
 Como podem ver estou com dificuldade de reposicionar os elementos com o grid-template-areas. Segue código:
Como podem ver estou com dificuldade de reposicionar os elementos com o grid-template-areas. Segue código:
.principal{
display: grid;
grid-template-columns: auto 1fr auto;
grid-template-areas:
"titulo-pagina titulo-pagina titulo-pagina"
"destaque-picos destaque-picos favoritos-picos"
"secao-picos secao-picos secao-picos"
;
column-gap: 32px;
padding: 16px 60px;
grid-column: 2;
}
``.secao{
grid-template-columns: repeat(4, 1fr);
}
.destaque-picos{
grid-template-areas: destaque-picos;
}
.favoritos-picos{
grid-template-areas: favoritos-picos;
}
.secao-picos{
grid-template-areas: secao-picos;
}`
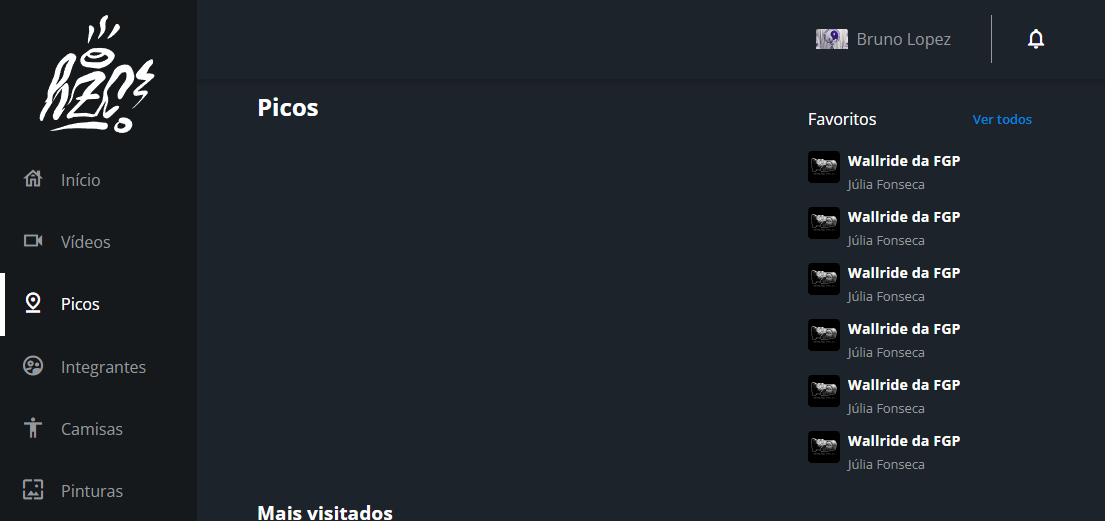
`<main class="principal principal-picos">
<h1 class="titulo-pagina titulo-principal">Picos</h1>
<article class="destaque cartao--destaque destaque-picos">
<img src="flex-e-grid-main/assets/img/mapa-picos.png" alt="mapa" class="destaque__imagem">
</article>
<article class="favoritos favoritos-picos">
<h3 class="titulo-favoritos">Favoritos</h3>
<a href="#" class="favoritos__link">Ver todos</a>
<ul class="favoritos__lista">
<li class="favoritos__item">
<img src="flex-e-grid-main/assets/img/miniatura_1.png" alt="Thumbnaiil" class="favoritos__item-thumbnail">
<h4 class="favoritos__item-titulo">Wallride da FGP</h4>
<p class="favoritos__item-perfil">Júlia Fonseca</p>
</li>
<li class="favoritos__item">
<img src="flex-e-grid-main/assets/img/miniatura_1.png" alt="Thumbnaiil" class="favoritos__item-thumbnail">
<h4 class="favoritos__item-titulo">Wallride da FGP</h4>
<p class="favoritos__item-perfil">Júlia Fonseca</p>
