Obrigado pela reposta, consegui resolver o problema, deixarei um passo a passo caso alguém passe pelo mesmo problema de erro no require do arquivo app.js na pasta public/build/assets, e algum erro relacionado ao Vite:
Primeiramente, caso não possua mais os arquivos app.js e bootstrap.js na pasta resources/js, crie ambos, no arquivo app.js cole a seguinte linha
import './bootstrap';
No arquivo bootstrap.js:
import _ from 'lodash';
/**
* We'll load the axios HTTP library which allows us to easily issue requests
* to our Laravel back-end. This library automatically handles sending the
* CSRF token as a header based on the value of the "XSRF" token cookie.
*/
import axios from 'axios';
axios.defaults.headers.common['X-Requested-With'] = 'XMLHttpRequest';
/**
* Echo exposes an expressive API for subscribing to channels and listening
* for events that are broadcast by Laravel. Echo and event broadcasting
* allows your team to easily build robust real-time web applications.
*/
// import Echo from 'laravel-echo';
// window.Pusher = require('pusher-js');
// window.Echo = new Echo({
// broadcaster: 'pusher',
// key: process.env.MIX_PUSHER_APP_KEY,
// cluster: process.env.MIX_PUSHER_APP_CLUSTER,
// forceTLS: true
// });
No arquivo package.json inclua estas 2 linhas em "scripts":
"vite": "vite",
"build": "vite build"
Feito isso, rode os comandos:
composer require laravel/breeze --dev
php artisan breeze:install
npm install laravel-vite-plugin
npm run dev
npm run build
Essa foi a solução que achei pegando informações aqui e ali, espero que ajude alguém.
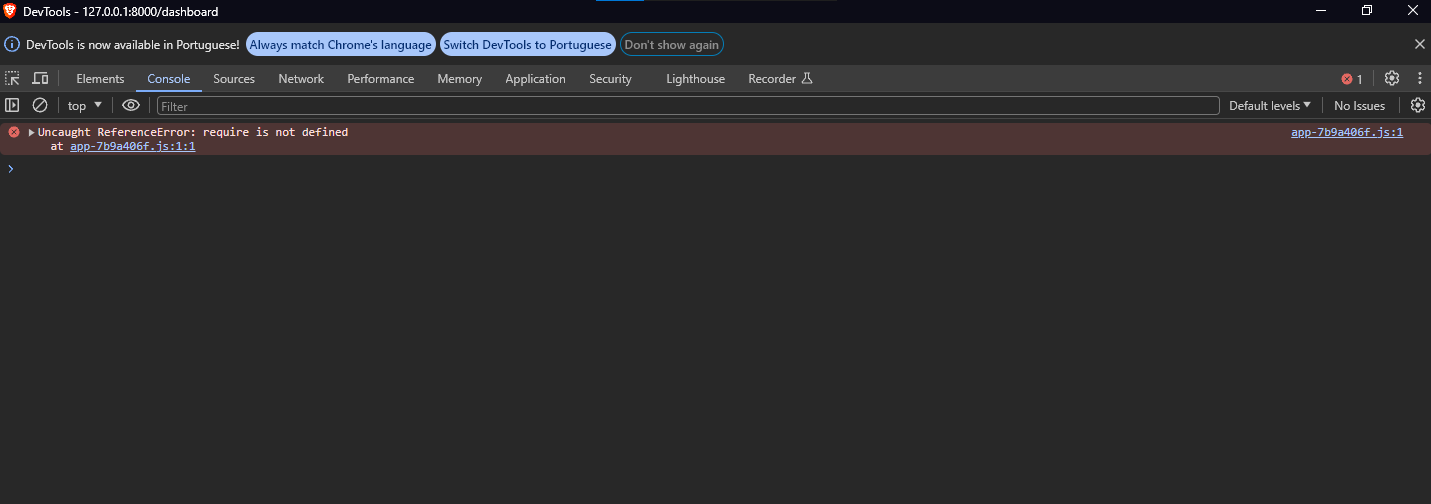
 Também percebi o seguinte erro no console do navegador:
Também percebi o seguinte erro no console do navegador: Se alguém tiver uma ideia de como resolver, eu agradeço muito, pois as minhas já se esgotaram...
Se alguém tiver uma ideia de como resolver, eu agradeço muito, pois as minhas já se esgotaram...


