</body>
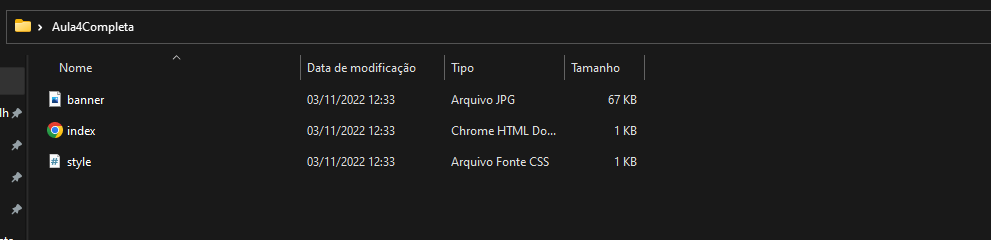
<img src = "banner.jpg" id="banner">
<h1>Sobre a Barbearia Alura</h1>
<p style="">Localizada no coração da cidade a <strong>Barbearia Alura</strong> traz para o mercado o que há de melhor para o seu cabelo e barba. Fundada em 2019, a Barbearia Alura já é destaque na cidade e conquista novos clientes a cada dia.</p>
<p style="font-size: 20pxs;"><em>Nossa missão é: <strong>"Proporcionar auto-estima e qualidade de vida aos clientes"</em></strong>.<p/>
<p id="missão" style="">Oferecemos profissionais experientes e antenados às mudanças no mundo da moda. O atendimento possui padrão de excelência e agilidade, garantindo qualidade e satisfação dos nossos clientes.<p/>
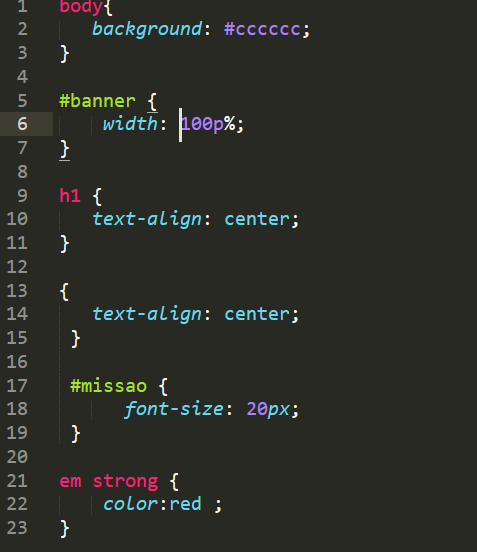
</body>body{ background: #cccccc; }
#banner { width:100p%; }
h1 { text-align: center; }
p { text-align: center; }
#missao { font-size: 20px; }
em strong { color:red ; }