Boa Tarde amigos, procurei em todo o forum se alguém ja tinha solucionado o meu problema antes, mas parece que não.
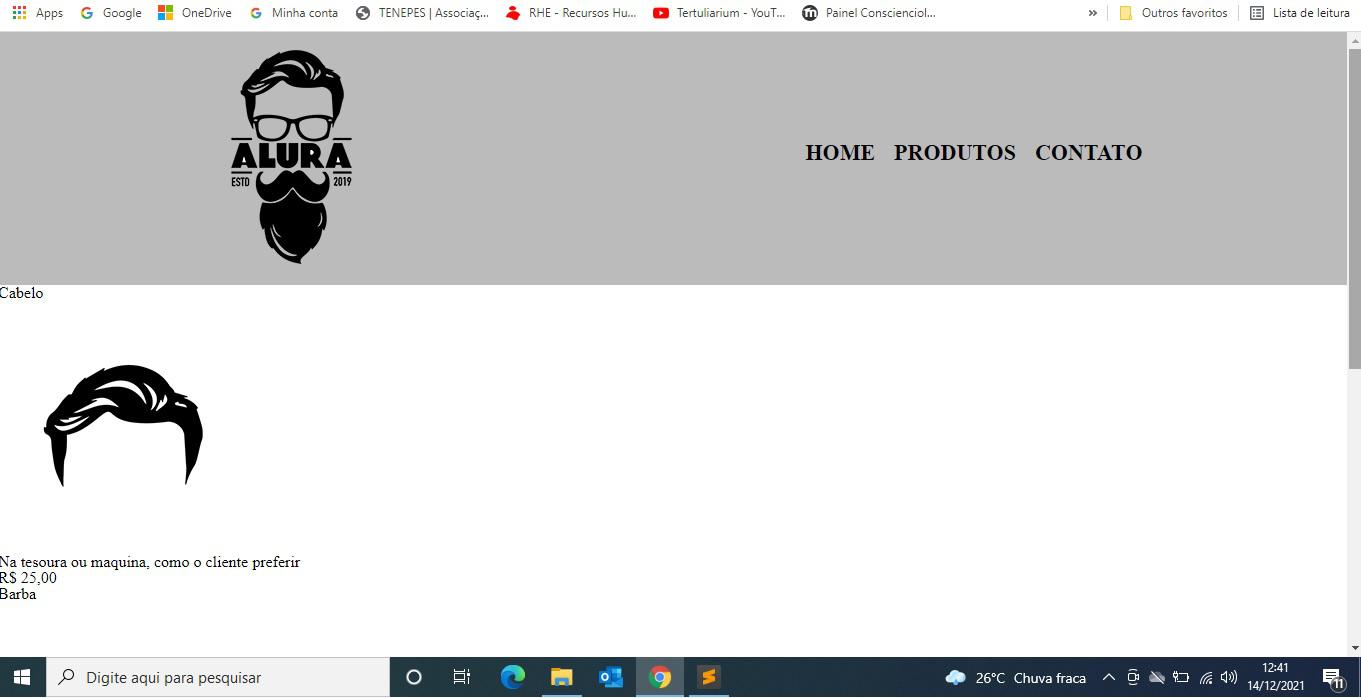
Fiz o código exatamente como o professor fez no curso, porém, após digitar o: .produtos li { display: inline-block; } nada aconteceu. mesmo atualizando a pagina, as imagens continuam uma embaixo da outra. vocês poderiam me dizer onde está o erro? estou faz 2 dias tentando descobrir, mas não tem jeito.. tive que apelar pro forum :/
produtos html
<link rel="stylesheet" href="produtos.css">
<link rel="stylesheet" href="reset.css">
</head>
<body>
<header>
<div class="caixa">
<h1><img src="logo.png"></h1>
<nav>
<ul>
<li><a href="index.html">Home</a></li>
<li><a href="produtos.html">Produtos</a></li>
<li><a href="contato.html">Contato</a></li>
</ul>
</nav>
</div>
</header>
<main>
<ul class="produtos">
<li>
<h2>Cabelo</h2>
<img src="cabelo.jpg">
<p>Na tesoura ou maquina, como o cliente preferir</p>
<p>R$ 25,00</p>
</li>
<li>
<h2>Barba</h2>
<img src="barba.jpg">
<p>Corte e desenho profissional de barba</p>
<p>R$ 18,00</p>
</li>
<li>
<h2>Cabelo + Barba</h2>
<img src="cabelo+barba.jpg">
<p>Pacote completo de cabelo e barba</p>
<p>R$ 35,00</p>
</li>
</ul>
</main>
</body>produtos.css
header { background: #BBBBBB; padding: 20px 0; }
.caixa { position: relative; width: 940px; max-width: 100%; margin: 0 auto; }
nav { position: absolute; top: 110px; right: 0; }
nav li { display: inline; margin: 0 0 0 15px; }
nav a { text-transform: uppercase; color: #000000; font-weight: bold; font-size: 22px; text-decoration: none; }
.produtos li { display: inline-block; }