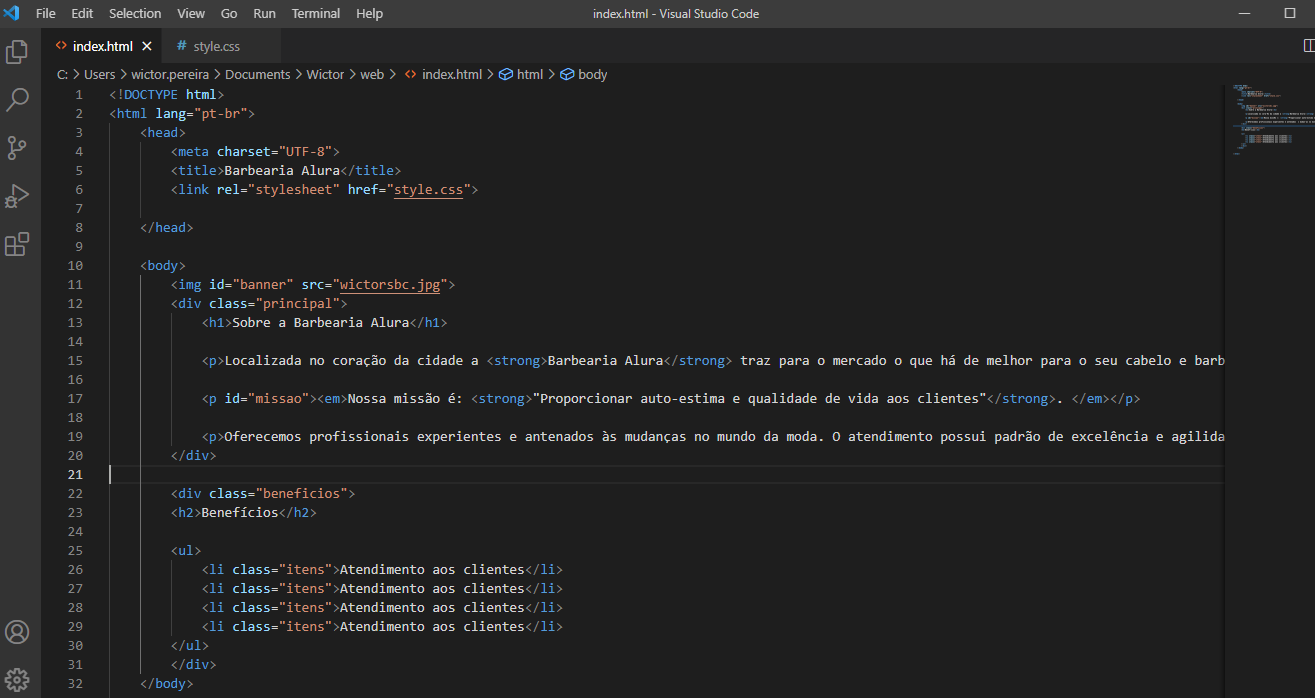
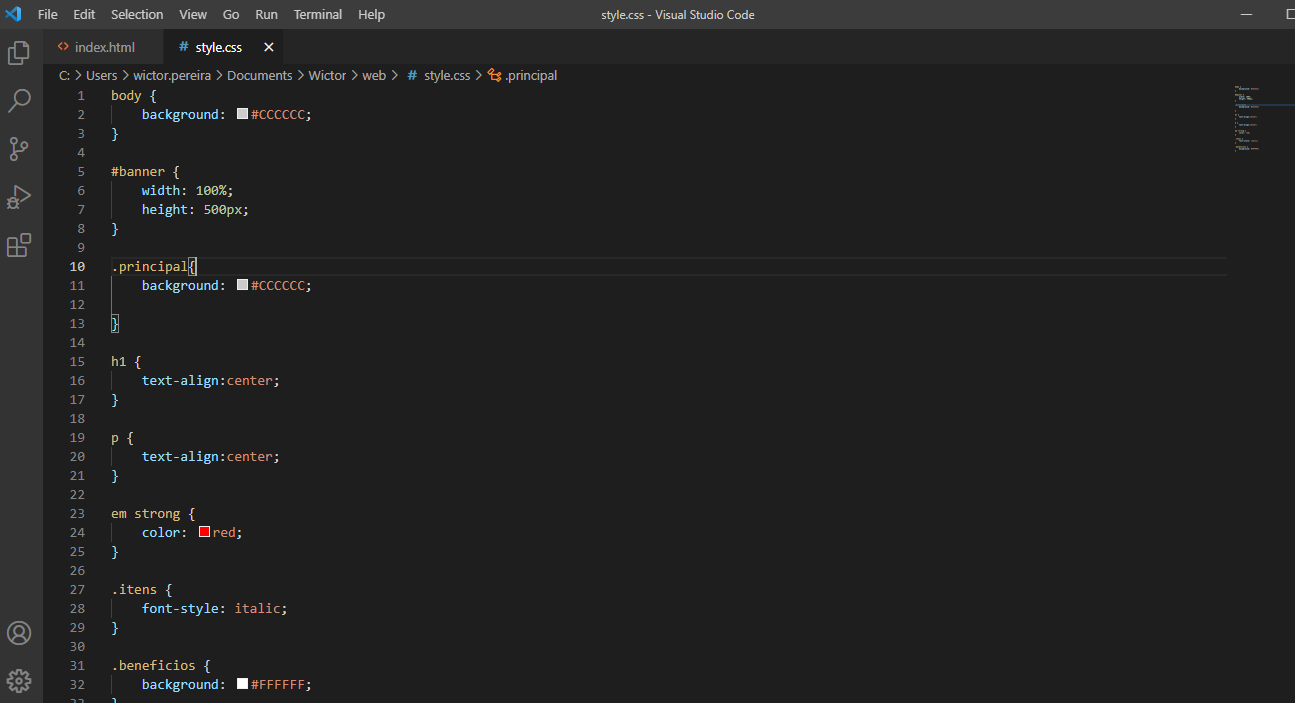
Olá, inseri o código abaixo porém a margem acima do título "Sobre a Barbearia Alura" não fica branca e a página a partir do último benefício também não fica.
Alguém pode me ajudar por favor? Ps: coloquei um espaço entre < e div pq aqui aparece como código mesmo.
INDEX < div class="principal">
CSS .principal { background: #CCCCCC }