Oi Luiza,
A grid-template é usada para definir a estrutura da grade de um elemento. Com ela você especifica o número de linhas e colunas da grade, bem como o tamanho das linhas e colunas e a posição das células da grade.
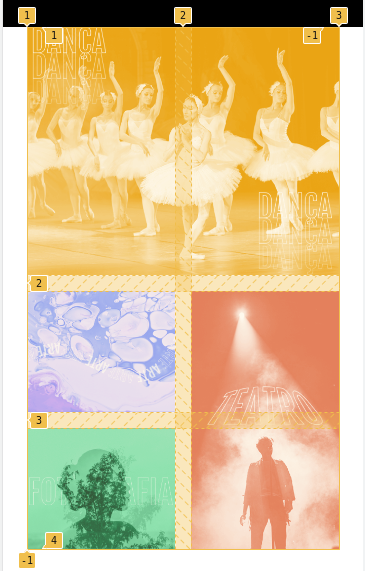
Por exemplo, a seguinte declaração de estilo usa a propriedade grid-template para criar uma grade com duas linhas e três colunas, onde a primeira linha tem 50 pixels de altura e as outras linhas são automáticas, e a primeira coluna tem 100 pixels de largura e as outras colunas são igualmente divididas:
grid-template:
"header header header" 50px
"sidebar content ads" auto / 100px 1fr 1fr;
Se quiser outros exemplos, recomendo dar uma olhada na documentação da grid-template no MDN.
Abcs e bons estudos!