Estava tendo bastante dificuldade no posicionamento dos elementos do site, fiz algumas alterações no código e melhorou um pouco, porem na parte mobile estou tendo muita dificuldade.
ps: mesmo seguindo as instruções do instrutor os problemas continuaram, tentei ate abrir o site já completo que que fica no final do curso, e o problema continuou, acho que pode ser o meu navegador, eu uso o Operagx, alguém poderia me ajudar com esse problema?
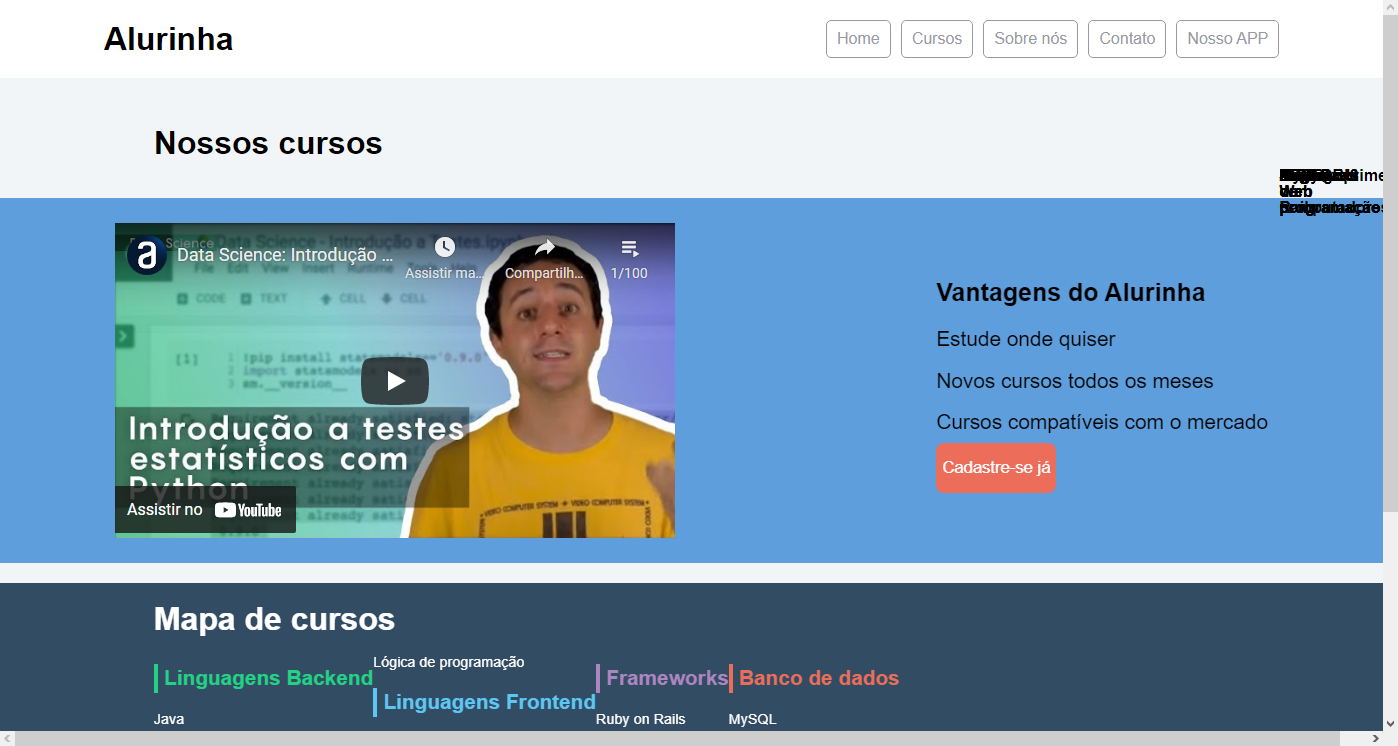
site com as minhas alterações:

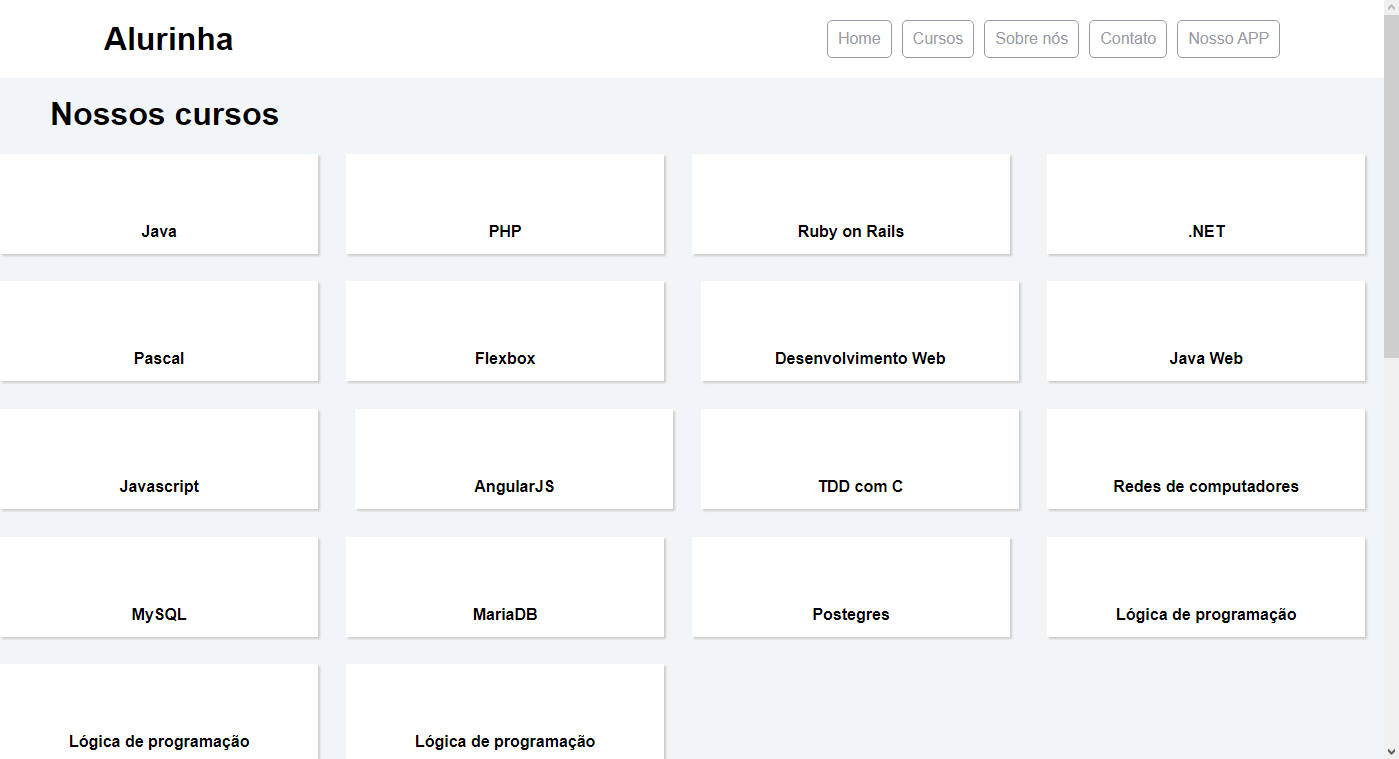
 site com código do instrutor:
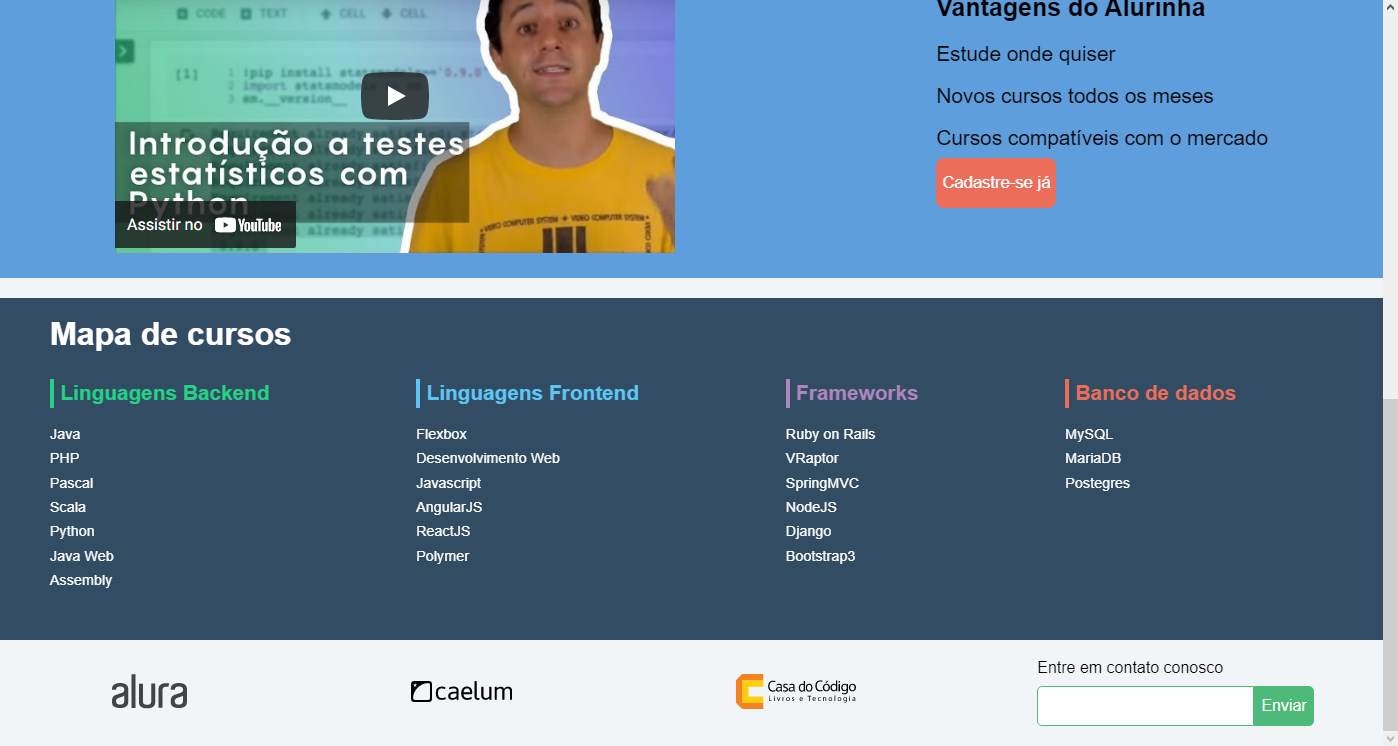
site com código do instrutor: