Boa noite.
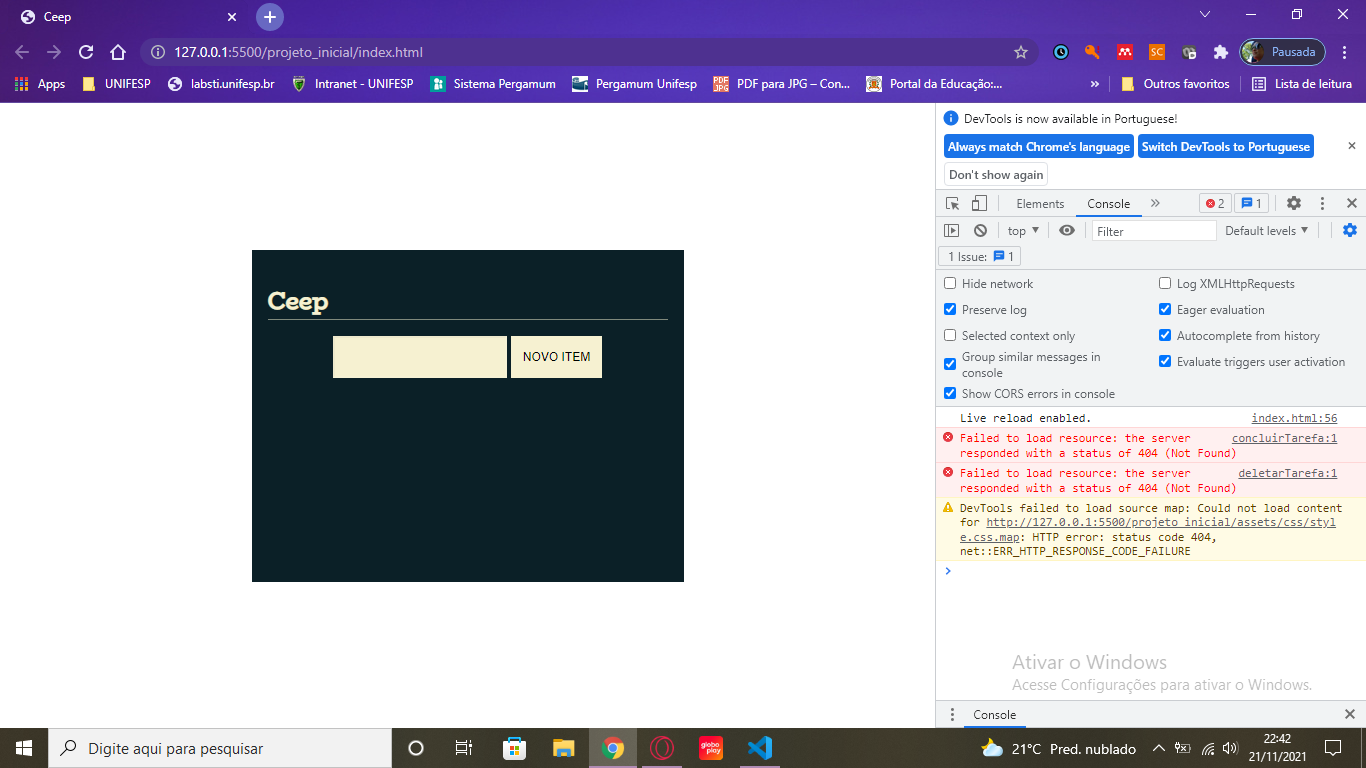
Segui todos os passos dados na aula, separei os componentes, instalei o Live Server, mas dá erro quando tento rodas o código no navegador. Alguém pode me ajudar, por favor? Não consegui achar o erro. Segue print da tela e os códigos.

index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="./assets/css/style.css">
<link rel="stylesheet" href="https://fonts.googleapis.com/css2?family=BioRhyme&family=Space+Mono&display=swap">
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons">
<title>Ceep</title>
</head>
<body>
<div class="app">
<div class="todo-list">
<h1 class="title">
Ceep
</h1>
<form class="form" action="">
<input class="form-input" type="text" data-form-input>
<button class="form-button" data-form-button> Novo Item </button>
</form>
<ul class="list" data-list>
</ul>
</div>
<script type="module" src="main.js"></script>
</body>
</html>
main.js
import BotaoConclui from "./componentes/concluirTarefa"
import BotaoDeleta from "./componentes/deletarTarefa"
const criarTarefa = (evento) => {
evento.preventDefault()
const lista = document.querySelector('[data-list]')
const input = document.querySelector('[data-form-input]')
const valor = input.value
const tarefa = document.createElement('li')
tarefa.classList.add('task')
const conteudo = `<p class="content">${valor}</p>`
tarefa.innerHTML = conteudo
tarefa.appendChild(BotaoConclui())
tarefa.appendChild(BotaoDeleta())
lista.appendChild(tarefa)
input.value = " "
}
const novaTarefa = document.querySelector('[data-form-button]')
novaTarefa.addEventListener('click', criarTarefa)
concluirTarefa.js
const BotaoConclui = () => {
const botaoConclui = document.createElement('button')
botaoConclui.classList.add('check-button')
botaoConclui.innerText = 'concluir'
botaoConclui.addEventListener('click', concluirTarefa)
return botaoConclui
}
const concluirTarefa = (evento) => {
const botaoConclui = evento.target
const tarefaCompleta = botaoConclui.parentElement
tarefaCompleta.classList.toggle('done')
}
export default BotaoConclui
deletarTarefa.js
const BotaoDeleta = () => {
const botaoDeleta = document.createElement('button')
botaoDeleta.innerText = 'deletar'
botaoDeleta.addEventListener('click', deletarTarefa)
return botaoDeleta
}
const deletarTarefa = (evento) => {
const botaoDeleta = evento.target
const tarefaCompleta = botaoDeleta.parentElement
tarefaCompleta.remove()
return botaoDeleta
}
export default BotaoDeleta




