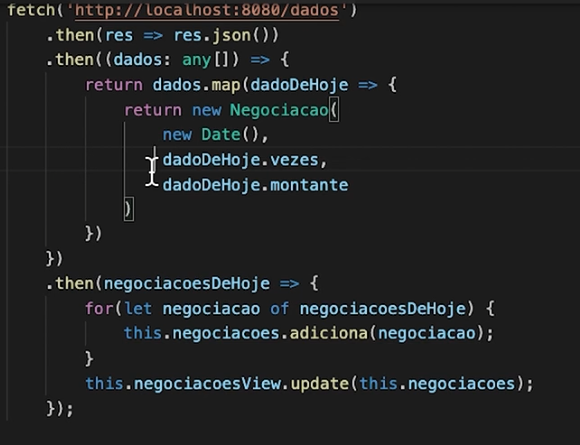
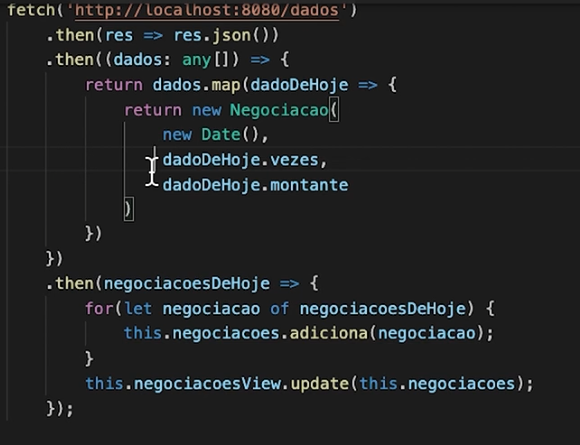
Opa, gostaria de saber o pq utiliza-se dois retornos no fetch primeiro retornando o map e segundo a instância de negociação 
Opa, gostaria de saber o pq utiliza-se dois retornos no fetch primeiro retornando o map e segundo a instância de negociação 
O map tem o return para cada item percorrido, já o primeiro return retorna esse novo array resultante desse map.
Exemplo:
const alunos = ['Bernardo', 'Lucas', 'Pedro']
function mostraNovoArray() {
return alunos.map((aluno, index) => {
return alunos[index] = aluno + ' - Novato'
})
}
console.log(mostraNovoArray());
Primeiro return que vai para o console.log me traz o novoArray que o map retornou
["Bernardo - Novato"," Lucas - Novato","Pedro - Novato"]
Já o retorno de dentro do map se colocássemos um console.log me retornaria a cada iteração ->
"Bernardo - Novato"
"Lucas - Novato"
"Pedro - Novato"
Não sei se era isso que queria saber ou algo mais especifico com fetch.