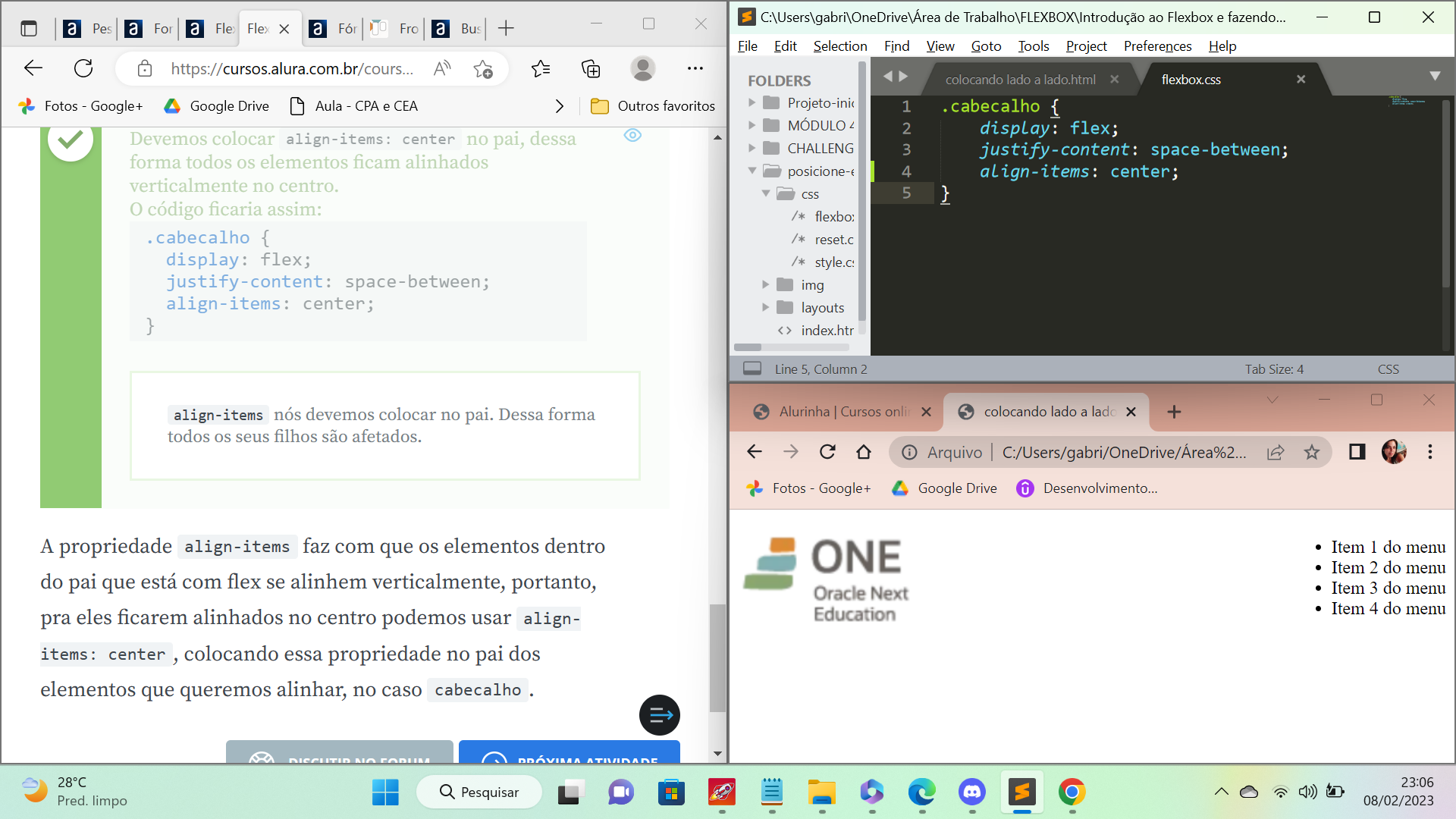
Praticando o exercício onde era solicitado que colocássemos a logo e o menu, alinhados verticalmente, no meu entendimento seria que o menu iria ficar em baixo da logo, é isso mesmo? Se sim, ao acrescentar esta propriedade eles permaneceram na posição horizontal....conforme print. Ou eu entendi errado! help! Front-end novata! :)
 Olá,
Olá,




