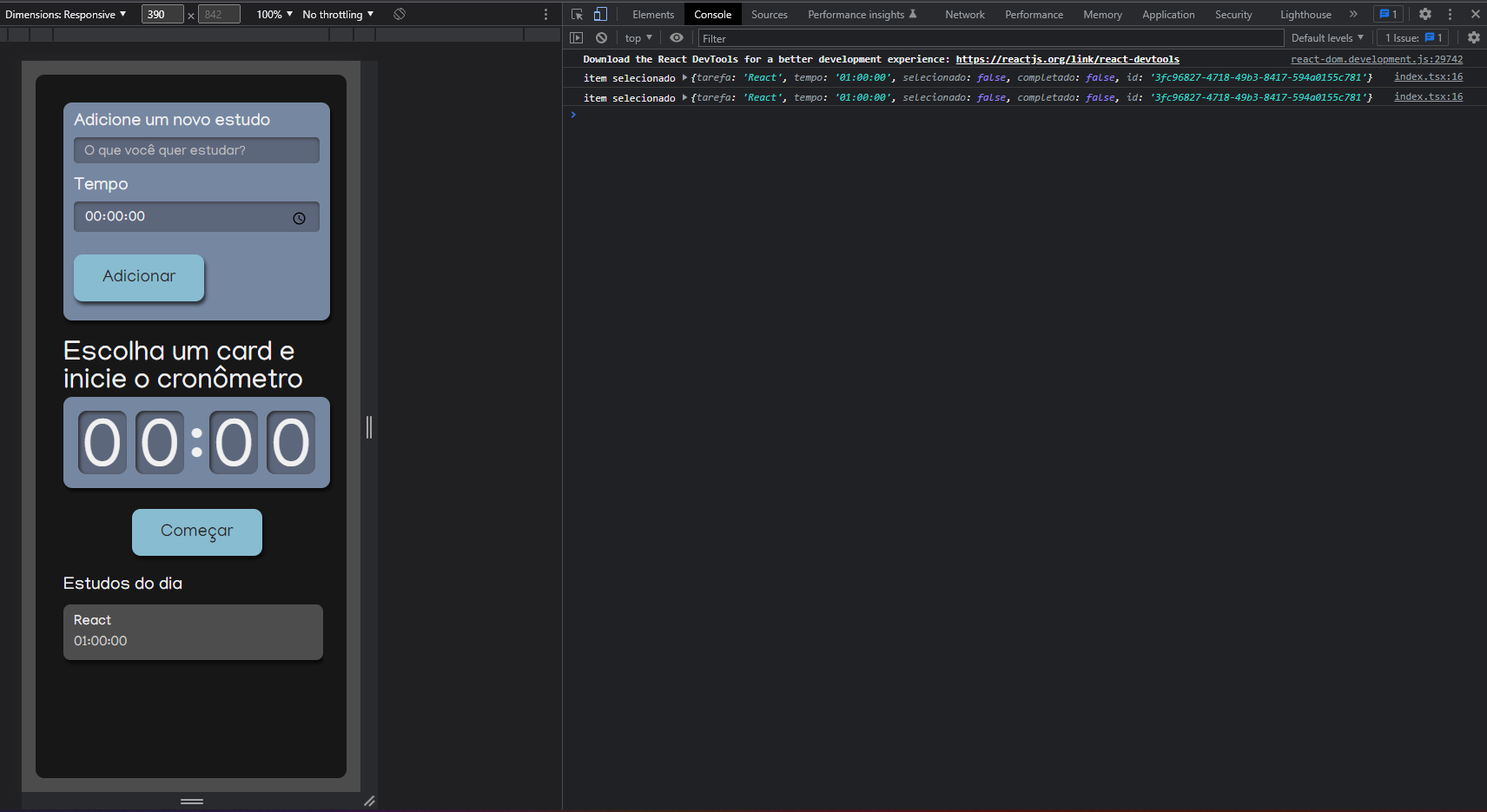
Bom dia pessoal tudo bem? estou com um problema aqui mas não estou achando a solução, sempre que adiciono um item na lista ou clico nele para seleciona-lo o react faz duas renderizações do mesmo item (como mostra o print abaixo), já varri o código mas não sei o porque ele está fazendo isso, alguém tem alguma ideia?

"dependencies": {
"@testing-library/jest-dom": "^5.16.4",
"@testing-library/react": "^13.3.0",
"@testing-library/user-event": "^13.5.0",
"@types/jest": "^27.5.2",
"@types/node": "^16.11.39",
"@types/react": "^18.0.12",
"@types/react-dom": "^18.0.5",
"react": "^18.1.0",
"react-dom": "^18.1.0",
"react-scripts": "5.0.1",
"typescript": "^4.7.3",
"uuid": "^8.3.2",
"web-vitals": "^2.1.4"
},