</li>
<li class="favoritos__item">
<img src="flex-e-grid-main/assets/img/miniatura_1.png" alt="Thumbnaiil" class="favoritos__item-thumbnail">
<h4 class="favoritos__item-titulo">Wallride da FGP</h4>
<p class="favoritos__item-perfil">Júlia Fonseca</p>
</li>
<li class="favoritos__item">
<img src="flex-e-grid-main/assets/img/miniatura_1.png" alt="Thumbnaiil" class="favoritos__item-thumbnail">
<h4 class="favoritos__item-titulo">Wallride da FGP</h4>
<p class="favoritos__item-perfil">Júlia Fonseca</p>
</li>
<li class="favoritos__item">
<img src="flex-e-grid-main/assets/img/miniatura_1.png" alt="Thumbnaiil" class="favoritos__item-thumbnail">
<h4 class="favoritos__item-titulo">Wallride da FGP</h4>
<p class="favoritos__item-perfil">Júlia Fonseca</p>
</li>
<li class="favoritos__item">
<img src="flex-e-grid-main/assets/img/miniatura_1.png" alt="Thumbnaiil" class="favoritos__item-thumbnail">
<h4 class="favoritos__item-titulo">Wallride da FGP</h4>
<p class="favoritos__item-perfil">Júlia Fonseca</p>
</li>
</ul>
</article>
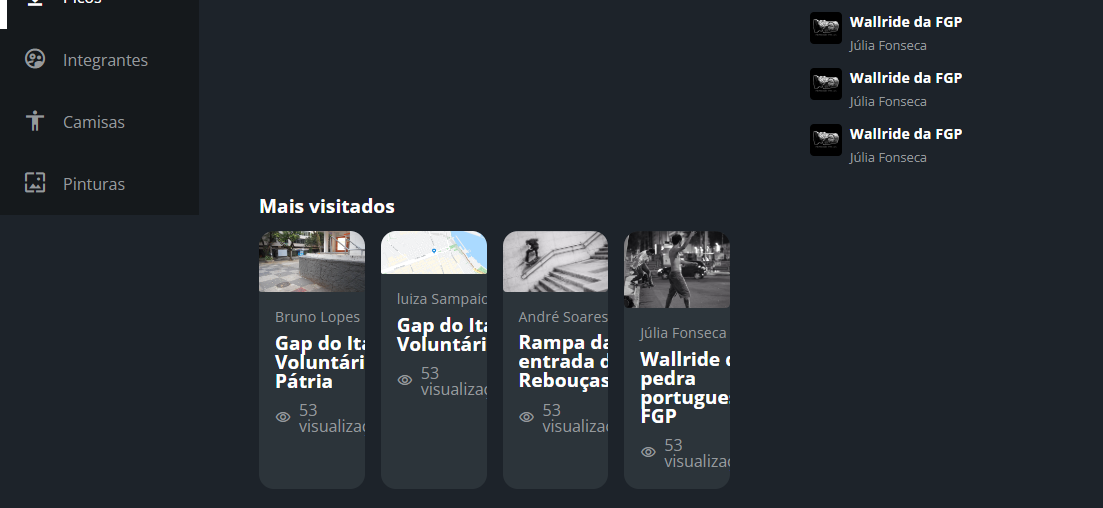
<section class="secao secao-picos">
<h2 class="titulo-secao">Mais visitados</h2>
<article class="cartao-visitados">
<img src="flex-e-grid-main/assets/img/artigo_1.png" alt="imagem" class="cartao__imagem">
<div class="cartao-visitados__conteudo">
<p class="cartao-visitados__perfil">Bruno Lopes</p>
<h3 class="cartao-visitados__titulo">Gap do Itaú da Voluntários da Pátria</h3>
<p class="cartao-visitados__info cartao-visitados__info-visu">53 visualizações</p>
<button class="cartao-visitados__botao" aria-label="acessar mapa agora">
</button>
</div>
</article>`



