Olá,
Eu estou tentando acompanhar o instrutor, mas a diretiva v-if pra mim só funciona se eu recarregar (dar um crtl+R na google chrome). O que exatamente eu fiz de errado? Deve ser um erro bobo, mas não estou achando.
O código principal do componente barra de navegação Menu.vue
<template>
<nav class="navbar navbar-expand-lg navbar-bytebank">
<router-link to="/" class="navbar-brand">ByteBank</router-link>
<button
class="navbar-toggler"
type="button"
data-toggle="collapse"
data-target="#navbarSupportedContent"
aria-controls="navbarSupportedContent"
aria-expanded="false"
aria-label="Toggle navigation"
>
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<MenuLogado v-if="indicadorLogado"/>
<MenuDeslogado v-else/>
</div>
</nav>
</template>
<script>
import MenuDeslogado from "./MenuDeslogado.vue";
import MenuLogado from "./MenuLogado.vue";
export default {
components: {
MenuLogado: MenuLogado,
MenuDeslogado: MenuDeslogado,
},
computed: {
indicadorLogado() {
return Boolean(localStorage.getItem("token"));
},
}
};
</script>
<style scoped>
.navbar {
background: blue;
}
.navbar-bytebank a {
color: white;
}
.navbar-bytebank a:hover {
color: yellow;
}
</style>O código do componente MenuDeslogado.vue
<template>
<ul class="navbar-nav mr-auto">
<li class="nav-item">
<router-link to="/login" class="nav-link">Login</router-link>
</li>
<li class="nav-item">
<router-link to="/cadastre-se" class="nav-link">
Cadastre-se
</router-link>
</li>
</ul>
</template>
<script>
export default {};
</script>
<style scoped>
.navbar {
background: blue;
}
.navbar-bytebank a {
color: white;
}
.navbar-bytebank a:hover {
color: yellow;
}
</style> O código do componente MenuLogado.vue
<template>
<ul class="navbar-nav mr-auto">
<li class="nav-item">
<router-link to="" class="nav-link">Home </router-link>
</li>
<li class="nav-item">
<router-link to="/gerentes" class="nav-link"> Gerentes </router-link>
</li>
<li class="nav-item">
<a href="#" class="nav-link" @click.prevent="efetuarLogout">
Logout
</a>
</li>
</ul>
</template>
<script>
export default {
methods: {
efetuarLogout() {
localStorage.removeItem("token");
this.$router.push({ name: "login" });
},
},
};
</script>
<style scoped>
.navbar {
background: blue;
}
.navbar-bytebank a {
color: white;
}
.navbar-bytebank a:hover {
color: yellow;
}
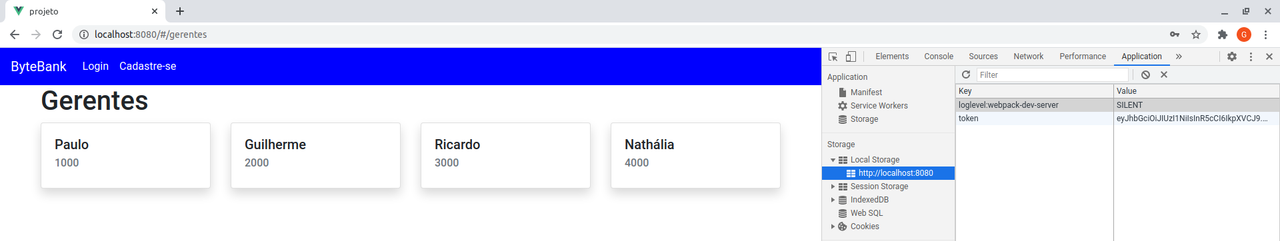
</style>O menu (barra de navegação), não muda como o esperado. Tirei um print para ilustrar: