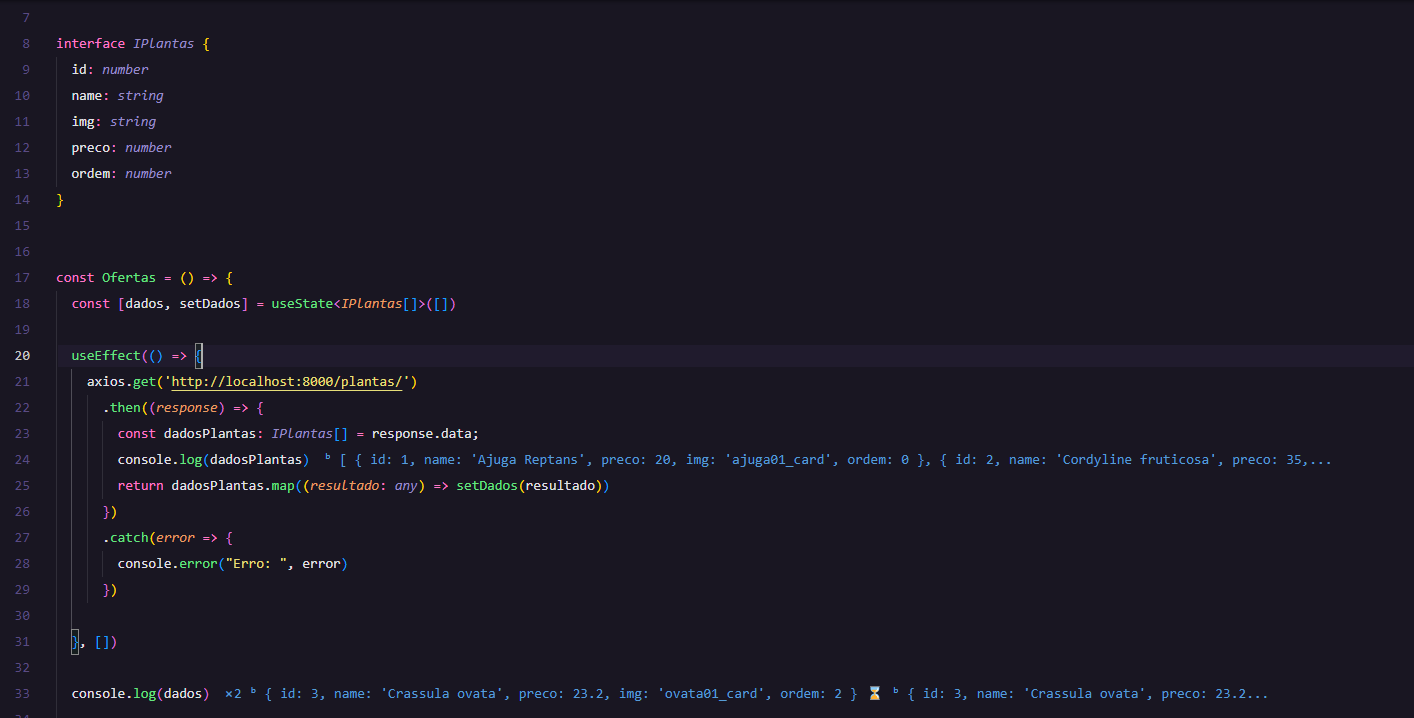
Estou com alguns problemas na aplicação que estou desenvolvendo no momento para o 7DoC. Ao tentar realizar o query para o json-server, consigo receber normalmente o resultado, conforme linha 24. Entretanto, quando passo essas informações para o meu estado com o setDados(resultado), na linha seguinte, é possível ver no próximo console.log, na 33, que só é passado para o estado 2 resultados, que estão repetidos. Já tentei diversas iterações dessa função e estou sem ideias de como prosseguir daqui. Sinto que é algo muito simples, porque já fiz coisas parecidas em outras aplicações, mas apenas não consigo fazer funcionar :|. Espero que alguém tenha uma luz, e obrigado!

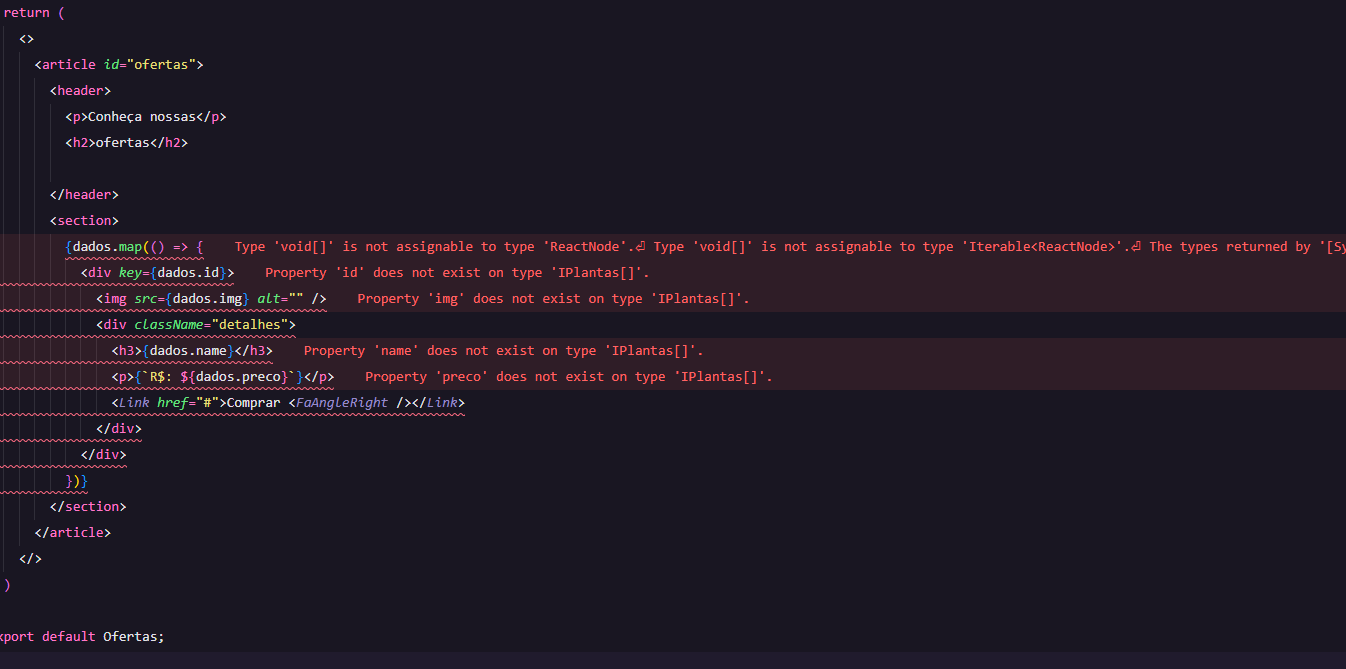
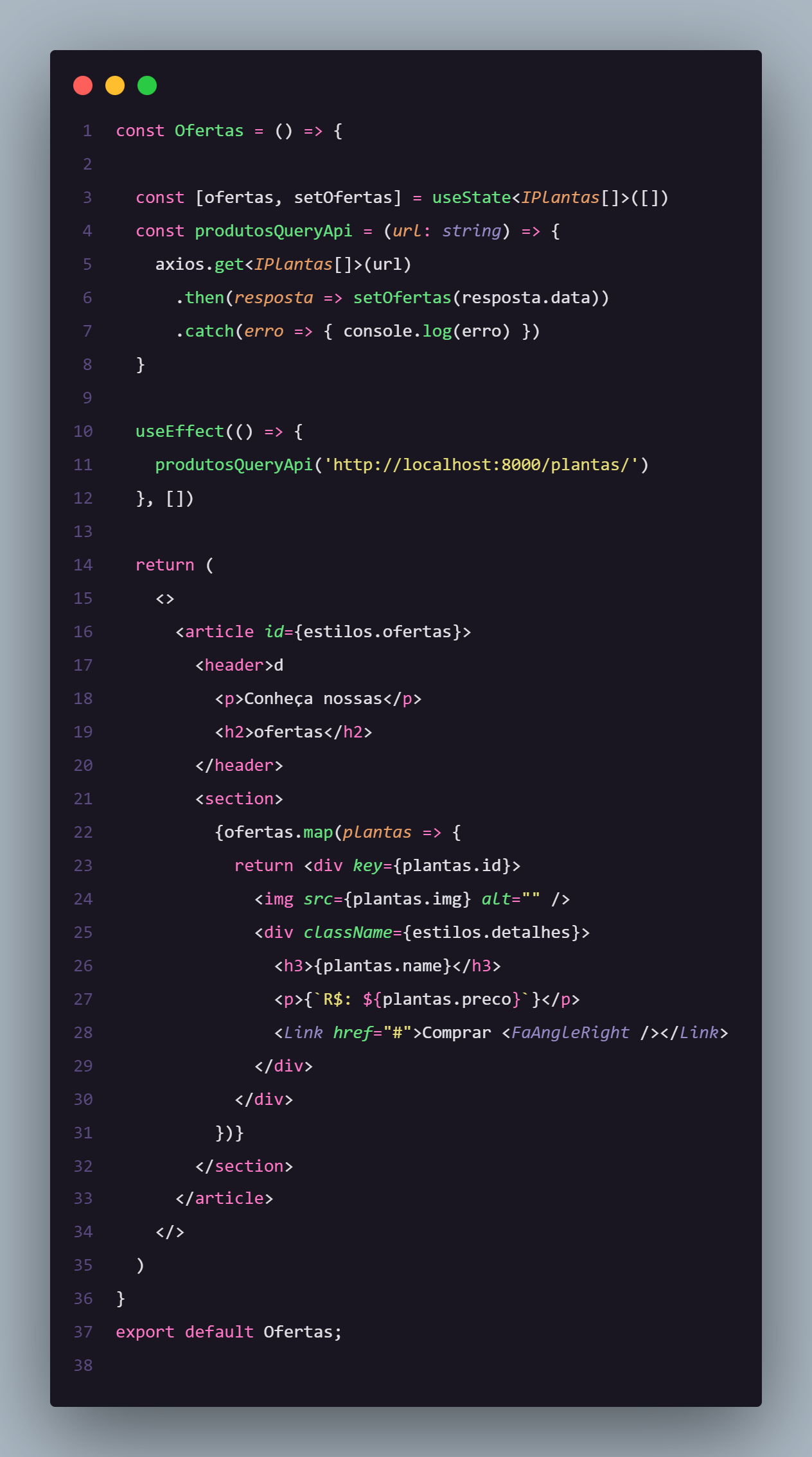
Trocando o conteúdo do retorno de response por apenas setDados(response.data) eu consigo passar fora do useEffect os valores adequados, no entanto, incorri na seguinte situação no retorno do meu componente: