Bom dia.
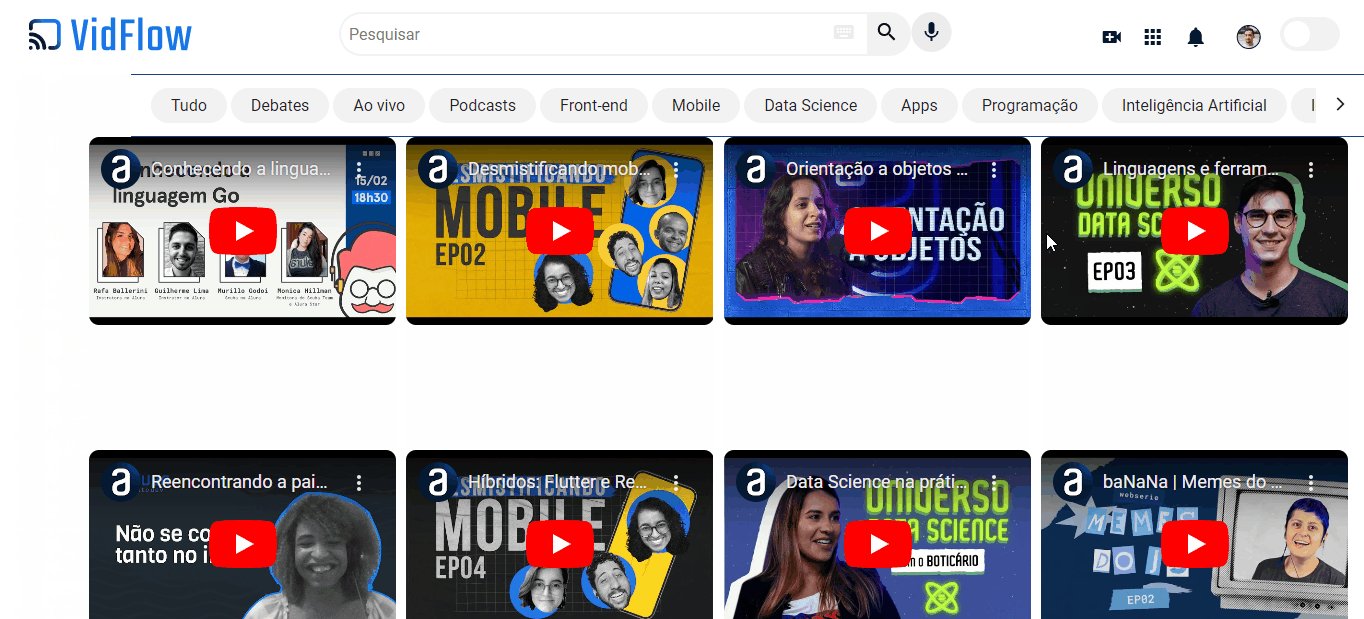
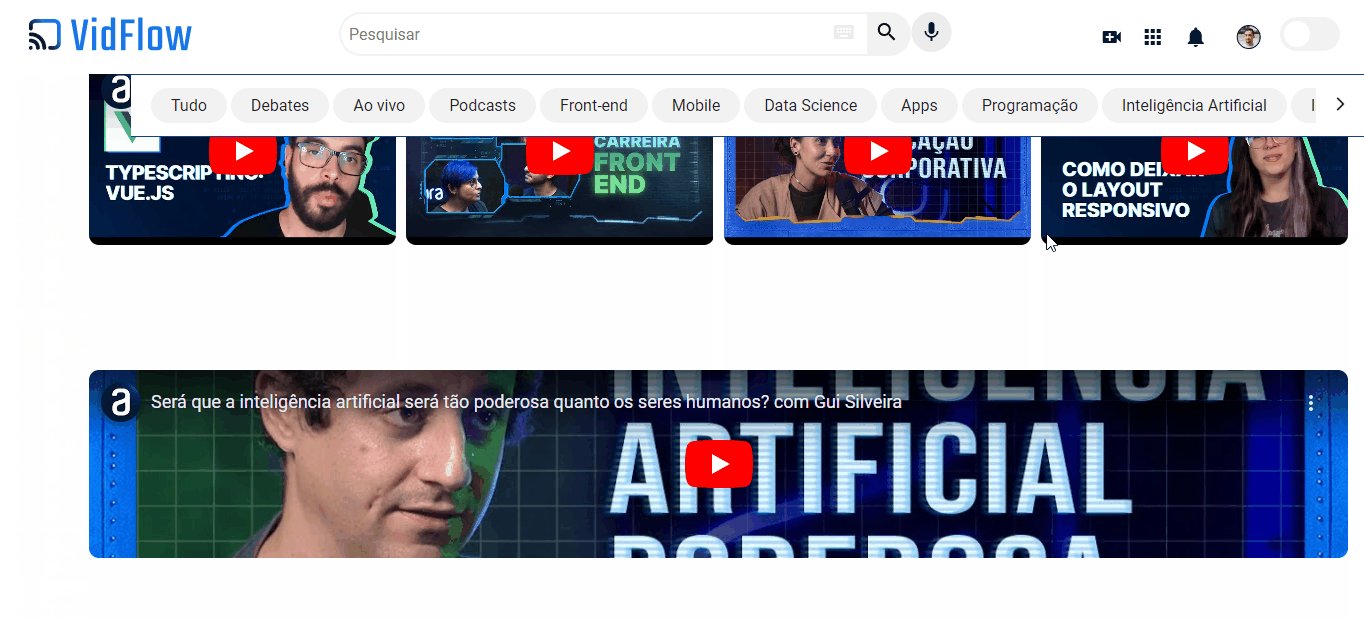
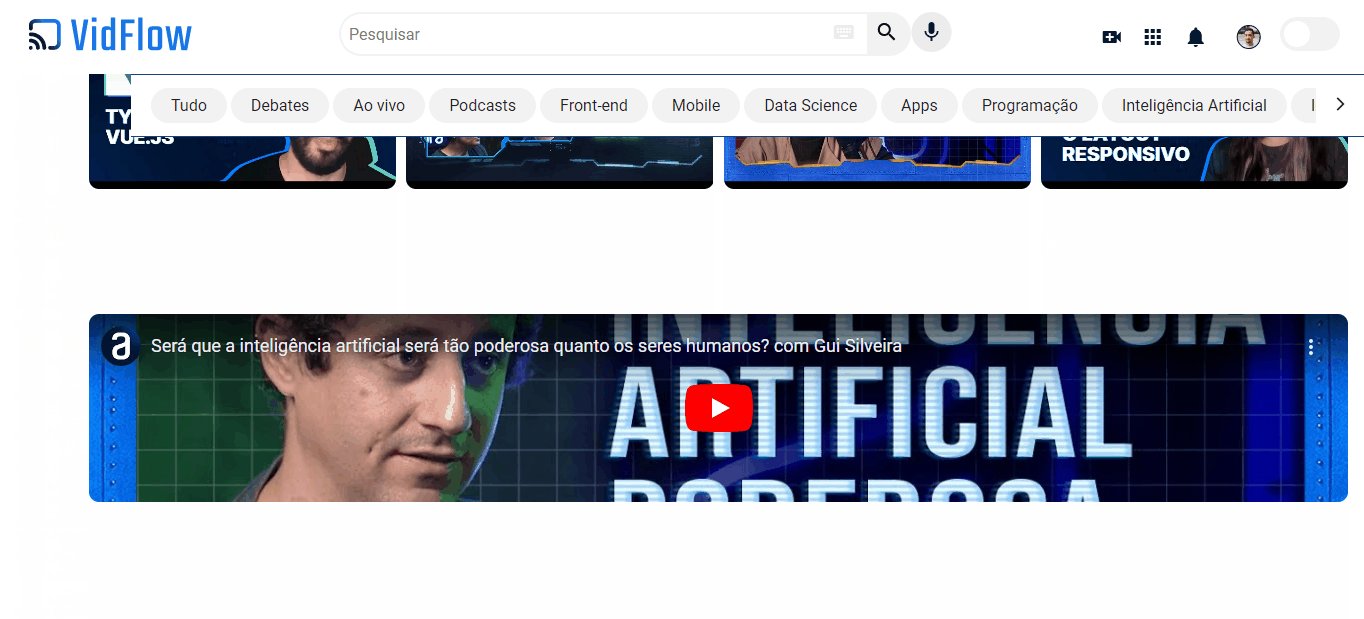
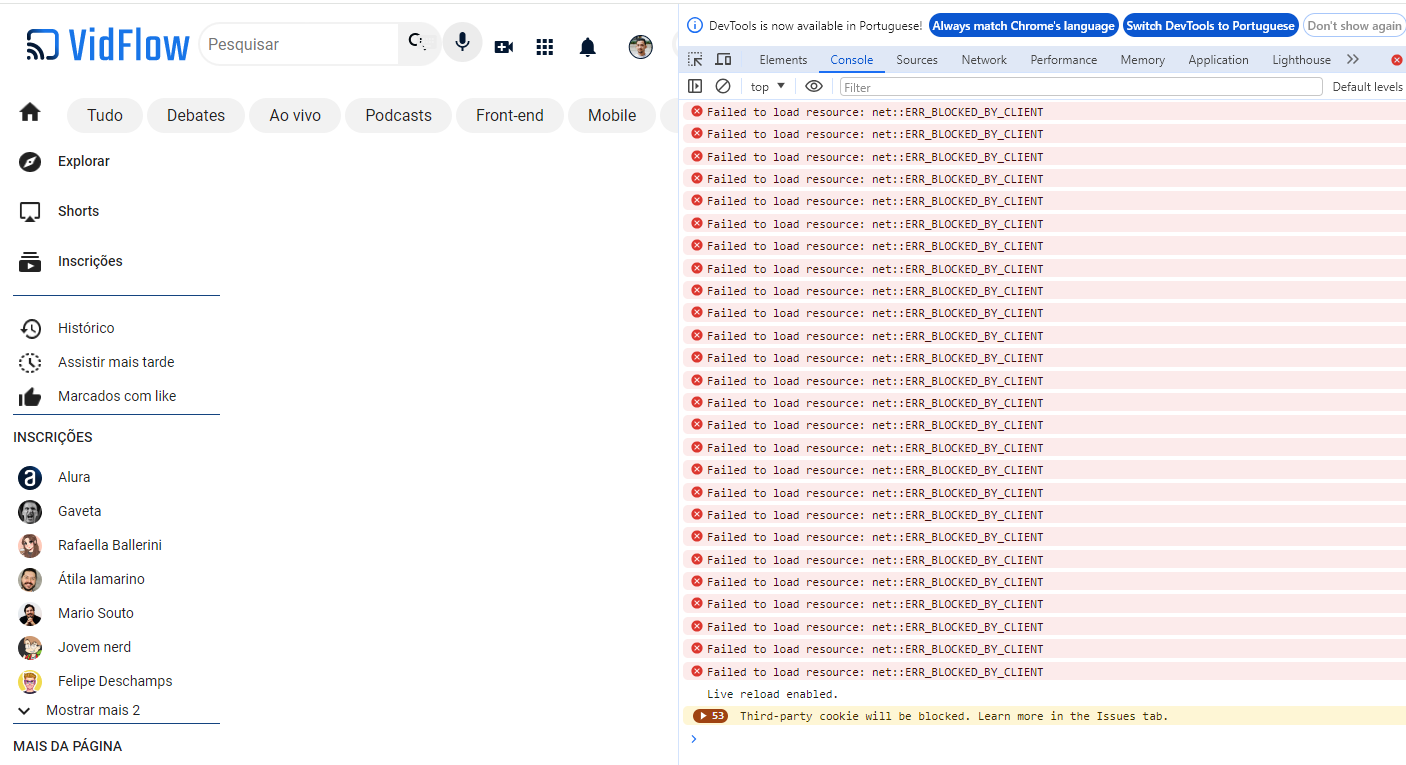
Estou com um problema ao usar o "iframe". Os vídeos não estão sendo exibidos no meu HTML. Quando eu inspeciono a página para verificar o problema, aparece o seguinte erro:

Tentei resolver o problemas de inúmeras formas: desabilitando algumas extensões do meu navegador, tentando adicionar o site como sites confiáveis para evitar bloqueio, enfim... Não deu certo.




 Estou vasculhando aqui, mas não estou conseguindo encontrar uma saída.
Estou vasculhando aqui, mas não estou conseguindo encontrar uma saída.