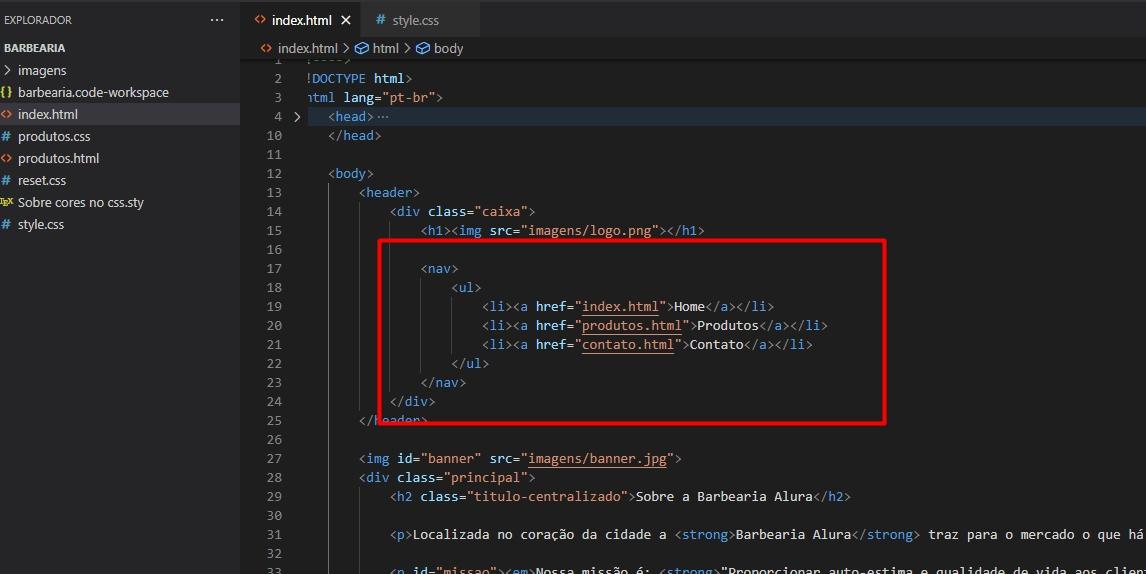
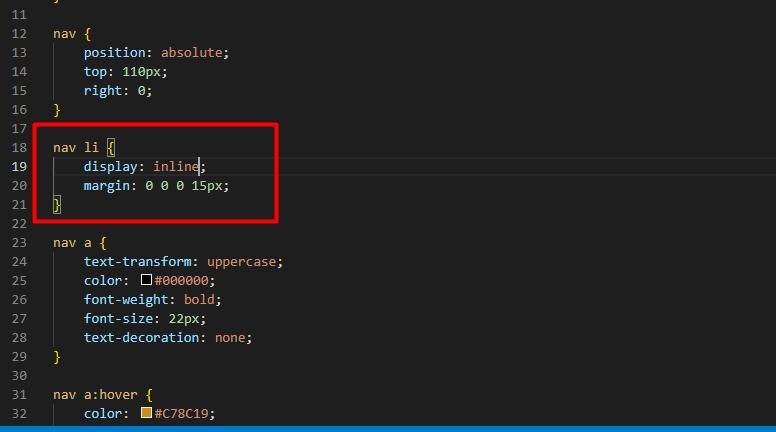
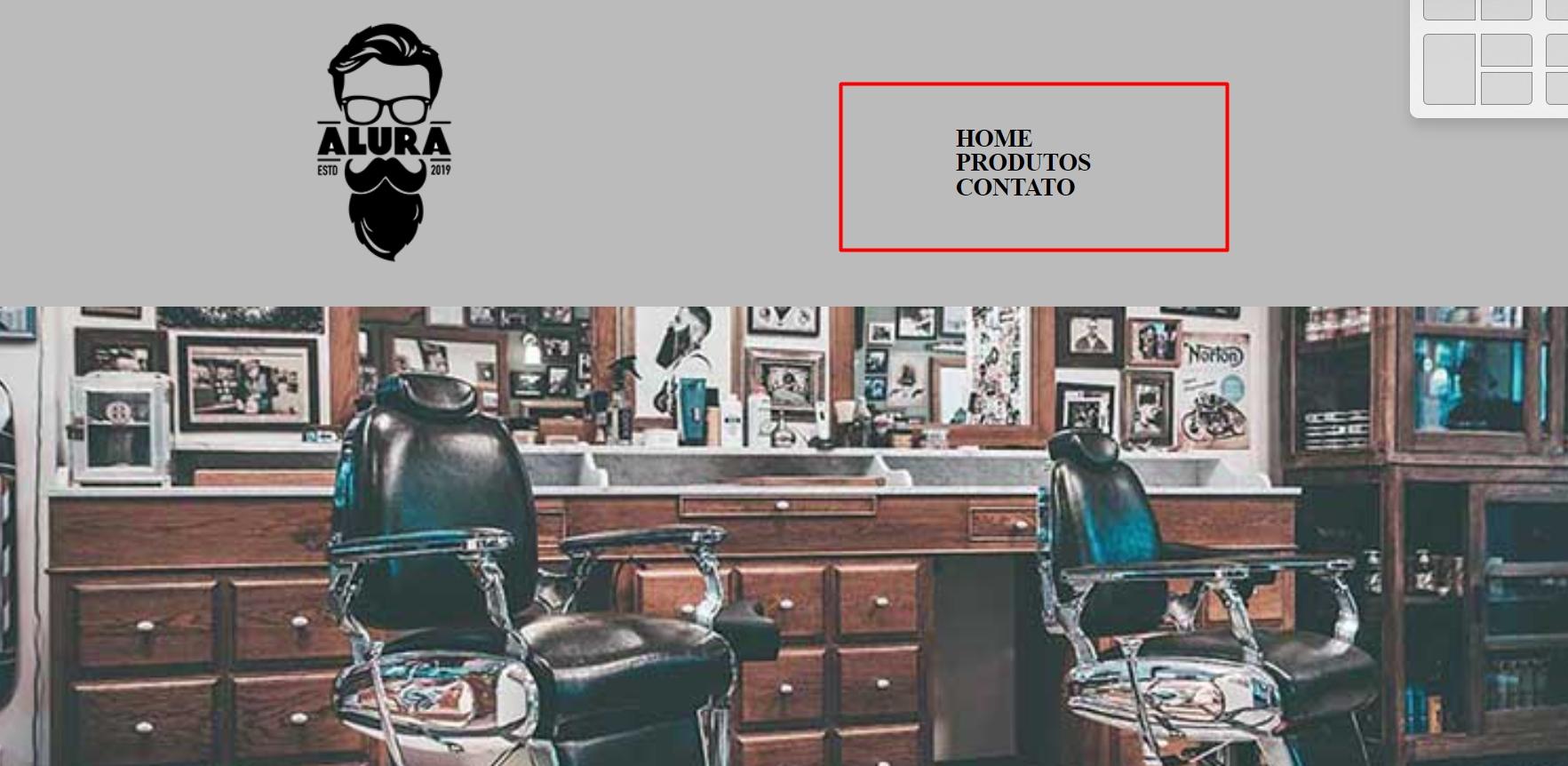
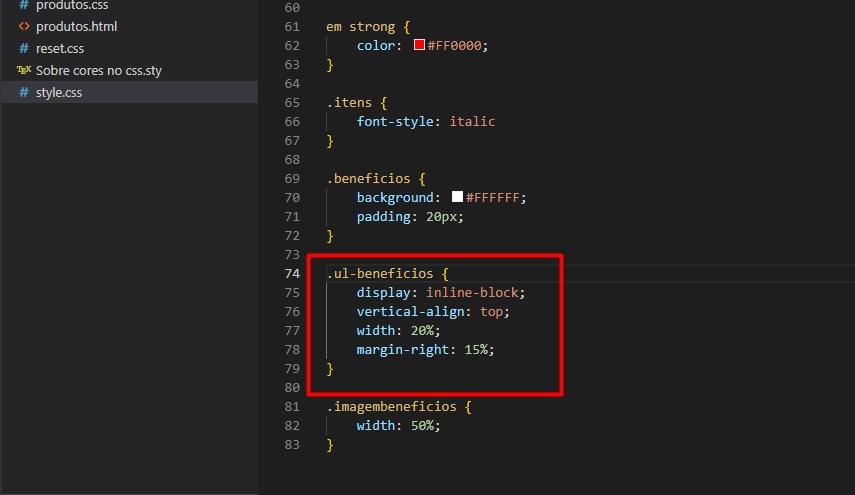
Olá, estou tentando implementar o header e o rodape na pagina home da berbearia, porem, no css, na propriedade nav, li estou usando display: inline porem o menu nao agrupa, fica 1 em baixo do outro, ja tentei descobrir o pq mas nao consegui alguem pode me ajudar?