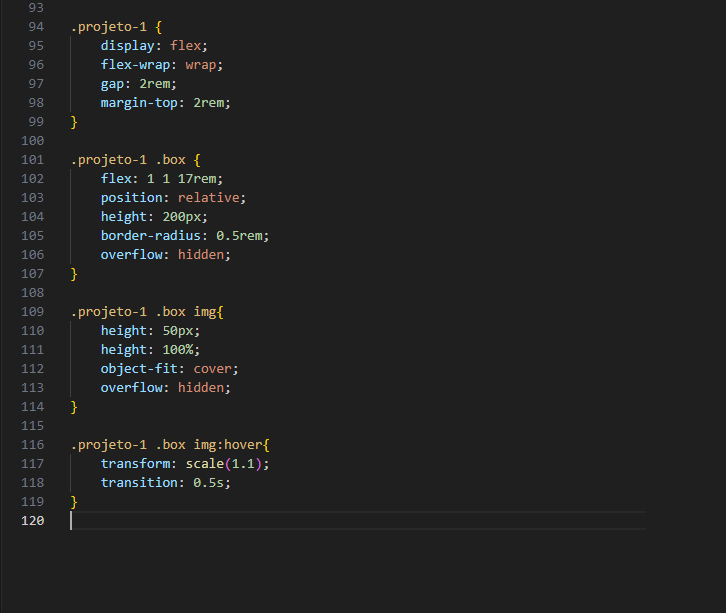
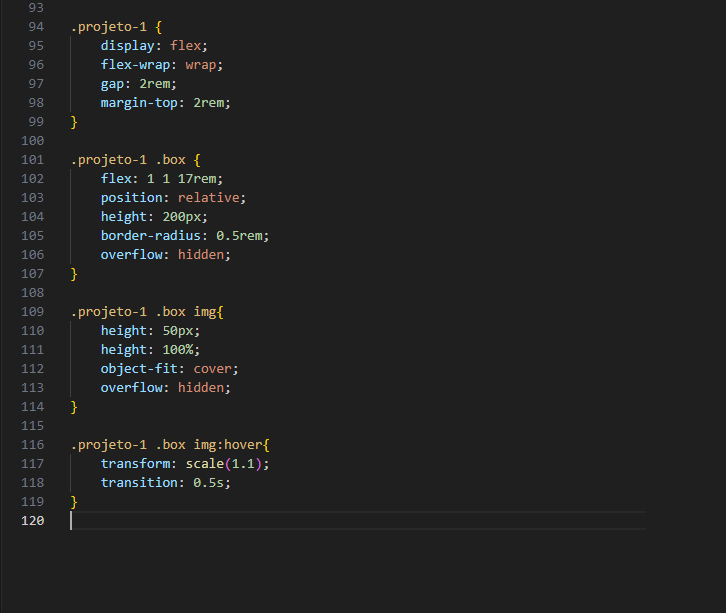
- Uma parte da borda está normal e na outra ponta está arredondada, e eu queria deixar ela toda arredondada
 2.Não consigo centralizar as imagens. Eu já tentei de tudo que eu sabia e tbm pesquisei pra resolver o problema, mas msm assim não consegui.
2.Não consigo centralizar as imagens. Eu já tentei de tudo que eu sabia e tbm pesquisei pra resolver o problema, mas msm assim não consegui.

 2.Não consigo centralizar as imagens. Eu já tentei de tudo que eu sabia e tbm pesquisei pra resolver o problema, mas msm assim não consegui.
2.Não consigo centralizar as imagens. Eu já tentei de tudo que eu sabia e tbm pesquisei pra resolver o problema, mas msm assim não consegui.

Olá, Mariana!
Como não tenho acesso a muitos detalhes do seu código vou tentar dar alguns note que você pode tentar.
.box fiquem arredondadas, você pode adicionar a propriedade border-radius na class que cuida diretamnete da imagens que é a .projeto -1 .box img..box, você pode usar o método de flexbox. Adicione display: flex; justify-content: center; align-items: center; às regras da classe .box. Isso alinhará o conteúdo horizontalmente e verticalmente no centro da caixa.Aqui está o código atualizado com as modificações para as duas dúvidas:
.projeto-1 {
display: flex;
flex-wrap: wrap;
gap: 2rem;
margin-top: 2rem;
}
.projeto-1 .box {
flex: 1 1 17rem;
position: relative;
height: 200px;
overflow: hidden;
display: flex; /* Adicionando flexbox */
justify-content: center; /* Centralizando horizontalmente */
align-items: center; /* centrlizando de forma vertical */
}
.projeto-1 .box img {
height: 100%;
object-fit: cover;
overflow: hidden;
border-radius: 1rem;
}
.projeto-1 .box img:hover {
transform: scale(1.1);
transition: 0.5s;
}
Aqui estão algumas dicas que podem parecer óbvias, mas para fornecer uma resposta mais precisa, é necessário mais contexto sobre o seu código. Se você não se importar em compartilhar mais informações, estou à disposição e aguardo sua resposta!
Reforço que em casos de dúvidas, conte sempre com o fórum da comunidade Alura! Bons estudos!
Sucesso ✨
Um grande abraço e até mais!