Olá,
Olá, pessoal, estou tentando executar uma aplicação angular dentro de um ambiente docker, porém, mesmo criando o seguinte ambiente docker:
FROM node:20 as node
WORKDIR /app
COPY . .
RUN npm install
RUN npm run build --prod
FROM nginx:1.25.5
COPY --from=node /app/dist/aula38_angular_loiane /usr/share/nginx/html
EXPOSE 8080
e executando o seguinte comando para criar a imagem:
docker build -t teste_angular_v2 .
e este comando abaixo para rodar a aplicação
docker run -p 8080:8080 teste_angular_v2
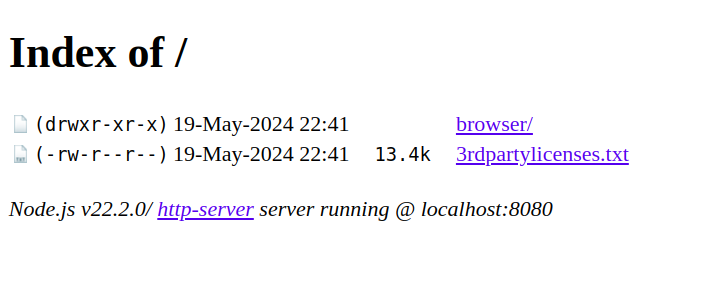
ele só me mostra a seguinte tela no navegador. Alguém poderia me orientar?