Seguinte, o problema do meu código foi pura falta de atenção!
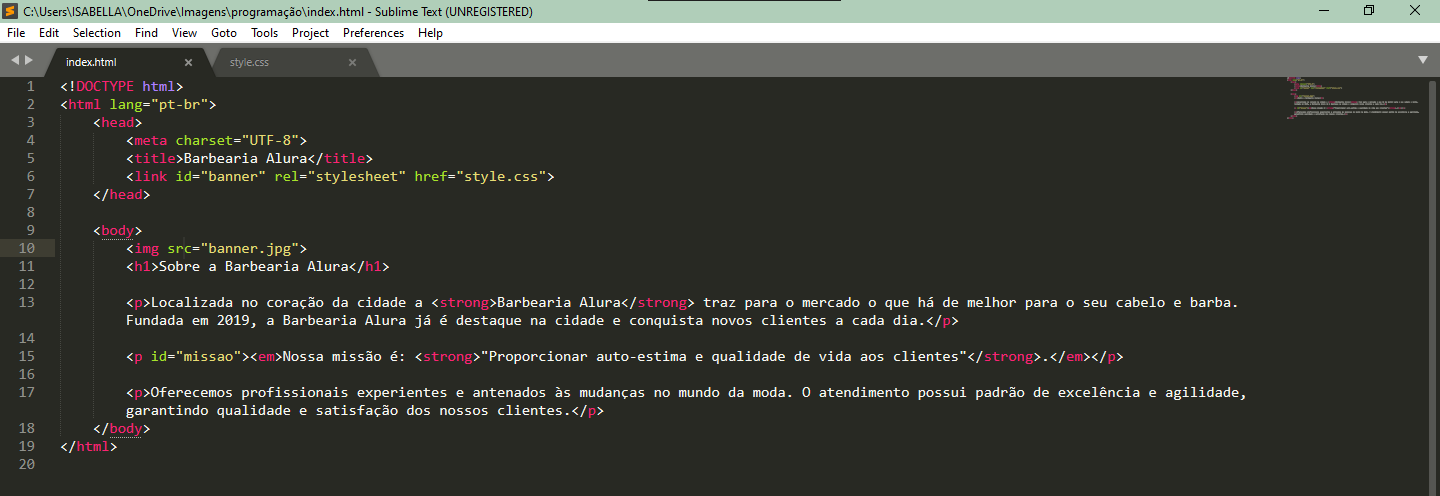
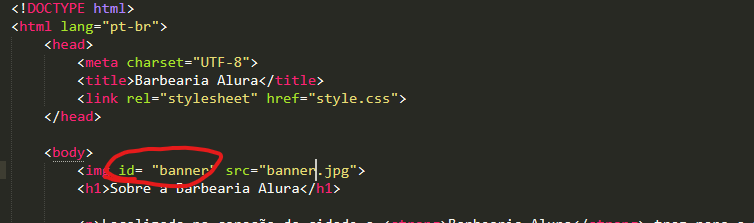
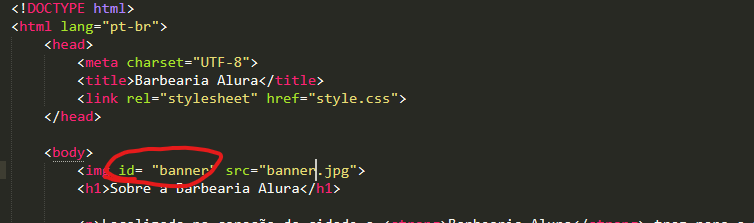
Na divisória "Head" eu coloquei o id "banner" no link para relacionar ao outro arquivo. O certo era colocar o id na IMAGEM.

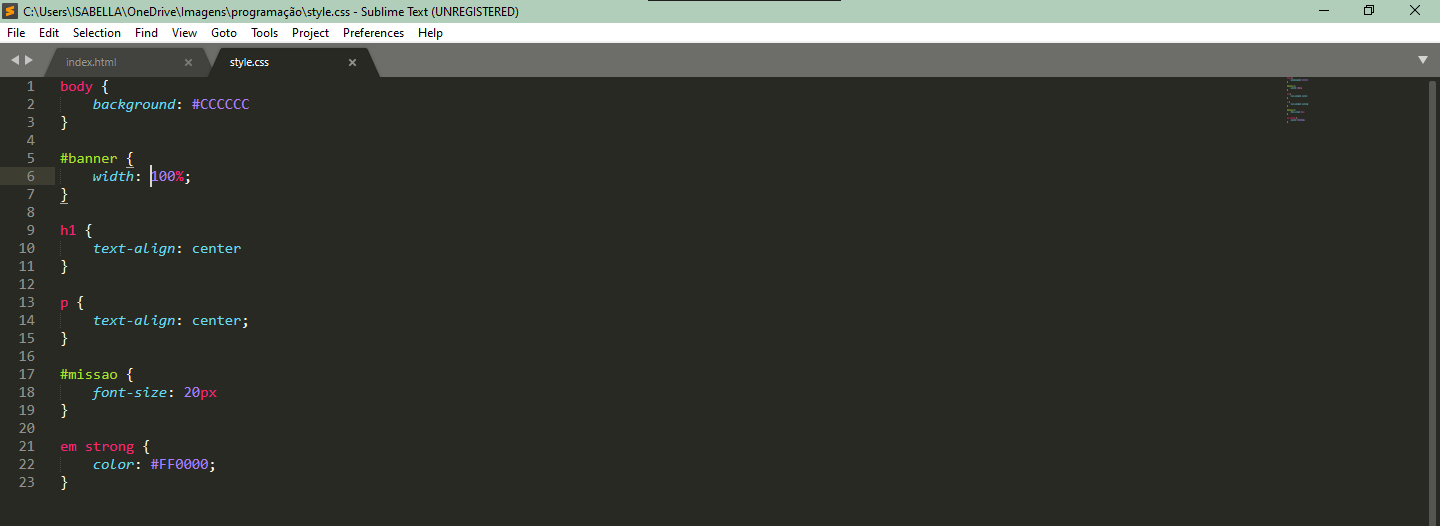
Se quiserem podem copiar o meu código abaixo!
<body>
<img id= "banner" src="banner.jpg">
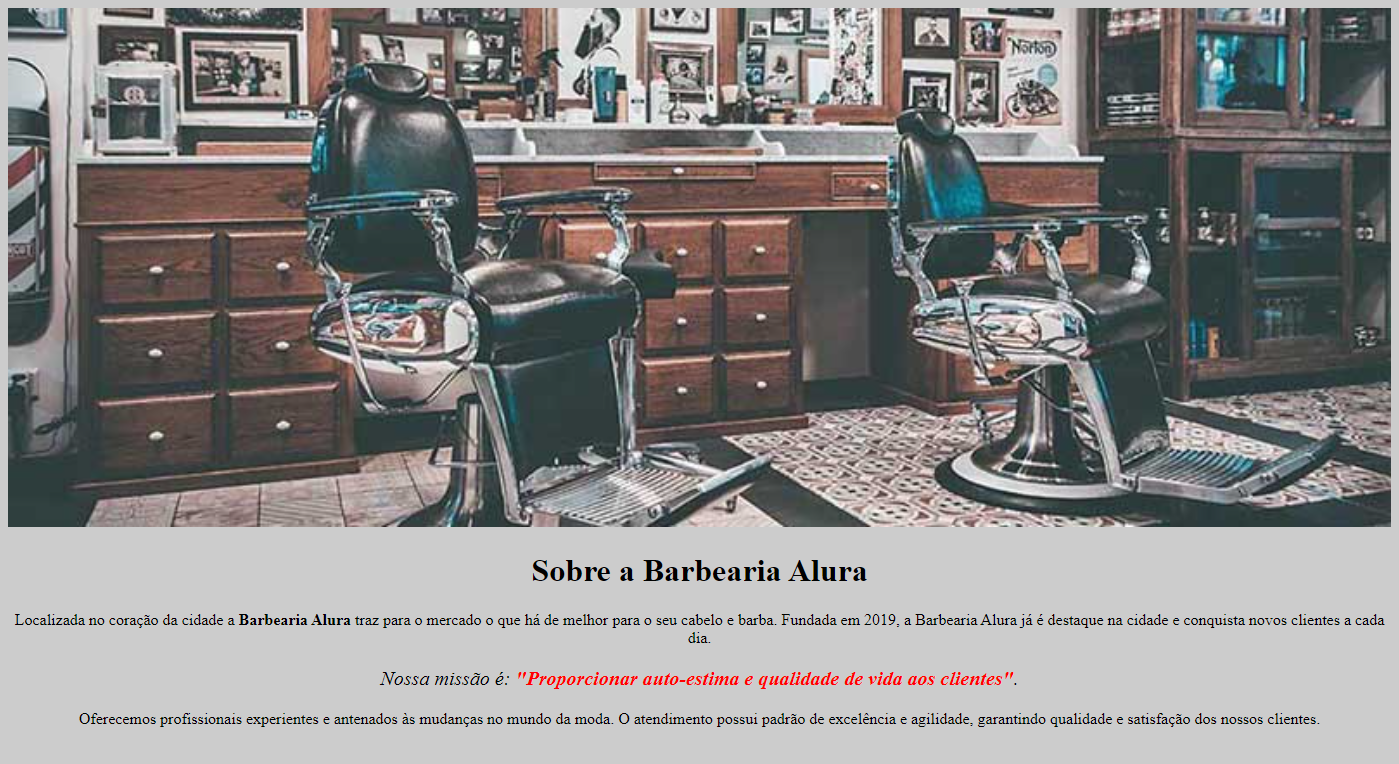
<h1>Sobre a Barbearia Alura</h1>
<p>Localizada no coração da cidade a <strong>Barbearia Alura</strong> traz para o mercado o que há de melhor para o seu cabelo e barba. Fundada em 2019, a Barbearia Alura já é destaque na cidade e conquista novos clientes a cada dia.</p>
<p id="missao"><em>Nossa missão é: <strong>"Proporcionar auto-estima e qualidade de vida aos clientes"</strong>.</em></p>
<p>Oferecemos profissionais experientes e antenados às mudanças no mundo da moda. O atendimento possui padrão de excelência e agilidade, garantindo qualidade e satisfação dos nossos clientes.</p>
</body>
-----
body {
background: #CCCCCC
}
#banner {
width: 100%;
}
h1 {
text-align: center
}
p {
text-align: center;
}
#missao {
font-size: 20px
}
em strong {
color: #FF0000;
}