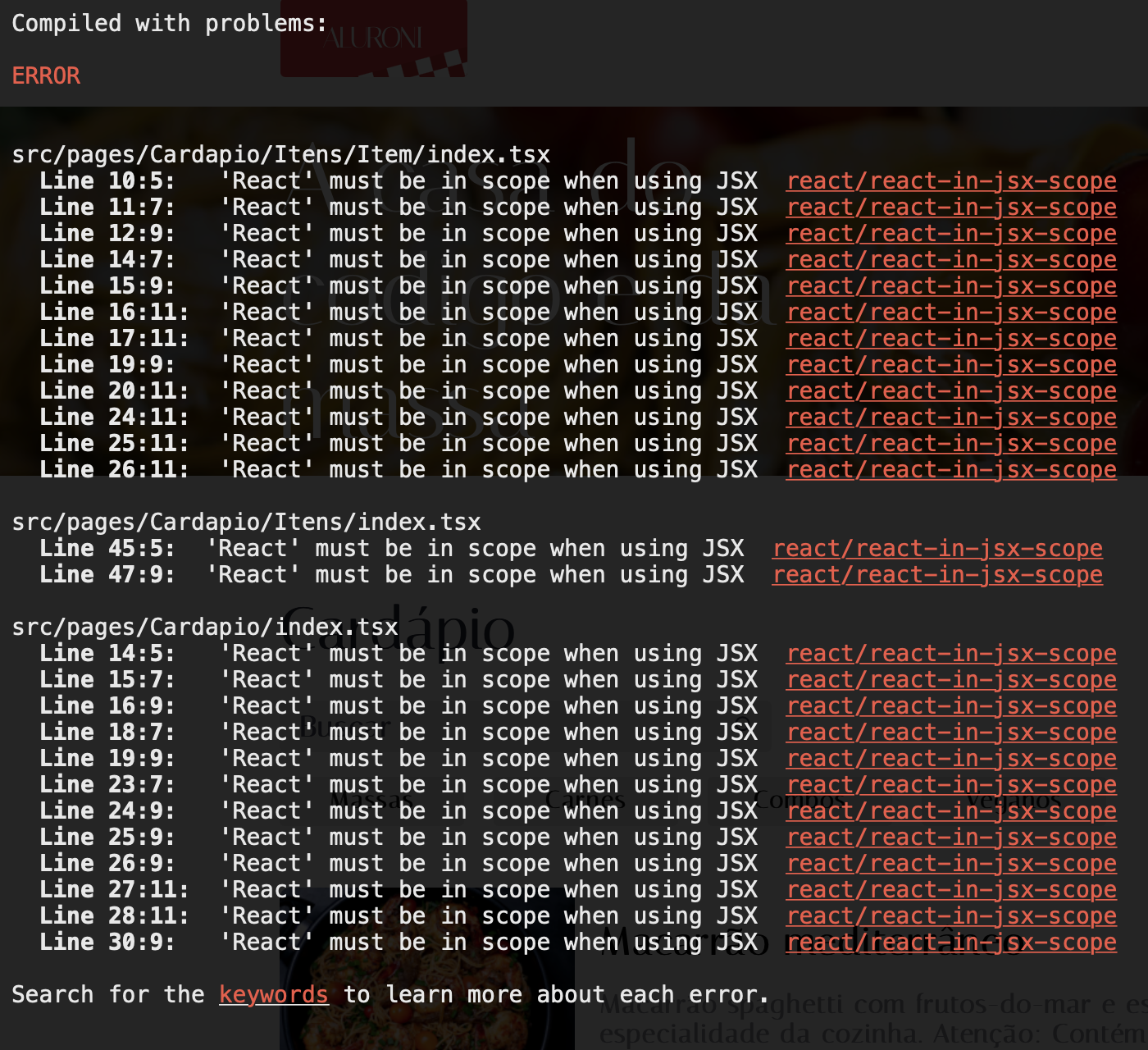
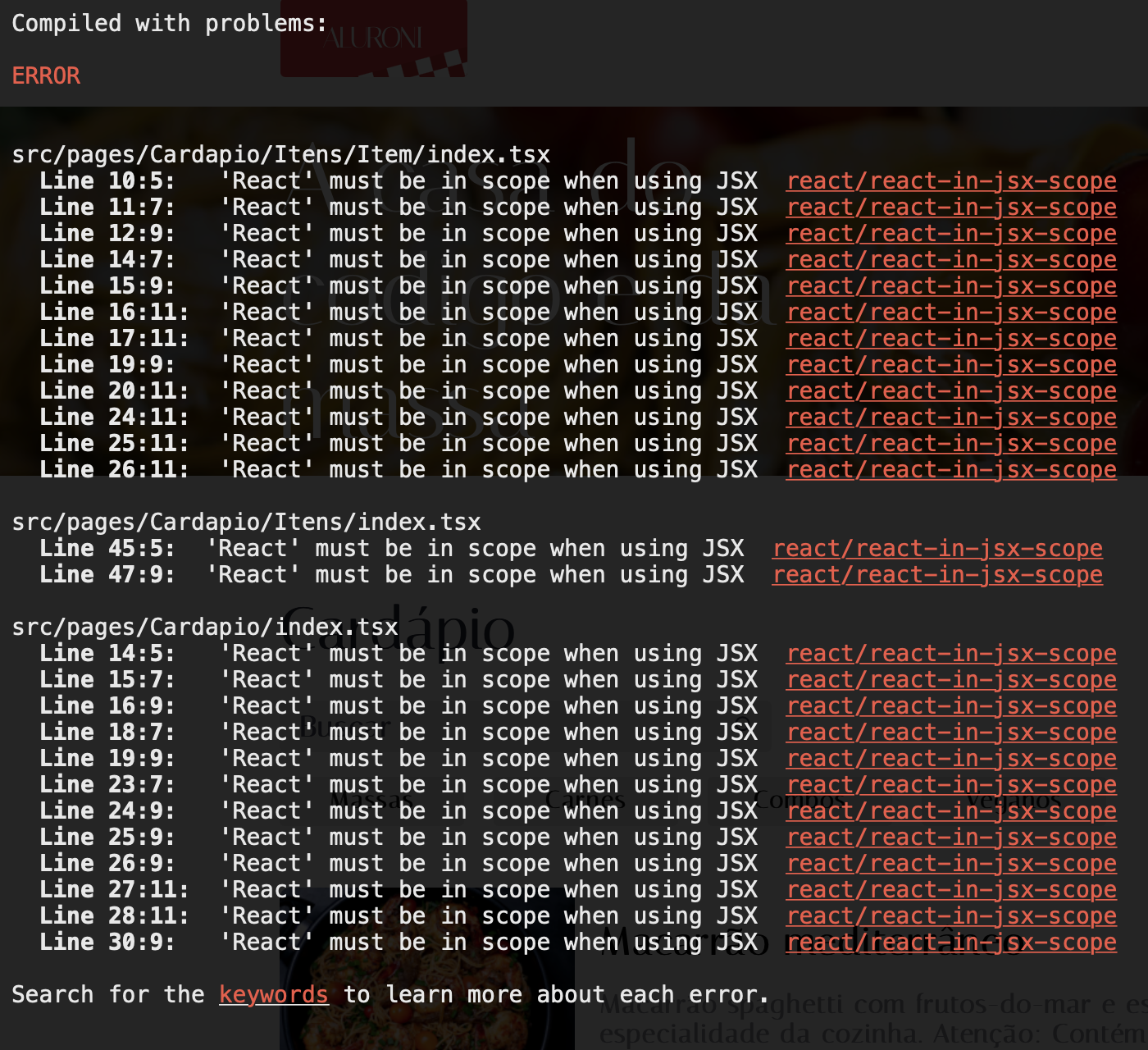
Quando dei o npm start na pasta correta, o localhost abriu e abriu cheio de erros já. O que aconteceu?

Quando dei o npm start na pasta correta, o localhost abriu e abriu cheio de erros já. O que aconteceu?

Oi, você importou o react no início dos arquivos? Quando usa jsx precisa desse import.
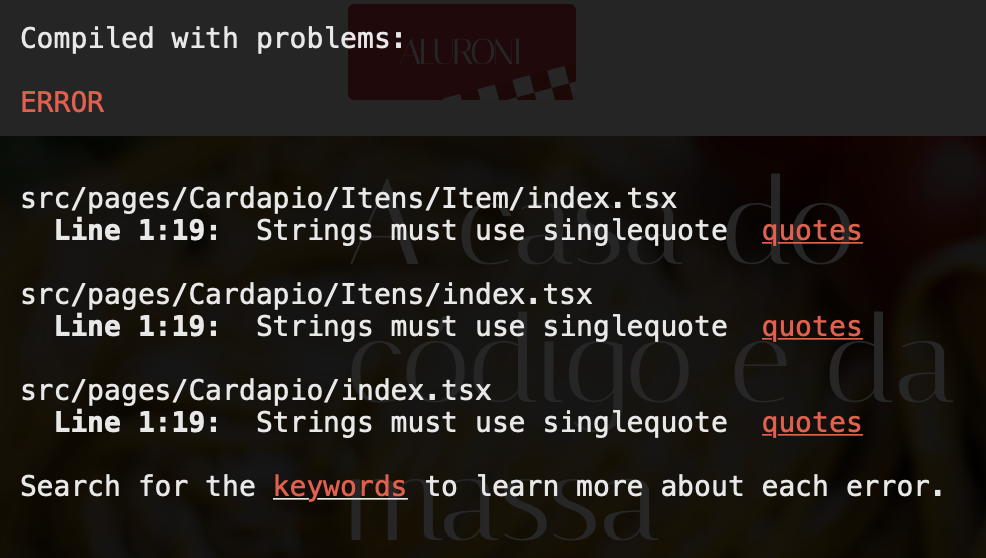
import React from "react";Não estava importado. Depois de fazer isso surgiu os seguintes erros.

Não sei exatamente o motivo deste erro nessas linhas apontadas no log. Aparentemente, ou você está usando aspas duplas (que pode ser por causa da configuração do ESLint) ou existe um apóstrofo dentro de uma string, por exemplo:
'It's a car'O que não seria aceito. Colocando o erro no Google, achei isso, veja se é o caso: https://stackoverflow.com/questions/29312957/how-to-tell-eslint-that-you-prefer-single-quotes-around-your-strings ouhttps://bobbyhadz.com/blog/typescript-string-single-or-double-quotes