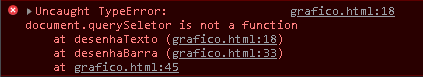
Passei mais de meia hora tentando encontrar a besteira que eu fiz mas ainda não entendi o que fiz de errado
<canvas width = "600" height="400"> </canvas>
<script>
function desenhaRect (x, y, largura, altura, cor) {
var tela = document.querySeletor("canvas");
var pincel = tela.getContext("2d");
pincel.fillStyle = "cor";
pincel.fillRect(x, y, largura, alutura);
pincel.strokeStyle = "black";
pincel.fillStroke(x, y, largura, altura);
}
function desenhaTexto (x, y, texto) {
var tela = document.querySeletor("canvas");
var pincel = tela.getContext("2d");
pincel.font = '15px Georgia';
pincel.fillStyle = "black";
pincel.fillText(texto, x, y);
}
var serie2015 = [50, 25, 20, 5];
var serie2016 = [65, 20, 13, 2];
var cores = ['blue', 'green', 'yellow', 'red'];
function desenhaBarra(x, y, serie, cores, texto) {
desenhaTexto(x, y - 10, texto);
var somaAltura = 0
for ( var i = 0; i < serie.length; i++){
var altura = serie[i];
desenhaRect(x, y + somaAltura, 50, altura, cores[i]);
somaAltura = somaAltura + altura
}
}
desenhaBarra(50, 50, serie2015, cores, "2015");
desenhaBarra(50, 50, serie2016, cores, "2016");
</script>