Olá! Não aparece o texto para alteração na linha 23 do html, apenas no app

Olá! Não aparece o texto para alteração na linha 23 do html, apenas no app

Olá, Karla! Tudo bem?
Vamos analisar o código e descobrir o que está acontecendo.
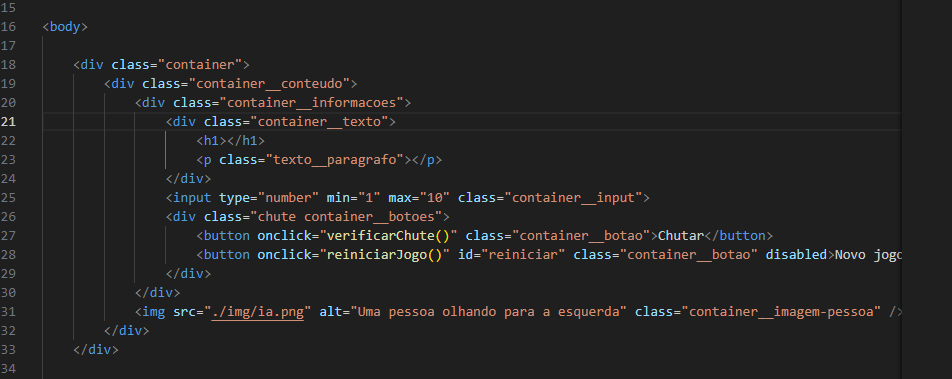
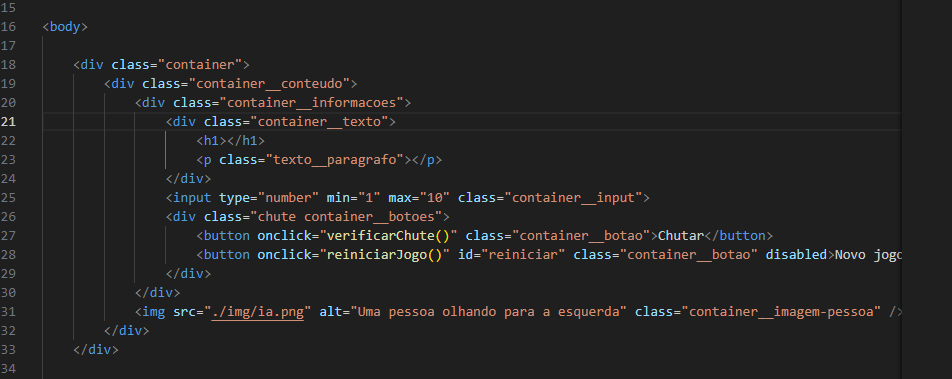
Pelo que posso ver na imagem, a linha 23 do seu HTML tem a seguinte estrutura:
<p class="texto_paragrafo"></p>
O problema é que essa linha define apenas um parágrafo vazio, sem nenhum texto dentro das tags <p>. É por isso que nada aparece na tela!
Para exibir um texto ali, você precisa adicionar o conteúdo entre as tags de abertura <p> e fechamento </p>.
Existem duas formas principais de fazer isso:
1. Adicionando o texto diretamente no HTML:
Essa é a forma mais simples. Basta inserir o texto que você deseja exibir entre as tags <p> e </p>:
<p class="texto_paragrafo">Este é o texto que vai aparecer no seu site!</p>
2. Alterando o texto com JavaScript:
Essa forma é mais dinâmica e permite que você altere o texto do parágrafo usando JavaScript. Você pode usar o seletor de classe texto_paragrafo para encontrar o elemento e, em seguida, alterar o conteúdo com a propriedade textContent:
// Seleciona o elemento <p> pela classe "texto_paragrafo"
const paragrafo = document.querySelector('.texto_paragrafo');
// Define o texto do parágrafo
paragrafo.textContent = "Este é o novo texto!";
Qual método escolher?
No seu caso específico, como você mencionou que o texto aparece no app, é provável que você esteja usando JavaScript para adicionar o texto dinamicamente. Se for esse o caso, certifique-se de que o seletor que você está usando no JavaScript ( .texto_paragrafo) corresponde à classe do parágrafo no HTML.
Dica: Para facilitar a visualização do texto durante o desenvolvimento, você pode adicionar um texto padrão diretamente no HTML e, em seguida, alterá-lo com JavaScript quando necessário.
Espero ter ajudado.