 ,
,
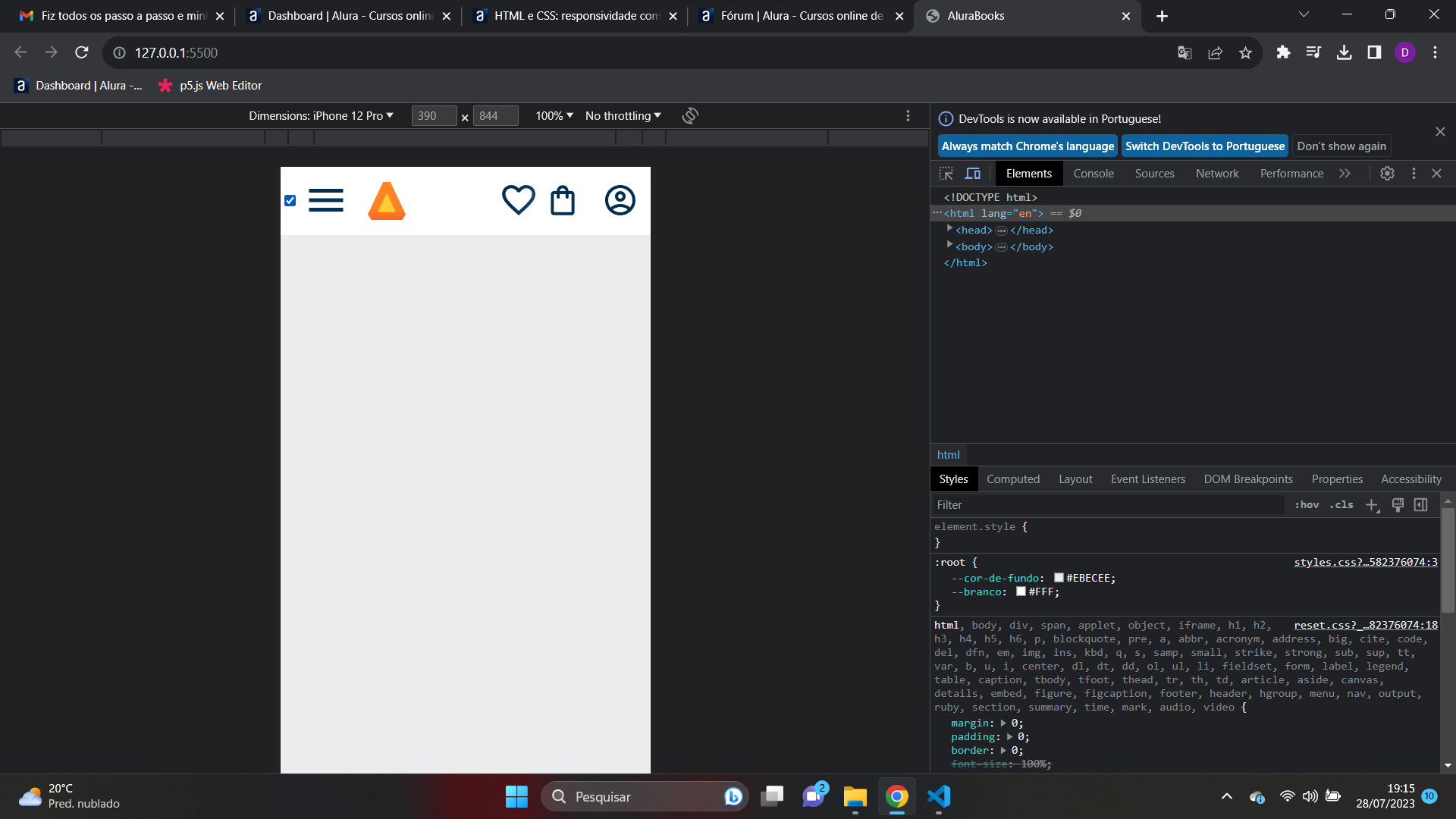
.lista-menu {
display: none;
}
.container__botao:checked ~ .lista-menu {
display: block;
}
<label for="menu">
<ul class="lista-menu">
<li class="lista-menu__titulo">Categorias</li>
<li class="lista-menu__item">
<a href="#" class="lista-menu__link">PROGRAMAÇÃO</a>
</li>
<li class="lista-menu__item">
<a href="#" class="lista-menu__link">FRONT-END</a>
</li>
<li class="lista-menu__item">
<a href="#" class="lista-menu__link">INFRAESTRUTURA</a>
</li>
<li class="lista-menu__item">
<a href="#" class="lista-menu__link">BUSINESS</a>
</li>
<li class="lista-menu__item">
<a href="#" class="lista-menu__link">DESING & UX</a>
</li>



