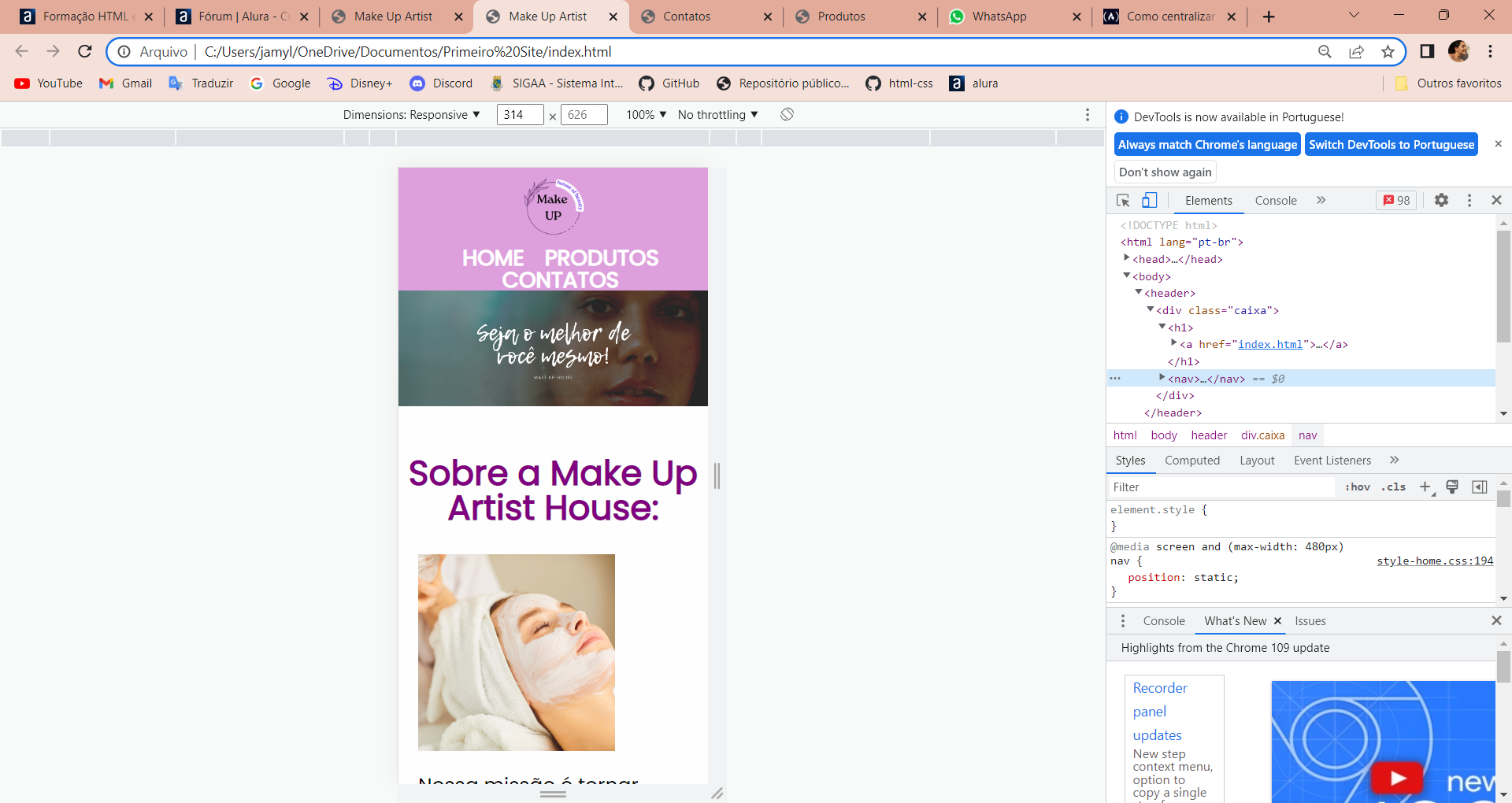
 1- Eu não estou conseguindo alinhar o home/ produtos/ contatos e eu não sei porquê, também não sei porquê eu não consigo diminuir a fonte desses textos, é porque quando eu uso 'position: static;' não pode mudar a o font-size? ///// 2- essa imagem que tem uma mulher com a máscara facial (imagem-cuidados), como centralizar ela? ////// 3- o cabeçalho da minha página de Contatos está diferente dos outros cabeçalhos, eu juro que já vi tudo o que podia ser e realmente não sei!!!
1- Eu não estou conseguindo alinhar o home/ produtos/ contatos e eu não sei porquê, também não sei porquê eu não consigo diminuir a fonte desses textos, é porque quando eu uso 'position: static;' não pode mudar a o font-size? ///// 2- essa imagem que tem uma mulher com a máscara facial (imagem-cuidados), como centralizar ela? ////// 3- o cabeçalho da minha página de Contatos está diferente dos outros cabeçalhos, eu juro que já vi tudo o que podia ser e realmente não sei!!!
Como as dúvidas envolvem todas as partes do código, aqui vai um link pro drive e lá tem os textos com os códigos e as imagens pra uma eventual melhora, se não der certo desse modo, pode responder aqui que eu mando o código copiado mesmo. Desde já, agradeço muito.
https://drive.google.com/drive/folders/1dYmD_ZGKY4oZEnoyAVN8EWPQQSgS4ylW?usp=share_link