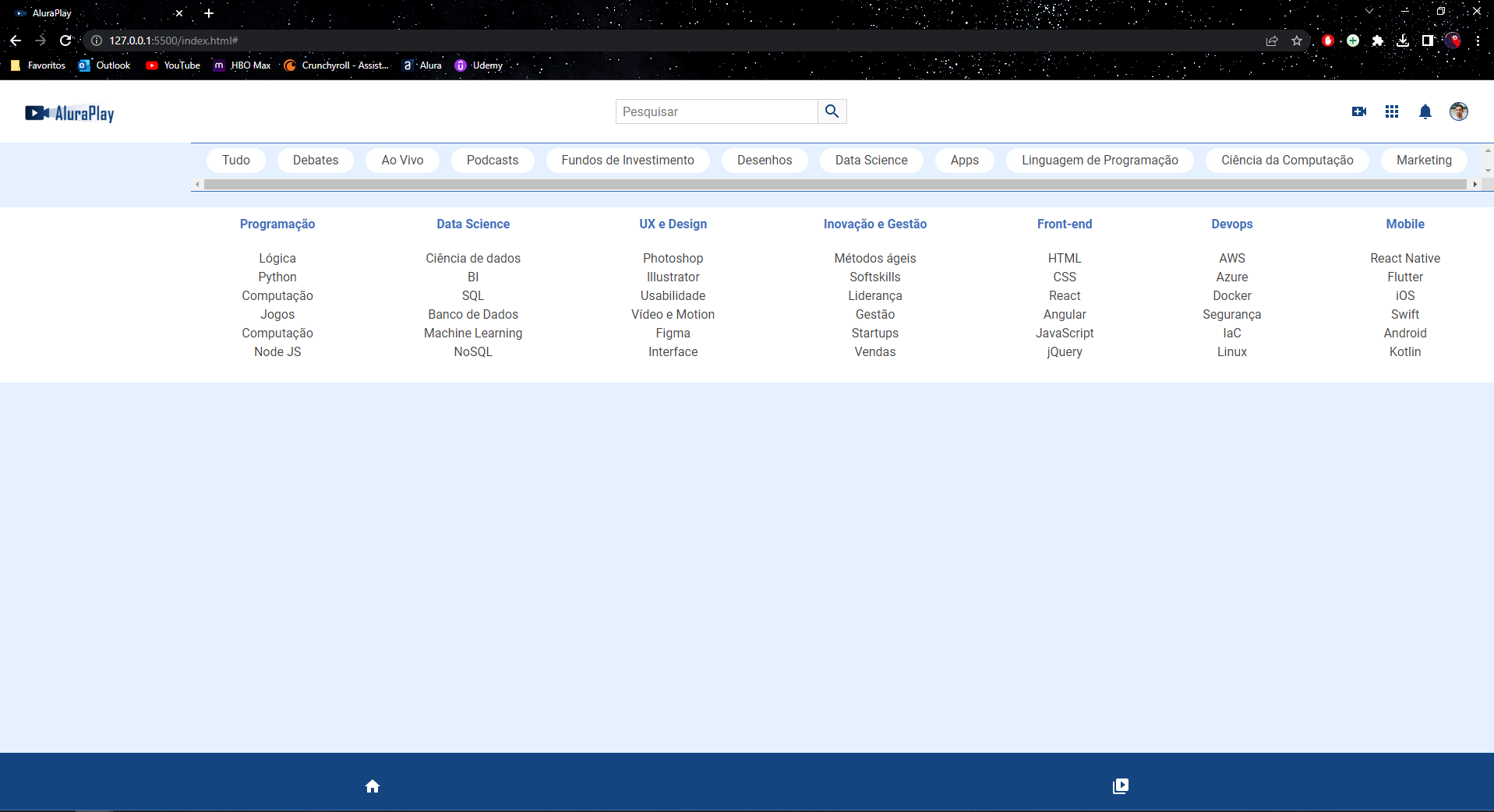
Minha página esta deste jeito e não sei o pq, o menu esta na parte inferior, já revisei o curso inteiro e não entendi o pq. Inclusive baixei o projeto pronto para comparar e não achei erros.
/*CABECALHO*/
.cabecalho__container {
display: flex;
justify-content: space-between;
align-items: center;
position: fixed;
top: 0;
}
.cabecalho__pesquisar__item{
display: none;
}
/*MENU*/
.menu__container{
position: fixed;
bottom: 0%;
height: 74px;
width: 100%;
}
.menu__lista{
display: flex;
justify-content:space-around ;
height: 100%;
}
.menu__lista li {
align-self: center;
}
.menu__itens {
display: flex;
flex-direction: column;
gap: 5px;
}
.menu__lista :nth-child(2),
.menu__lista :nth-child(3),
.menu__lista :nth-child(4){
display: none;
}
/*SUPERIOR SECAO*/
.superior__secao__container {
display: flex;
align-items: center;
white-space: nowrap;
overflow: scroll;
gap: 15px;
}
/*RODAPE*/
.rodape__container{
display: flex;
/*flex-direction: column;
flex-wrap: wrap;*/
flex-flow: column wrap;
}
@media(min-width: 834px){
/*CABECALHO*/
.cabecalho__pesquisar__item{
display: block;
}
/*RODAPE*/
.rodape__container{
justify-content: space-between;
}
}