Ainda não consegui digerir essa atividade, achei realmente um pouco complexo, resolvi a parte de criar os graficos olhando a resolução do professor, em compensação eu tentei criar uma legenda por conta própria. Pelo menos isso consegui fazer sozinho. Mas a dificuldade em lógica continua, uma pena não ter feito esse exercício sozinho e não me sentir seguro nem pra ir pra próxima aula. O que fazer sobre isso? gastar dias nesse exercício, ou prosseguir para as outras aulas? Como posso melhorar a lógica?
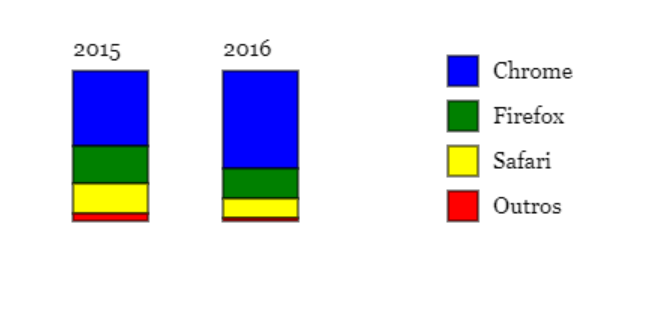
<canvas width="600" height="400"></canvas>
<script>
var tela = document.querySelector('canvas');
var pincel = tela.getContext('2d');
function desenhaQuadrado(x, y, largura, altura, cor) {
pincel.fillStyle = cor;
pincel.fillRect(x, y, largura, altura);
pincel.strokeStyle = "black";
pincel.strokeRect(x, y, largura, altura);
}
function desenhaTexto(x, y, texto) {
pincel.font = "15px georgia";
pincel.fillStyle = "black";
pincel.fillText(texto, x, y);
}
function desenhaBarra(x, y, serie, cores, texto) {
desenhaTexto(x, y - 10, texto);
var somaAltura = 0;
for (i = 0; i < serie.length; i++) {
var altura = serie[i];
desenhaQuadrado(x, y + somaAltura, 50, altura, cores[i]);
somaAltura = somaAltura + altura;
}
}
function mostraLegenda(y1) {
var y2 = y1 + 15
for (i = 0; i < serie2015.length; i++) {
desenhaQuadrado(300, y1, 20, 20, cores[i]);
desenhaTexto(330, y2, navegadores[i]);
var y1 = y1 + 30;
var y2 = y2 + 30;
}
}
var cores = ['blue', 'green', 'yellow', 'red'];
var serie2015 = [50, 25, 20, 5];
var serie2016 = [65, 20, 13, 2];
var navegadores = ["Chrome", "Firefox", "Safari", "Outros"];
desenhaBarra(50, 50, serie2015, cores, '2015');
desenhaBarra(150, 50, serie2016, cores, '2016');
mostraLegenda(40);
/*percebi um padrão do espaço do texto ser 15px a mais sobre
as barrinhas que fiz, então eu somei mais 15 lá dentro da função.
Assim coloco qualquer valor aqui e consigo deslocar minha legenda
pra qualquer lugar. Pelo menos fica essa legenda de consolo
pelo fracasso de não resolver o exercício completo sozinho. */
</script>