Boa noite, Estou tentando colocar o cabeçalho na primeira página criada, porém a lista não fica inline, apenas uma embaixo da outra, ja quebrei a cabeça e nao consigo achar o erro, segue o código do header e o CSS:
<nav>
<ul>
<li> <a href="index.html"> Home </a> </li>
<li> <a href="produtos.html"> Produtos </a> </li>
<li> <a href="contato.html">Contato</a></li>
</ul>
</nav>
</div>
</header>
header {
background: #cccccc;
padding: 20px 0;
}
.caixa {
position: relative;
width: 940px;
margin: 0 auto;
}
nav {
position: absolute;
top: 110px;
right: 0px;
}
nav li {
display: inline;
margin: 0 0 0 15px;
}
nav a {
text-transform: uppercase;
color: #000000;
font-weight: bold;
font-size: 22px;
text-decoration: none;
}






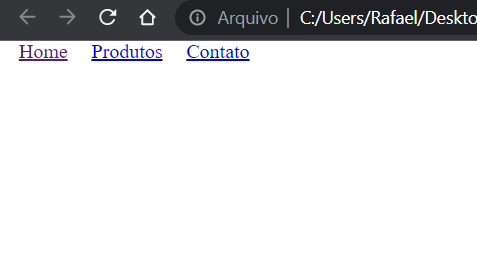
 Veja que os itens da lista estão inline.
Veja que os itens da lista estão inline.