Olá !
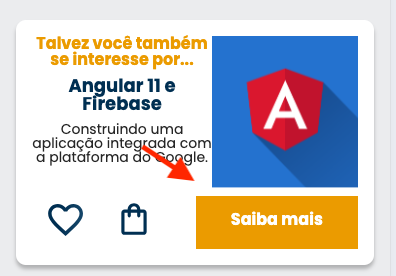
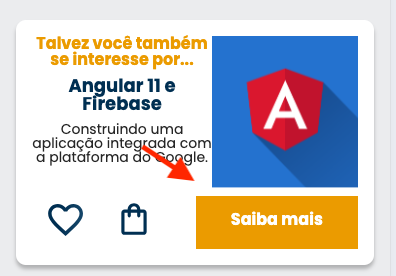
Estou com dificuldades para alinhar o botão "Saiba mais" na Div Card do projeto, vou deixar foto do ocorrido:
 Aqui link do código no github
Aqui link do código no github
Olá !
Estou com dificuldades para alinhar o botão "Saiba mais" na Div Card do projeto, vou deixar foto do ocorrido:
 Aqui link do código no github
Aqui link do código no github
Olá Marco!
O seu repositório está fechado, ou foi deletando o mesmo conta com o erro 404.
Peço para compartilhar o link do seu repositório novamente, ou que verifique o código dessa sessão no repositório do curso, deixo aqui também o código:
HTML
<div class="card">
<!-- 1º linha -->
<div class="card__descrição">
<!-- 1º coluna -->
<div class="descrição">
<h3 class="descrição__titulo">Talvez você também se interesse por...</h3>
<h2 class="descrição__titulo-livro">Angular 11 e Firebase</h2>
<p class="descrição__texto">Construindo uma aplicação integrada com a plataforma do Google.</p>
</div>
<!-- 2º coluna -->
<img src="img/Angular.svg" class="descrição__imagem">
</div>
CSS
.card {
background: var(--branco);
box-shadow: 0px 4px 4px rgba(0, 0, 0, 0.25);
border-radius: 10px;
margin: 1em;
padding: 1em;
}
.descrição__titulo {
color: var(--laranja);
font-weight: 700;
}
.descrição__titulo-livro {
color: var(--azul);
font-size: 18px;
font-weight: 700;
margin: 0.5em 0;
}
.descrição__texto {
font-size: 14px;
}
.botões__item {
margin: 0 0.5em;
}
Bons estudos!
Sucesso ✨
Um grande abraço e até mais!
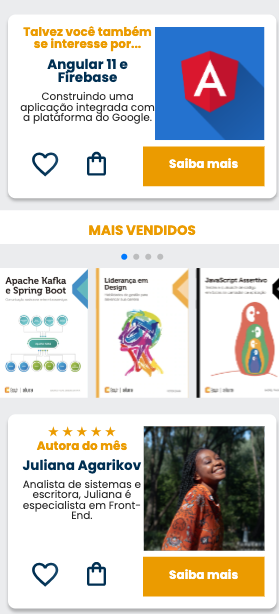
Vou inserir aqui como está meu código, de toda a section do carrossel, pois estou começando a achar que o problema pode estar na imagem do Angular, acima do botão saiba mais
HTML
<section class="carrossel">
<h2 class="carrossel__titulo">Novos Lançamentos</h2>
<!-- Slider main container -->
<div class="swiper">
<!-- If we need pagination -->
<div class="swiper-pagination"></div>
<!-- Additional required wrapper -->
<div class="swiper-wrapper">
<!-- Slides -->
<div class="swiper-slide"> <img src="img/ApacheKafka.svg" alt="Livro sobre Apache Kafka e Spring Boot da Alura Books"></div>
<div class="swiper-slide"><img src="img/Liderança.svg" alt="Livro sobre liderança em design da Alura Books"></div>
<div class="swiper-slide"><img src="img/Javascript.svg" alt="Livro sobre JavaScript assertivo da Alura Books"></div>
<div class="swiper-slide"><img src="img/Guia Front-end.svg" alt="Livro Guia Front-end da Alura Books"></div>
<div class="swiper-slide"><img src="img/Portugol.svg" alt="Livro sobre Portugol da Alura Books"></div>
<div class="swiper-slide"><img src="img/Acessibilidade.svg" alt="Livro sobre Acessibilidade da Alura Books"></div>
</div>
<!-- If we need navigation buttons -->
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
</div>
<div class="card">
<!--Primeira Linha-->
<div class="card__descricao">
<!-- Primeira Coluna -->
<div class="descricao">
<h3 class="descricao__titulo"> Talvez você também se interesse por...</h3>
<h2 class="descricao__titulo-livro">Angular 11 e Firebase</h2>
<p class="descricao__texto">Construindo uma aplicação integrada com a plataforma do Google.</p>
</div>
<!-- Segunda Coluna -->
<img src="img/Angular.svg" alt="Imagem do Angular" class="descricao__imagem">
</div>
<!-- Segunda Linha -->
<div class="card__botoes">
<!-- Primeira Coluna-->
<ul class="botoes">
<li class="botoes__item"> <img src="img/Favoritos.svg" alt="Favoritar livro"> </li>
<li class="botoes__item"><img src="img/Compras.svg" alt="Adicionar ao Carrinho"> </li>
</ul>
<!-- Segunda Coluna -->
<a href="#" class="botoes__ancora">Saiba mais</a>
</div>
</div>
</section>
CSS
.carrossel__titulo {
color: var(--laranja);
background-color: var(--branco);
text-align: center;
text-transform: uppercase;
font-size: 18px;
font-weight: 700;
padding: 1em 0 0.5em 0;
}
.swiper-slide img {
width: 100%;
}
.swiper-button-prev, .swiper-button-next {
display: none;
}
.swiper-pagination {
position: initial;
margin: 0.5em 0;
}
.card__descricao {
display: flex;
justify-content: space-between;
margin-bottom: 0.5em;
}
.card__botoes {
display: flex;
justify-content: space-between;
}
.botoes {
display: flex;
}
.card {
background: var(--branco);
box-shadow: 0px 4px 4px rgba(0, 0, 0, 0.25);
border-radius: 10px;
margin: 1em;
padding: 1em;
}
.descricao__titulo {
color: var(--laranja);
font-weight: 700;
}
.descricao__titulo-livro {
color: var(--azul);
font-size: 18px;
font-weight: 700;
margin: 0.5em 0;
}
.descricao__texto {
font-size: 14px;
color: var(--preto-absoluto);
}
.botoes__item {
margin: 0 0.5em;
}
.botoes__ancora {
background-color: var(--laranja);
padding: 1em 2.2em;
color: var(--branco);
font-weight: 700;
text-decoration: none;
}
Digo isso pois ao fazer a seção seguinte, de Autora do mês, o saiba mais e a imagem da autora ficaram alinhados...

Olá Marco!
Peço desculpas pela demora em obter um retorno
Testando o seu código não obtive o mesmo erro, sendo assim acredito que a sua teoria esteja correta.
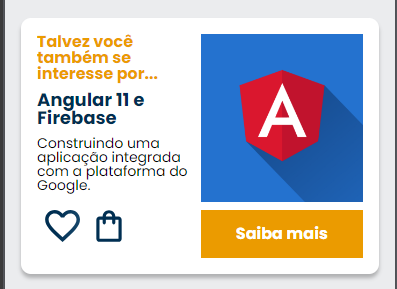
Observe como ficou o meu projeto com o seu código HTML e CSS:

Você pode baixar a imagem através desse link
Peço desculpas novamente pela demora em obter um retorno, e espero ter ajudado, abraços!