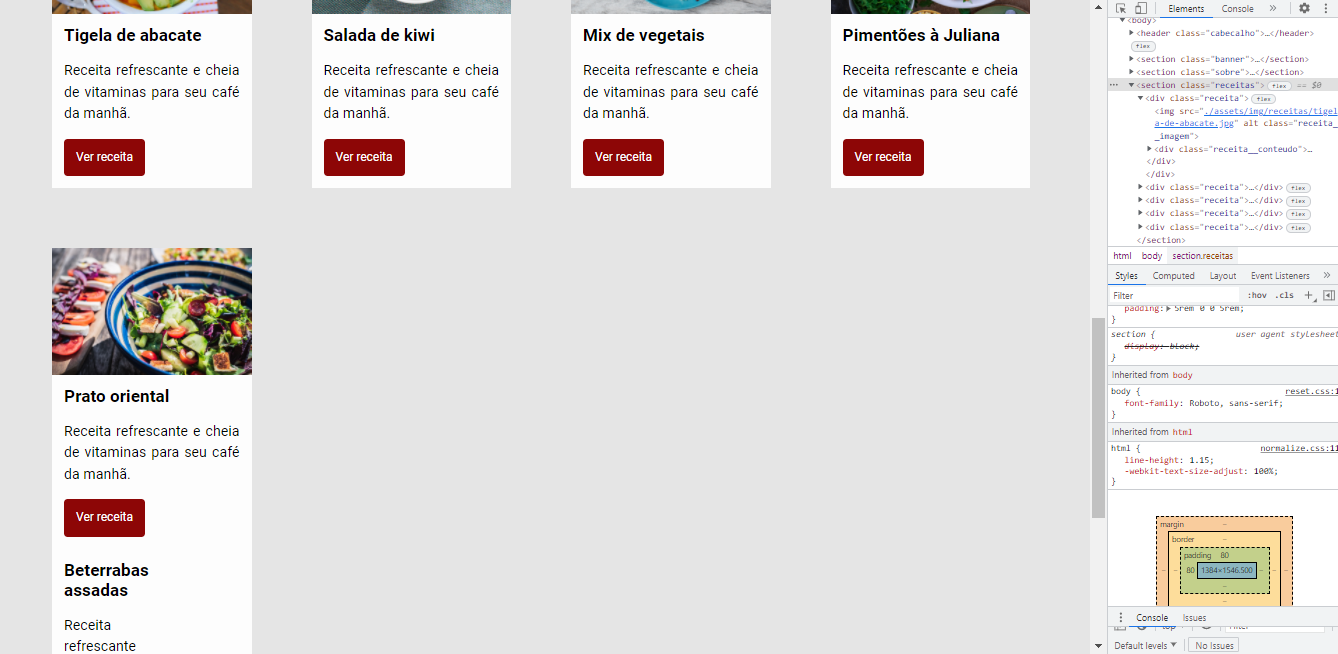
Olá, busquei seguir todos os passos e até já conferi pelo código final e não consegui identificar porque os elementos estão ficando um abaixo do outro, segue os anexos
 )
Código HTML da seção específica
)
Código HTML da seção específica
<section class="receitas">
<div class="receita">
<img src="./assets/img/receitas/tigela-de-abacate.jpg" alt="" class="receita__imagem">
<div class="receita__conteudo">
<h4 class="receita__titulo">Tigela de abacate</h4>
<p class="receita__descricao">Receita refrescante e cheia de vitaminas para seu café da manhã.</p>
<button class="receita__botao">Ver receita</button>
</div>
<div class="receita">
<img src="./assets/img/receitas/salada-de-kiwi.jpg" alt="" class="receita__imagem">
<div class="receita__conteudo">
<h4 class="receita__titulo">Salada de kiwi</h4>
<p class="receita__descricao">Receita refrescante e cheia de vitaminas para seu café da manhã.</p>
<button class="receita__botao">Ver receita</button>
</div>
<div class="receita">
<img src="./assets/img/receitas/mix-de-vegetais.jpg" alt="" class="receita__imagem">
<div class="receita__conteudo">
<h4 class="receita__titulo">Mix de vegetais</h4>
<p class="receita__descricao">Receita refrescante e cheia de vitaminas para seu café da manhã.</p>
<button class="receita__botao">Ver receita</button>
</div>
<div class="receita">
<img src="./assets/img/receitas/pimentoes-a-juliana.jpg" alt="" class="receita__imagem">
<div class="receita__conteudo">
<h4 class="receita__titulo">Pimentões à Juliana</h4>
<p class="receita__descricao">Receita refrescante e cheia de vitaminas para seu café da manhã.</p>
<button class="receita__botao">Ver receita</button>
</div>
<div class="receita">
<img src="./assets/img/receitas/prato-oriental.jpg" alt="" class="receita__imagem">
<div class="receita__conteudo">
<h4 class="receita__titulo">Prato oriental</h4>
<p class="receita__descricao">Receita refrescante e cheia de vitaminas para seu café da manhã.</p>
<button class="receita__botao">Ver receita</button>
</div>
<div class="receita">
<img src="./assets/img/receitas/beterrabas-assadas.jpg" alt="" class="receita__imagem">
<div class="receita__conteudo">
<h4 class="receita__titulo">Beterrabas assadas</h4>
<p class="receita__descricao">Receita refrescante e cheia de vitaminas para seu café da manhã.</p>
<button class="receita__botao">Ver receita</button>
</div>
</div>
</section>CSS
.receitas {
background: #e5e5e5;
display: flex;
flex-wrap: wrap;
padding: 5rem 0 0 5rem;
}



 Sou iniciante mas espero que tenha ficado um pouquinho mais claro :) Bom estudo pra nós!
Sou iniciante mas espero que tenha ficado um pouquinho mais claro :) Bom estudo pra nós!