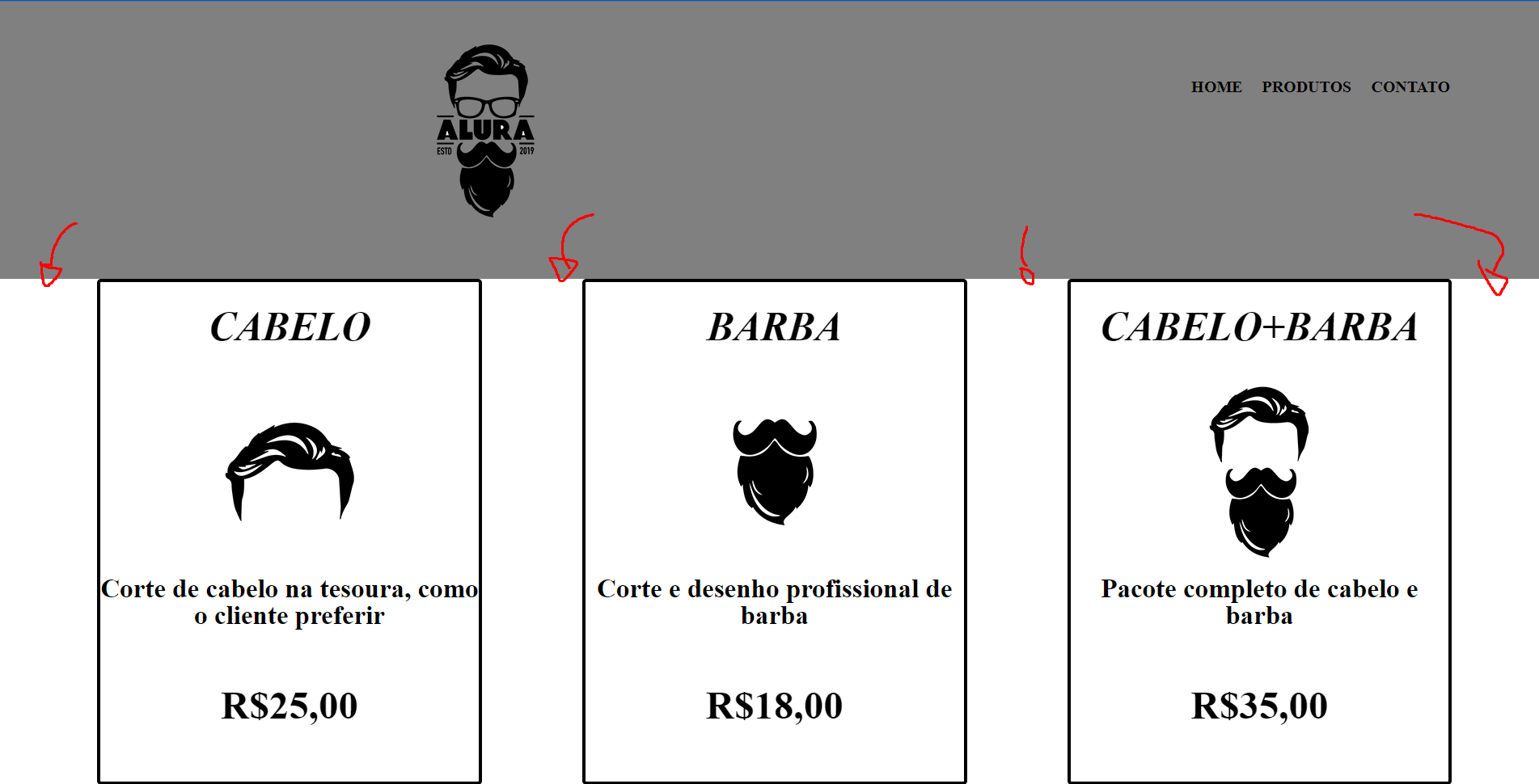
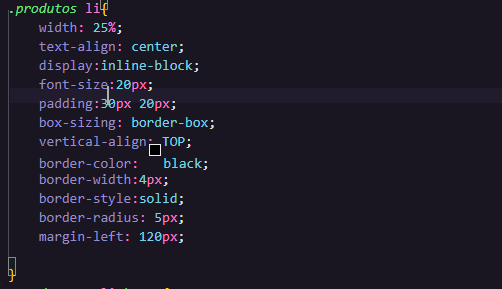
Boa noite, Gostaria de saber se existe algum comando para eu conseguir alinhar as caixas com medidas exatamente proporcionais a largura total da página.! Enfim gostaria de saber ,caso nao haja um comando,se eu teria que fazer alguma conta para isso(como retirar valor do padding, ou algo do tipo), estou mandando parte do código com a lista, coloquei uma margem de 120px(valor aleatório)
 Outra dúvida minha é o que eu posso fazer para que as bordas tenham exatamente o mesmo tamanho, mesmo quando o conteúdo dentro delas não apresentem o mesmo número de linhas(gostaria de uma solução que não fosse alterar o tamanho da fonte).
Outra dúvida minha é o que eu posso fazer para que as bordas tenham exatamente o mesmo tamanho, mesmo quando o conteúdo dentro delas não apresentem o mesmo número de linhas(gostaria de uma solução que não fosse alterar o tamanho da fonte).
Grato, pela atenção!