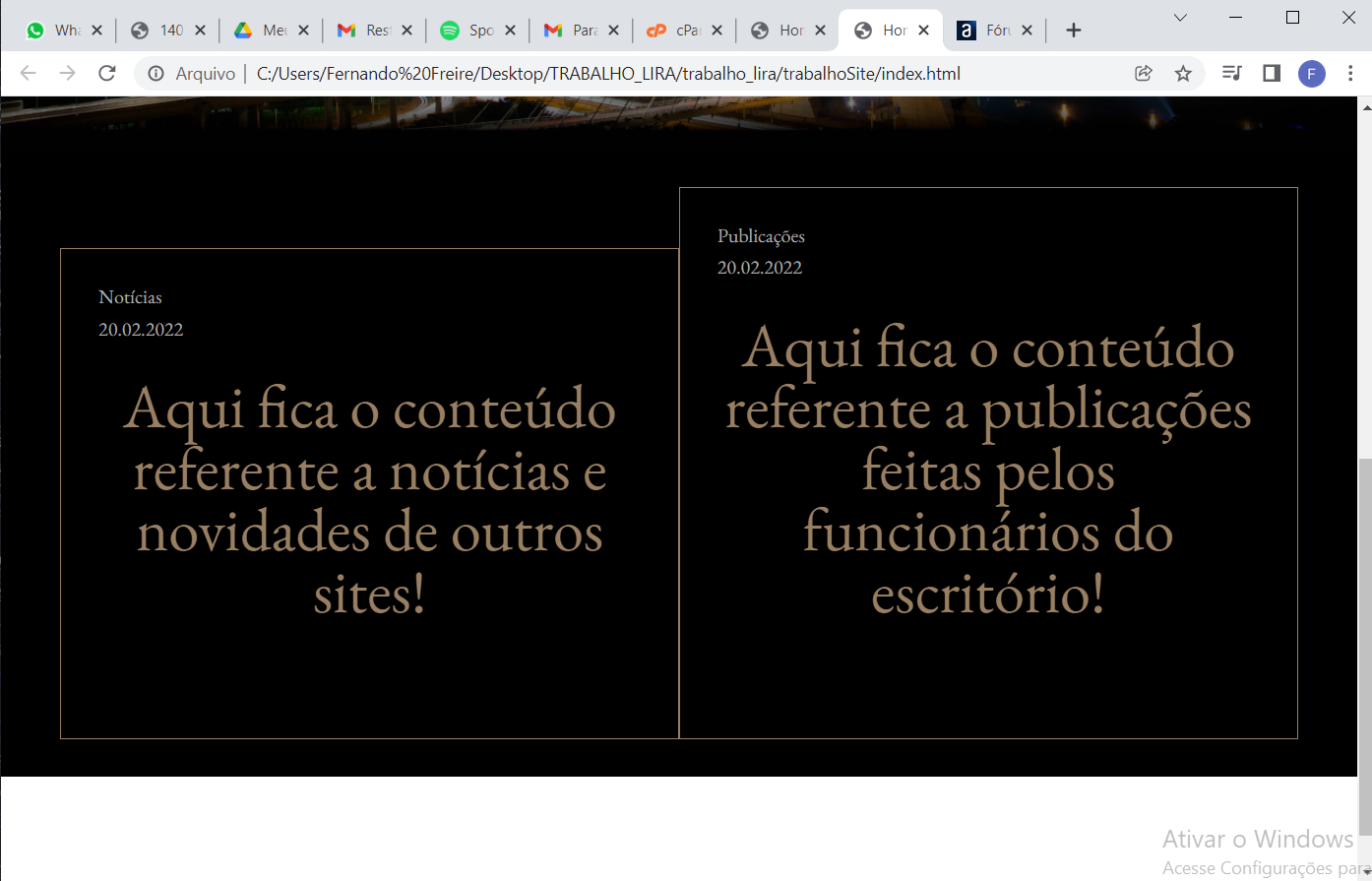
Acontece que tenho duas divs com a mesma configuração de tamanho e design. uma do lado da outra, formando dois blocos. de forma centralizada. inseri uma borda fina nas duas para ter o formato de duas "caixas". O problema é que essas divs alternam entre ficar iguais, e uma maior que a outra, conforme eu mudo o tamanho da tela do navegador (usando o próprio mouse para diminuir e aumentar o tamanho da tela. E não consigo resolver isso. Vou mandar o código de css de uma das divs. A outra está igual.
**** Gostaria de saber se alguém pode me dar uma dica, para que elas fiquem sempre do mesmo tamanho. Lembrando que se eu aperto muito a página elas ficam uma debaixo da outra, e isso não é problema.

/bloco de publicações/ .publicacoes{ width:40%; margin: 30px 0; padding: 30px 30px 95px 30px; display: inline-block; color: white; background-color: black; border: 1px solid rgb(153, 127, 97);
}
.publicacoes h2{
margin-bottom: 10px;
font-family: 'EB Garamond', serif;
color:rgb(170, 170, 170);
font-size: 16px;
text-align: left;
}
.publicacoes h3{
margin-bottom: 30px;
font-family: 'EB Garamond', serif;
color:rgb(170, 170, 170);
font-size: 16px;
text-align: left;
}
.publicacoes h4 a{
font-size: 50px;
text-decoration: none;
color: rgb(153, 127, 97);
margin: 0 auto;
font-family: 'EB Garamond', serif;
}
.publicacoes h4 a:hover{
color: rgb(235, 195, 150);
transition: 300ms;
}



