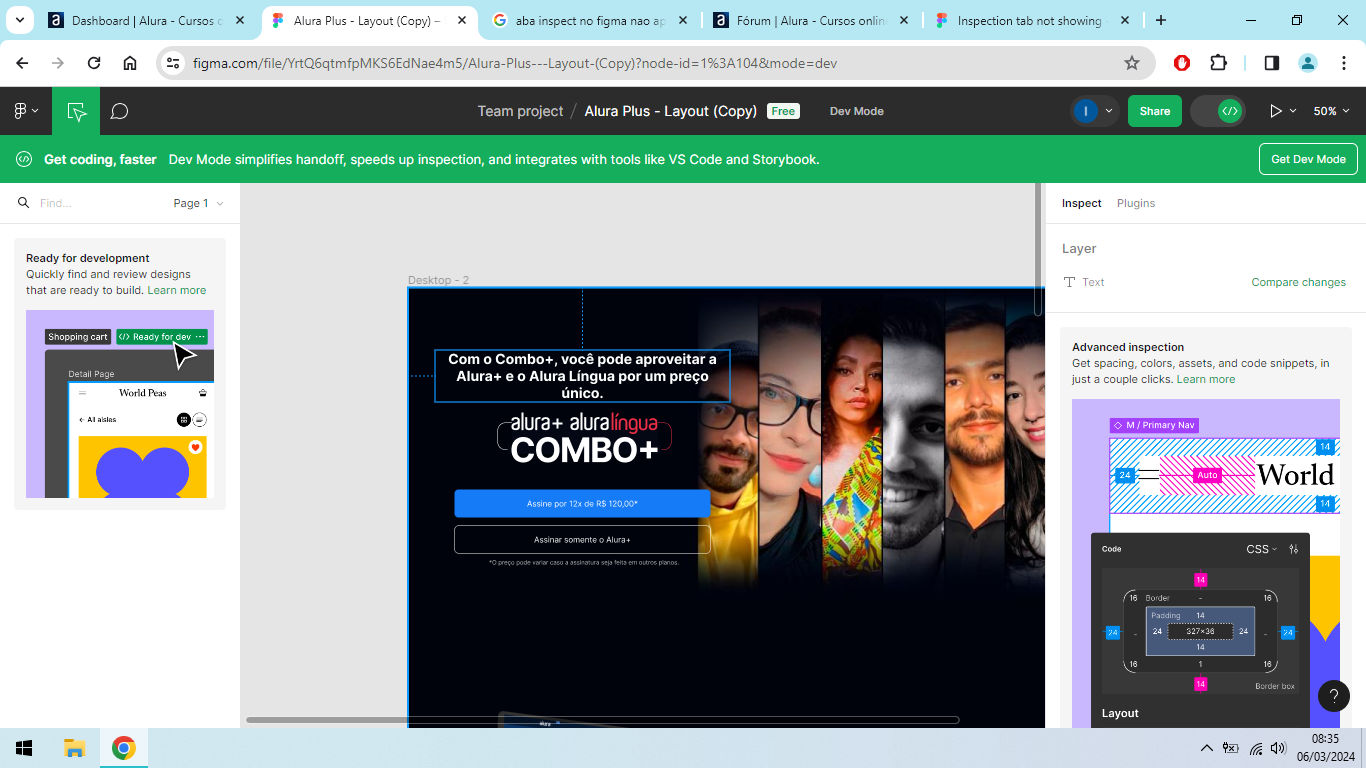
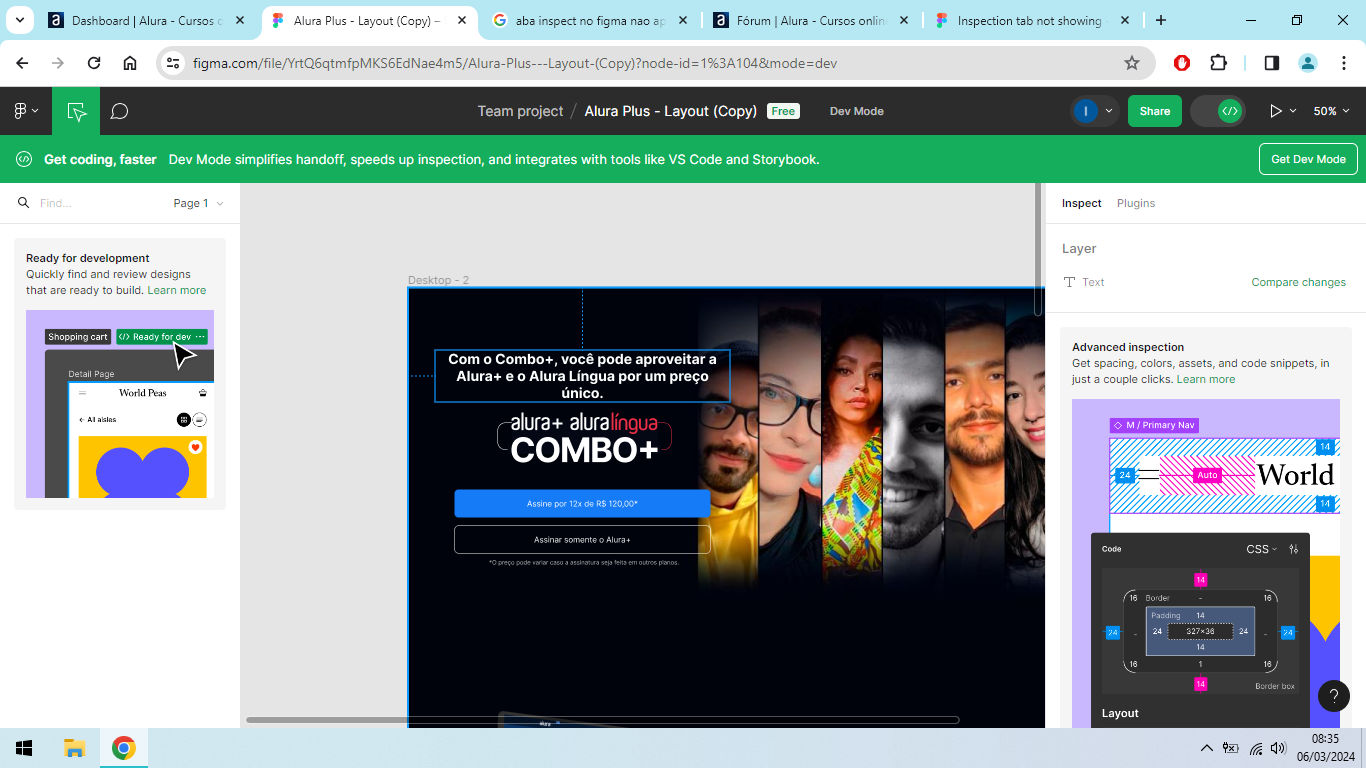
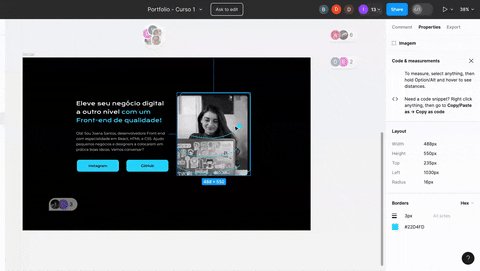
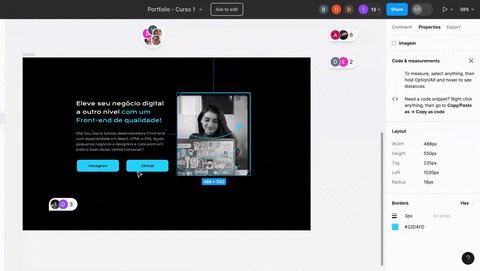
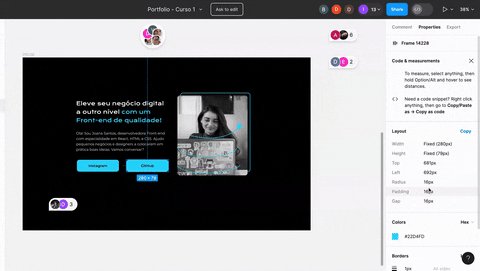
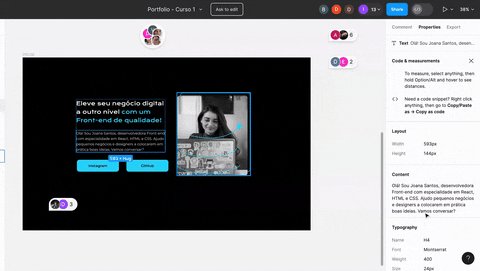
Mas não se preocupe, no link do figma fornecido para o projeto existe a aba "Properties", que mostra as informações do layout dos componentes conforme você clica neles. Isso basta para o curso de HTML e CSS.
Veja no exemplo:

Se quiser editar alguma coisa no projeto, basta fazer uma cópia.
Para isso, clique na seta que fica na barra superior ao lado do nome do arquivo (neste caso, "Portfolio - Curso 1"), em seguida clique em "duplicate to your drafts".
Veja um exemplo no gif:

Essa questão foi repassada para a equipe responsável e estão buscando maneiras para nos ajustarmos melhor a essa situação imposta pela ferramenta Figma.
Espero ter ajudado e reforço que em casos de dúvidas, conte sempre com o fórum da comunidade Alura! Bons estudos!
Sucesso ✨
Um grande abraço e até mais!